- Home
- InDesign
- Discussions
- Re: how to knock out logo in indesign to see backg...
- Re: how to knock out logo in indesign to see backg...
how to knock out logo in indesign to see background
Copy link to clipboard
Copied
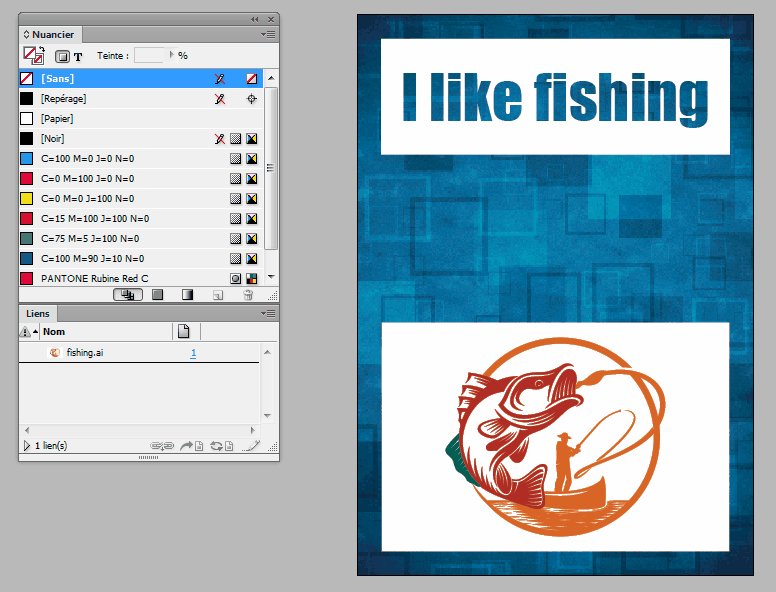
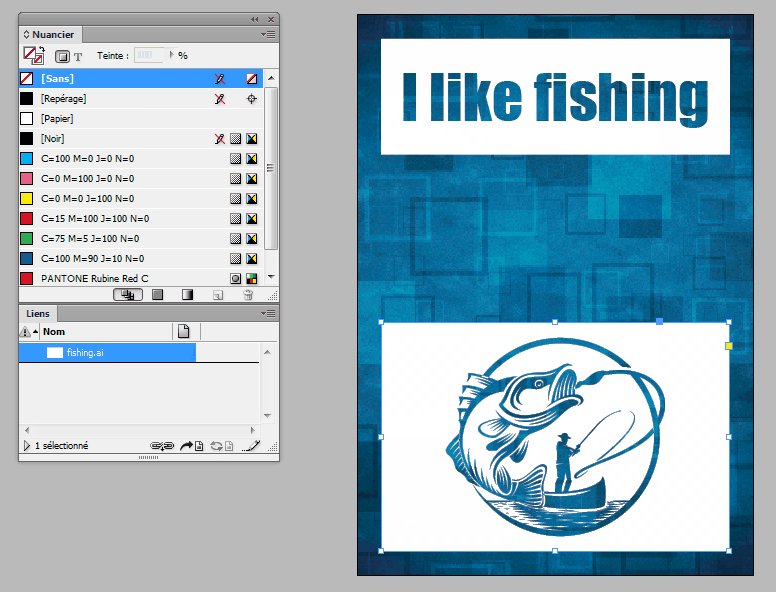
I've set up a layout with a patterned background, then a white box, with knock out text. The text looks great with the patterend background coming through, but i need to add a logo to fit in with the same look.
I have tried turning it into an outline, which works but is not quite crisp enough. Is there any easier, cleaner way to do it?
Thanks in advance!
Copy link to clipboard
Copied
Can you show a screen shot of what you have, or what you are trying to do?
Copy link to clipboard
Copied
I will be able to once I find out why indesign keeps crashing on me. Hoping to work on this as soon as I figure that out.
Have forum question as well for that issue as have tried everything. All software is up to date. Any ideas what might be happening?
