- Home
- InDesign
- Discussions
- How to convert units within a dialog window
- How to convert units within a dialog window
Copy link to clipboard
Copied
I'm wondering if something is possible using Extendscript for InDesign. I have this demo code:
main();
function main() {
myDialog = new Window ("dialog", "Example", undefined, {closeButton: false})
var my1Group = myDialog.add("group")
my1Group.orientation = "row"
var my1_1Group = my1Group.add("group")
var units = my1_1Group.add("panel", undefined, "Units")
units.orientation = "column"
units.alignChildren = "left"
var radio_in = units.add("radiobutton", undefined, "in");
var radio_mm = units.add("radiobutton", undefined, "mm");
var radio_pt = units.add("radiobutton", undefined, "pt");
radio_in.value = true
function selected_ubutton(rbuttons) {
for (var i = 0; i < rbuttons.children.length; i++) {
if (rbuttons.children[i].value == true) {
return rbuttons.children[i].text
}
}
}
var my1_2Group = my1Group.add("group")
my1_2Group.orientation = "row"
my1_2Group.add("statictext", [0,0,40,20], "Input:")
my1_2Group.add("edittext", [0,0,60,20], "3")
var myDisplayedUnits = my1_2Group.add("statictext", [0,0,28,20], "in")
var my1_3Group = my1Group.add("group")
my1_3Group.orientation = "column"
my1_3Group.add("button", undefined, "OK")
my1_3Group.add("button", undefined, "Cancel")
radio_in.onClick = radio_mm.onClick = radio_pt.onClick = function() {
myDisplayedUnits.text = selected_ubutton(units)
}
myDialog.show();
}
The demo code creates this dialog window:
I want it to be so that a user can select different units and have it update in the text box. Right now the demo code is only able to update the unit label next to the text box. I understand that if the only input I wanted to convert was 3 inches, then I could simply make three .onClick functions (one for each unit) and have the text update accordingly. But what I want is so that a user could change 3 to 5, or 10, or 23, or any number, and when they click "mm" or "pt" the text box updates to the converted value. Is this possible using Extendscript?
Thanks,
Ben
 1 Correct answer
1 Correct answer
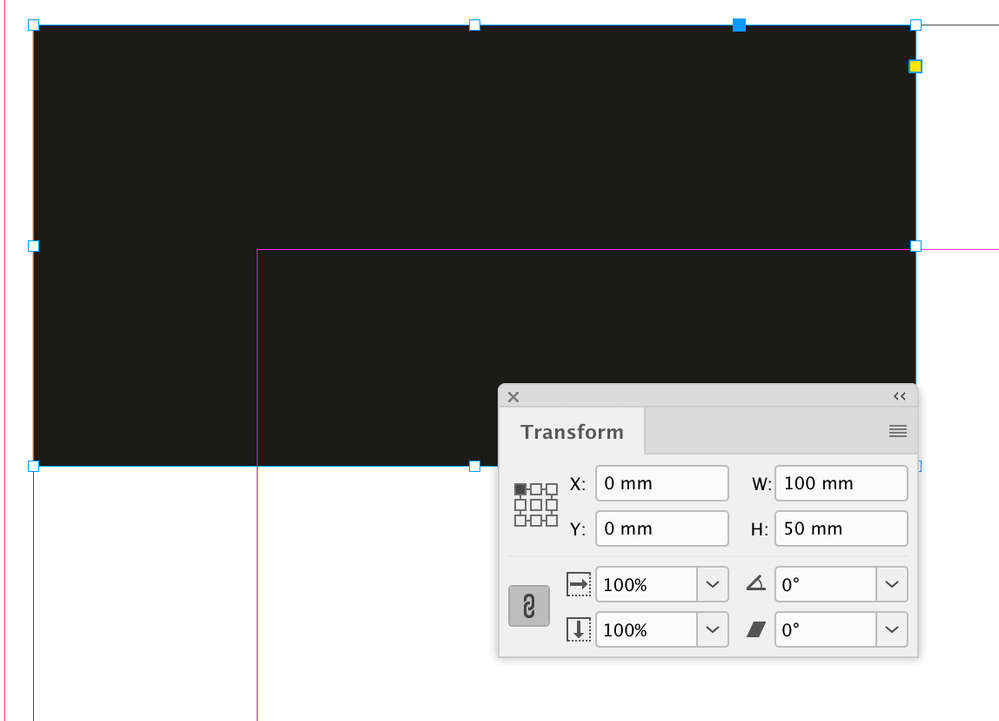
Hi @Ben-ind , You might consider using InDesign’s dialog object rather than the JS ScriptUI. The dialog object has built-in unit conversions via the measurementEditbox. The measurementEditbox lets you set a default unit, and the user can enter a different unit—the entered units are translated and returned as points. In this example I’ve set width and height fields with the default to inches and initials value of 5in x 3in. If I enter 100mm x 50mm the returned values are the dimensions as points.
