Copy link to clipboard
Copied
Hi,
I can't get a hyperlink from text that is created in textFrames textFrame1 . . . textFrame2 . . . ad.
The code used here below, from the active text, works fine.
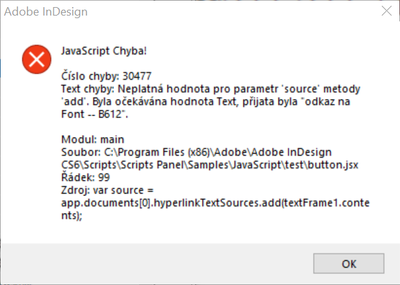
var source = app.documents[0].hyperlinkTextSources.add(app.selection[0])
var dest = app.documents[0].hyperlinkURLDestinations.add("http://"+ app.selection[0].contents)
app.documents[0].hyperlinks.add(source,dest, {name:app.selection[0].contents})I try different variations and it still throws errors, text is not "text", it fails to replace "app.selection[0]" after textFrame1, textFrame1.contents. I can't find my way around objects (object TextFrame etc.)
Thanks for the tip/direction.
 1 Correct answer
1 Correct answer
I don't know if this is the correct InDesign scripting spelling, but it works this way for me.
Create a new document with an empty textframe.
Try this [JS] snippet:
var fnt = "Arial";
app.documents[0].textFrames[0].contents = fnt;
app.selection = app.documents[0].textFrames[0].lines[0];
var source = app.documents[0].hyperlinkTextSources.add(app.selection[0]);
//var dest = app.documents[0].hyperlinkURLDestinations.add("https://"+ "fonts.google.com/?query=" + fnt);
var dest = app.documents[0]Copy link to clipboard
Copied
Maybe this similar topic will help a little:
Indesign Thread 03-11-2022: Find and Replace text in Hyperlink URL?
Copy link to clipboard
Copied
Thank you, I've seen it, I'll check it out. I've even dreamt about the code in my sleep ;-).
Copy link to clipboard
Copied
Probably a better answer to your question:
InDesign thread: How to convert text selection into Hyperlink?
Copy link to clipboard
Copied
Yes, that's the code I'm referring to above. That works, that's fine.
I just can't convert the textFrame item to hyperlinkTextSources.add(app.selection[0]).
Copy link to clipboard
Copied
Your source needs to be a HyperlinkPageItemSource, not a HLTextSource if you are selecting a text frame. You'd use TextSource if you had actual text selected, not its containing frame.
Copy link to clipboard
Copied
I'm aware of that. But I haven't found a way to convert it.
Copy link to clipboard
Copied
var source = app.documents[0].hyperlinkTextSources.add(app.selection[0])Change hylerlinkTextSources to hyperlinkPageItemSources
Copy link to clipboard
Copied
Can you show us some screenshots of when this script works for you and when it does not? @brian_p_dts has made a very good observation and that might do the trick for you. However, if you want the same code snippet to work for different kinds of objects like text selection, textframe selection, pageitem selection etc then we will have to make proper provisions for that in the code. So a before and after(desired state) of the selection would help us give you more targetted help.
-Manan
Copy link to clipboard
Copied
Yes it is as brianp311 writes. I just haven't found a way to convert it.
It's adding a frame/text, to the font listing I was doing.
More specifically.
I'm listing the fonts in multiple views on the page.
I load the font type (app.fonts, fontName = fonts.name).
I place the fontName in textFrame10.
Now I want to create a hyperlink in textFrame10.
"fonts.google.com/?query="+fontName, so that only the fontName is displayed and it is a hyperlink fonts.google.com/?query=fontName.
The code I list above, i.e. highlight the text in inDesign works fine.
I need to script a link from textFrame10 instead of the active/highlighted text (hyperlinkTextSources.add(app.selection[0]).
It is a conversion as brianp311 writes.
Copy link to clipboard
Copied
I don't know if this is the correct InDesign scripting spelling, but it works this way for me.
Create a new document with an empty textframe.
Try this [JS] snippet:
var fnt = "Arial";
app.documents[0].textFrames[0].contents = fnt;
app.selection = app.documents[0].textFrames[0].lines[0];
var source = app.documents[0].hyperlinkTextSources.add(app.selection[0]);
//var dest = app.documents[0].hyperlinkURLDestinations.add("https://"+ "fonts.google.com/?query=" + fnt);
var dest = app.documents[0].hyperlinkURLDestinations.add("https://"+ "fonts.google.com/?query=" + app.selection[0].contents);
app.documents[0].hyperlinks.add(source,dest, {name:app.selection[0].contents});
Result:
The new content of the text frame is the word Arial as hyperlink with the hyperlink target:
https://fonts.google.com/?query=Arial
As a sidenote: The Google site is a https site.
Copy link to clipboard
Copied
Thank you very much.
I've searched and tried so many ways, a day gone by and it's so simple (when you know ;-).
I know it's simple, that's why I don't ask right away.
I still don't have the knowledge of those objects and accessors, there's too much in ExtendScript and it's hard to find.
I must have done the active text wrong.
app.select(textFrame1) or app.select(textFrame1.contents);
I'll see in time, but it's not like my youth.
Thanks again and have a nice day.
Jirka
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more