Thanks
Copy link to clipboard
Copied
which format does the logo have? This defines the working way
Copy link to clipboard
Copied
it's an illustrator file, so can save as any format if that helps. I had been using it as a .png file
Copy link to clipboard
Copied
well, then you can (if it's not too complex by its shape, colors, effects etc.) just copy?paste your logo from Illustrator to InDesign and use it as Clipping Path for your back pattern.
But everything might be much easier. If you use .png file, it is shown with Typical Display (low-res) on your screen.
Try to print it to check the actual look or just choose the hi-res display mode: View > Display Performance > Hi-Quality Display.
I suggest your layout is really good but you can't see it because of the display mode. This mode defaults to decrease the system charge/
Copy link to clipboard
Copied
Thank you! Don't know why I didn't do that in the in the first place, I'm so used to importing graphics and photos it didn't occur to me a simple copy and paste was all it needed. Problem solved!
Copy link to clipboard
Copied
it's an illustrator file, so can save as any format if that helps
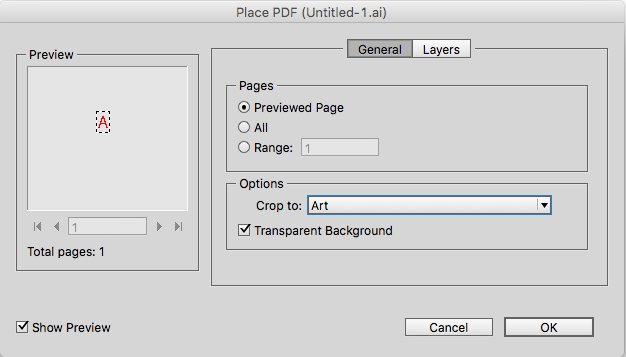
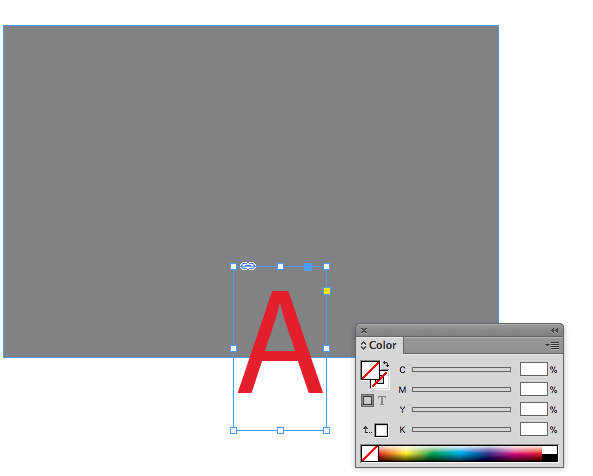
When you place the AI file check Show Options and make sure Transparent Background is checked. Also make sure the frame that's holding the logo is filled with [None]


Copy link to clipboard
Copied
If it is a raster image you can remove the background in Photoshop with a mask/Alpha channel (Save it as .PSD). If it is a Vector form Illustrator, first make sure there is no white background (like a white box) in the original, then Place(!) this .AI file in InDesign but make sure that the Import Options are set to show. From there choose Transparent background.