...Copy link to clipboard
Copied
Hi @Ben-ind , You might consider using InDesign’s dialog object rather than the JS ScriptUI. The dialog object has built-in unit conversions via the measurementEditbox. The measurementEditbox lets you set a default unit, and the user can enter a different unit—the entered units are translated and returned as points. In this example I’ve set width and height fields with the default to inches and initials value of 5in x 3in. If I enter 100mm x 50mm the returned values are the dimensions as points. This imitates the InDesign UI.
var w, h;
makeDialog();
function makeDialog(){
var theDialog = app.dialogs.add({name:"Frame Dimensions", canCancel:true});
with(theDialog.dialogColumns.add()){
staticTexts.add({staticLabel:"Width:"});
staticTexts.add({staticLabel:"Height:"});
}
with(theDialog.dialogColumns.add()){
w = measurementEditboxes.add({editUnits:MeasurementUnits.INCHES, editValue:360, minWidth:90});
h = measurementEditboxes.add({editUnits:MeasurementUnits.INCHES, editValue:216, minWidth:90});
}
if(theDialog.show() == true){
w = w.editValue;
h = h.editValue;
main()
theDialog.destroy();
}
}
function main(){
app.activate()
app.scriptPreferences.measurementUnit = MeasurementUnits.POINTS;
var r = app.activeWindow.activePage.rectangles.add({geometricBounds:[0,0,h,w]});
//reset
app.scriptPreferences.measurementUnit = AutoEnum.AUTO_VALUE;
}
The added rectangle with the document ruler units set to MM
The dialogColumn or dialogRow API lists the options:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#DialogColumn.html
Copy link to clipboard
Copied
I find the Extendscipt API pretty disappointing... I'm already stuck trying to add a radio button.
with(theDialog.dialogColumns.add()){
radiobuttonControls.add({staticLabel:"Test"});
}
Throws an error... not sure what I'm doinmg wrong.
Is there a user guide or spome tutorials for this stuff like exists for scriptUI?
Thanks,
Ben
Copy link to clipboard
Copied
Here‘s a radio button example—radio buttons need to be grouped:
//result variables
var r1, r2;
makeDialog();
/**
* Make the dialog
*/
function makeDialog(){
var theDialog = app.dialogs.add({name:"Dialog", canCancel:true});
with(theDialog){
//a column with static labels
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Radio 1"});
staticTexts.add({staticLabel:"Radio 2"});
}
//a column of controls
with(dialogColumns.add()){
with(radiobuttonGroups.add()){
r1 = radiobuttonControls.add({checkedState:true});
r2 = radiobuttonControls.add({checkedState:true});
}
}
}
//get the dialog results
var res = theDialog.show();
if(res == true){
r1 = r1.checkedState;
r2 = r2.checkedState
main()
}else{
theDialog.destroy();
}
}
/**
* The Script to run after dialog
* @ return void
*/
function main(){
alert("Dialog Results\nradio 1= "+ r1 + "\nradio 2= "+ r2)
}
Is there a user guide or spome tutorials for this stuff like exists for scriptUI?