You have to know a little about what you are doing if you want to work with professional software of course 😉
Copy link to clipboard
Copied
All sorted with a simple copy and paste! The transparent background was included in the knock-out which was the problem. Copy & paste used the outlines from illustrator so it's nice and sharp ![]()
Copy link to clipboard
Copied
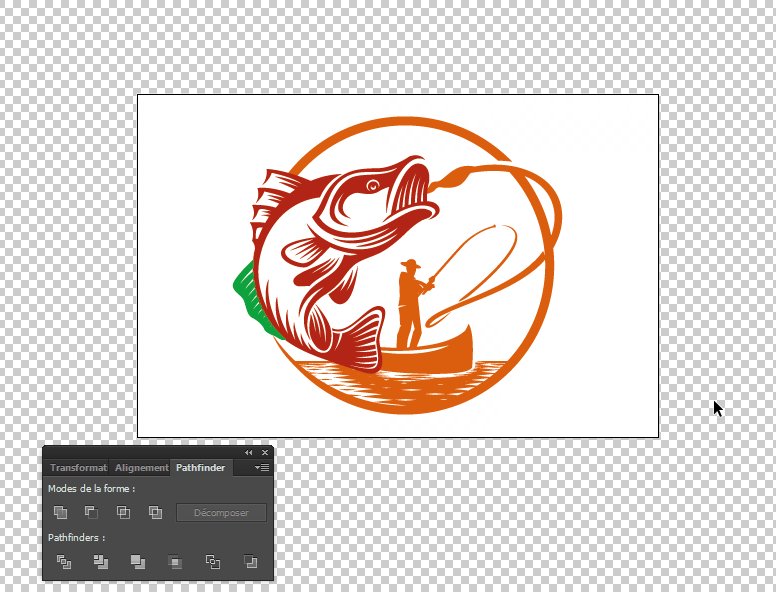
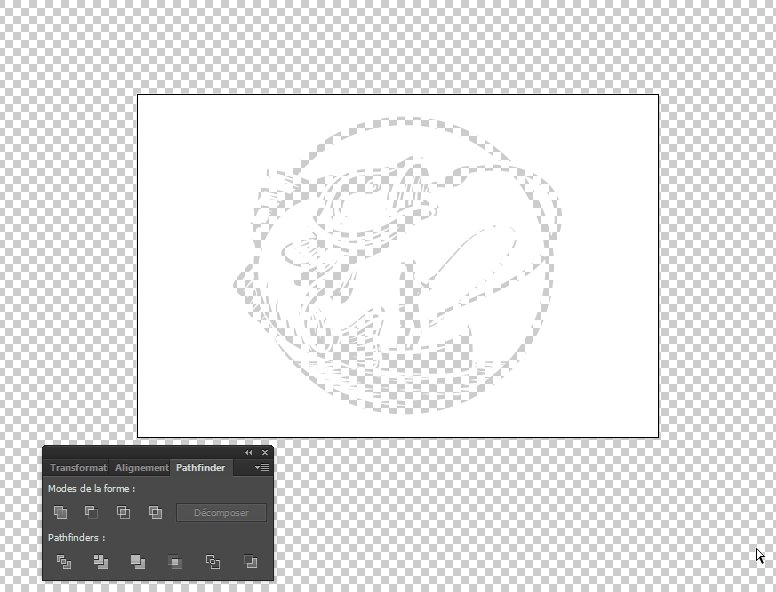
Use Illustrator pathfinder tool to create the whole thing.
Create a white block and use the Exclude tool.
Don't use PNG. Save as AI to keep vector information and then... sharpness!

Copy link to clipboard
Copied
Try this InDesign troubleshooting guide:
InDesign CC 2018 troubleshooting how-to guide
For knockouts, I like to build them in Illustrator, and then save and name a file that I place in InDesign. I avoid copy n paste.
In Illustrator, you can build a white shape and make a second text object (or logo) over it. Don't convert the type to outlines. Select the white shape and the text (or logo shape), go to the Pathfinder panel, and (Opt key if live type) click the second button labeled Minus Front. This will knock the type (or logo shape) thru the white shape creating live transparency (while still leaving the type editable!). If you place this .AI file into InDesign over your patterned background, you will be able to see through the type (or logo shape) to the background pattern.
Copy link to clipboard
Copied
I have tried turning it into an outline, which works but is not quite crisp enough. Is there any easier, cleaner way to do it?
If the OP is converting the logo to outlines it must be a vector object and not an image?
Seems like there must be a white background object in the AI file, or there's a white fill in InDesign.
Copy link to clipboard
Copied
Yes, Rob, that was my understanding, too.
Copy link to clipboard
Copied
I have tried turning it into an outline, which works but is not quite crisp enough.
My understanding of this enigmatic sentence is that the OP used the Clipping path too to detect edges and converted it to a frame.
But... I wouldn't play "all in" on it
Copy link to clipboard
Copied
I view clipping path technique much like EPS files: something undesirable in general practice nowadays.
Copy link to clipboard
Copied
I couldn't agree more ^^
Copy link to clipboard
Copied
the transparent background was grouping with the logo and creating a rectangle, but a simple copy paste of the outlined logo fixed it ![]()
Copy link to clipboard
Copied

No, don't copy n paste! Place a proper file!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