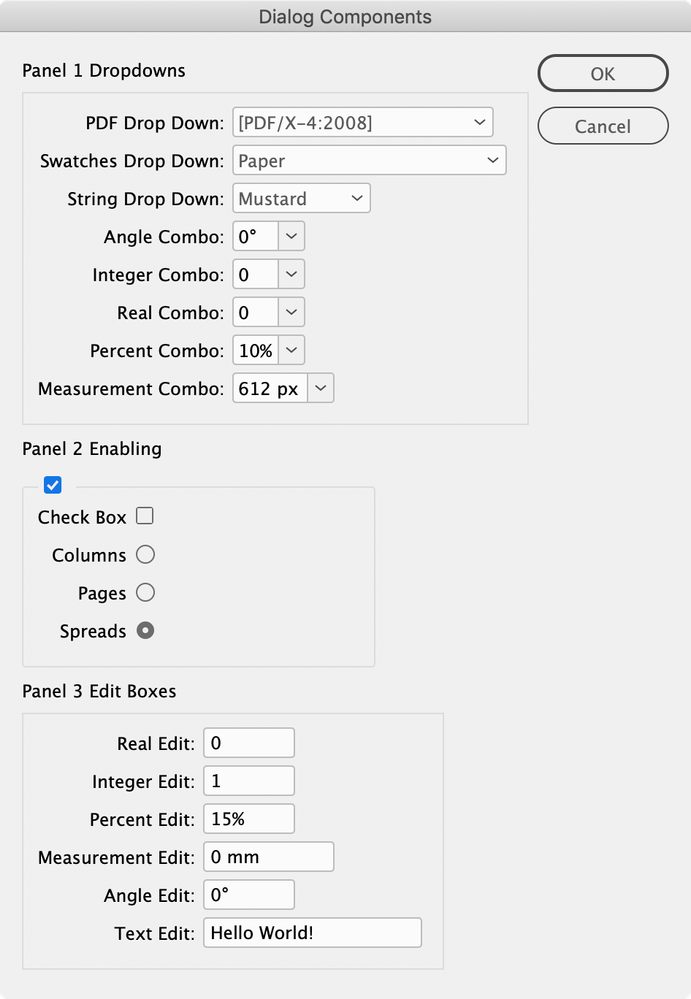
Here’s a template that uses all of the dialog options:
//result variables
var pdfDropdown, colorDropdown, foodDropdown, foodList, angleCombo, integerCombo, realCombo, percentCombo, measureCombo,
enablePanel, ckBox, colRadio, pageRadio, spreadRadio,
realEdit, intEdit, percentEdit, measureEdit, angleEdit, textEditField, pageWidth, mu;
//check for a doc
if (app.documents.length > 0) {
mu = app.scriptPreferences.measurementUnit;
app.scriptPreferences.measurementUnit = MeasurementUnits.PIXELS;
var doc = app.activeDocument;
pageWidth = doc.documentPreferences.pageWidth
makeDialog();
} else {alert("Please open a document and try again.")}
/**
* Make the dialog
* @ return void
*/
function makeDialog(){
//the dialog name
var theDialog = app.dialogs.add({name:"Dialog Components", canCancel:true});
with(theDialog){
with(dialogColumns.add()){
//Panel Dropdowns and Combos
with(dialogRows.add()){
staticTexts.add({staticLabel:"Panel 1 Dropdowns", staticAlignment:StaticAlignmentOptions.LEFT_ALIGN, minWidth: 150});
}
with(borderPanels.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"PDF Drop Down:"});
staticTexts.add({staticLabel:"Swatches Drop Down:"});
staticTexts.add({staticLabel:"String Drop Down:"});
staticTexts.add({staticLabel:"Angle Combo:"});
staticTexts.add({staticLabel:"Integer Combo:"});
staticTexts.add({staticLabel:"Real Combo:"});
staticTexts.add({staticLabel:"Percent Combo:"});
staticTexts.add({staticLabel:"Measurement Combo:"});
}
with(dialogColumns.add()){
pdfDropdown = dropdowns.add({stringList:app.pdfExportPresets.everyItem().name, selectedIndex:3, minWidth:80});
colorDropdown = dropdowns.add({stringList:app.swatches.everyItem().name, selectedIndex:2, minWidth:80});
foodList = ["Mustard", "Relish", "Ketchup"];
foodDropdown = dropdowns.add({stringList:foodList, selectedIndex:0, minWidth:80});
angleCombo = angleComboboxes.add({stringList:["0", "90", "180"], editValue:0, maximumValue:360, minimumValue:0, smallNudge:1, largeNudge:10, minWidth:50});
integerCombo = integerComboboxes.add({stringList:["1", "2", "3"], editValue:0, maximumValue:100, minimumValue:0, smallNudge:1, largeNudge:10, minWidth:50});
realCombo = realComboboxes.add({stringList:[".1", ".2", ".3"], editValue:0, maximumValue:1, minimumValue:0, smallNudge:.01, largeNudge:.1, minWidth:50});
percentCombo = percentComboboxes.add({stringList:["10", "15", "20"], editValue:10, maximumValue:100, minimumValue:0, smallNudge:1, largeNudge:10, minWidth:50});
measureCombo = measurementComboboxes.add({stringList:[pageWidth.toString(), "600", "800", "1200", "1800"], editUnits:MeasurementUnits.PIXELS, editValue:pageWidth});
}
}
//Panel 2 Enabling
with(dialogRows.add()){
staticTexts.add({staticLabel:"Panel 2 Enabling", staticAlignment:StaticAlignmentOptions.LEFT_ALIGN, minWidth: 150});
}
enablePanel = enablingGroups.add({checkedState:false, minWidth:150})
with(enablePanel){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Check Box"});
staticTexts.add({staticLabel:"Columns"});
staticTexts.add({staticLabel:"Pages"});
staticTexts.add({staticLabel:"Spreads"});
}
with(dialogColumns.add()){
ckBox = checkboxControls.add({checkedState:false, minWidth:150});
with(radiobuttonGroups.add()){
colRadio = radiobuttonControls.add({checkedState:true});
pageRadio = radiobuttonControls.add({checkedState:true});
spreadRadio = radiobuttonControls.add({checkedState:true});
}
}
}
//Panel 3 Editable
with(dialogRows.add()){
staticTexts.add({staticLabel:"Panel 3 Edit Boxes", staticAlignment:StaticAlignmentOptions.LEFT_ALIGN, minWidth: 150});
}
with(borderPanels.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Real Edit:"});
staticTexts.add({staticLabel:"Integer Edit:"});
staticTexts.add({staticLabel:"Percent Edit:"});
staticTexts.add({staticLabel:"Measurement Edit:"});
staticTexts.add({staticLabel:"Angle Edit:"});
staticTexts.add({staticLabel:"Text Edit:"});
}
with(dialogColumns.add()){
realEdit = realEditboxes.add({editValue:0, maximumValue:10, minimumValue:0, smallNudge:.01, largeNudge:.1, minWidth:50});
intEdit = integerEditboxes.add({editValue:1, maximumValue:100, minimumValue:0, smallNudge:1, largeNudge:10, minWidth:50});
percentEdit = percentEditboxes.add({editValue:15, maximumValue:100, minimumValue:0, smallNudge:1, largeNudge:10, minWidth:50});
measureEdit = measurementEditboxes.add({editUnits:MeasurementUnits.MILLIMETERS, editValue:0, maximumValue:1000, minimumValue:0, smallNudge:1, largeNudge:10, minWidth:90});
angleEdit = angleEditboxes.add({editValue:0, maximumValue:360, minimumValue:0, smallNudge:1, largeNudge:10, minWidth:50});
textEditField = textEditboxes.add({editContents:"Hello World!", minWidth:150});
}
}
}
}
//the dialog results
var res = theDialog.show();
if(res == true){
pdfDropdown = app.pdfExportPresets.item(pdfDropdown.selectedIndex);
colorDropdown = app.swatches.item(colorDropdown.selectedIndex);
foodDropdown = foodList[foodDropdown.selectedIndex];
angleCombo = angleCombo.editValue;
integerCombo = integerCombo.editValue;
realCombo = realCombo.editValue;
percentCombo = percentCombo.editValue;
measureCombo = measureCombo.editValue;//returns points
enablePanel = enablePanel.checkedState
ckBox = ckBox.checkedState;
colRadio = colRadio.checkedState
pageRadio = pageRadio.checkedState
spreadRadio = spreadRadio.checkedState
realEdit = realEdit.editValue;
intEdit = intEdit.editValue;
percentEdit = percentEdit.editValue;
measureEdit = measureEdit.editValue;//returns points
angleEdit = angleEdit.editValue;
textEditField = textEditField.editContents
main()
}else{
theDialog.destroy();
}
}
/**
* Script.
* @ return void
*/
function main(){
//the returned dialog values
alert("\nPDF Preset = " + pdfDropdown.name +"\nColor = " + colorDropdown.name +"\nFood = " + foodDropdown +
"\ncombo angle= " + angleCombo + "\ncombo integer= " + integerCombo +"\ncombo real= " + realCombo +
"\ncombo percent= " + percentCombo + "\ncombo measurement= "+ measureCombo +
"\nenable panel= "+ enablePanel + "\ncheck box= "+ ckBox +"\ncolumn radio= "+ colRadio + "\npage radio= "+ pageRadio + "\nspread radio= "+ spreadRadio +
"\nreal edit = " + realEdit + "\ninteger edit = " + intEdit + "\npercent edit = " + percentEdit +"\nmeasure edit= "+ measureEdit +
"\nangle edit= "+ angleEdit +"\ntext edit= "+ textEditField)
app.scriptPreferences.measurementUnit = mu;
}
Copy link to clipboard
Copied
Also, there’s https://www.indesignjs.de/extendscriptAPI/indesign-latest
The dialog class has the dialogColumns property for adding columns to the dialog:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#Dialog.html
And the dialogColumn class has properties for adding dialogRows and UI objects:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#DialogColumn.html#d1e593931