 Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: IDCS6 [Mac] - script to draw a rectangle that ...
- Re: IDCS6 [Mac] - script to draw a rectangle that ...
Copy link to clipboard
Copied
Hello there. I'm sure this is very easy to do but what i'm not sure of is how to get the size of the rectangle to be the size of the bleed box (from the top left to the bottom right) given that this script would be run on dozens of files that are all different page sizes.
Is there also any way to get the script (as the last thing it does) to launch the place command?
colly
 1 Correct answer
1 Correct answer
Hi,
I made it in a "too much" short way, sorry.
myDocument.documentPreferences.documentBleedTopOffset;
above should works if "myDocument" is your doc. Similar with other properties...
Jarek
Copy link to clipboard
Copied
Hi,
If we talk about a single page this rectangle geometricBounds are:
page.bounds[0] - documentBleedTopOffset,
page.bounds[1] - documentBleedInsideOrLeftOffset,
page.bounds[2] + documentBleedBottomOffset,
page.bounds[3] + documentBleedOutsideOrRightOffset.
But you have to decide how to calculate it in case of spread (facing pages)
It could switch ruler origin to RulerOrigin.SPREAD_ORIGIN and modify a code:
spread.pages[0].bounds[0] - documentBleedTopOffset,
spread.pages[0].bounds[1] - documentBleedInsideOrLeftOffset,
spread.pages[-1].bounds[2] + documentBleedBottomOffset,
spread.pages[-1].bounds[3] + documentBleedOutsideOrRightOffset.
Another decision to made is what to do if there are various sizes of pages inside one spread
to launch a place command use:
app.menuActions.itemByID(113409).invoke();
(ID taken from CS5 Windows version)
rgds
Jarek
Copy link to clipboard
Copied
Thanks for that. I was able to come up with this:
main();
function main(){
mySnippet();
myTeardown();
}
function mySnippet(){
var myDocument = app.activeDocument;
var myPages = myDocument.pages;
var myPage = myPages.item(0);
var myBounds = myPage.bounds;
var myY1 = myBounds[0] - 5;
var myX1 = myBounds[1] - 5;
var myY2 = myBounds[2] + 5;
var myX2 = myBounds[3] + 5;
var myRectangle = myPage.rectangles.add({geometricBounds:[myY1, myX1, myY2, myX2]});
app.menuActions.itemByID(113409).invoke();
}
function myTeardown(){
}
It works well, with two exceptions:
- the bleed in this script will always be 5. depending on the units used, this could be points or millimetres...; and
- the rectangle that is made is always the same fill and stroke as the fill/stroke in the palette at the time of running the script. is there any way of making the fill/stroke become none (apart from setting the fill/stroke to none prior to running the script)?
Copy link to clipboard
Copied
Hi,
In case of 2nd exception:
var myRectangle = myPage.rectangles.add({
geometricBounds:[myY1, myX1, myY2, myX2],
fillColor: app.swatches.item("None"),
strokeWeight: 0
});
Jarek
Copy link to clipboard
Copied
Close...
I substituted line 20 of the script to:
var myRectangle = myPage.rectangles.add({geometricBounds:[myY1, myX1, myY2, myX2], fillColor:myDocument.swatches.item("None"), strokeWeight: 0});
fillColor: app.swatches.item("None")
kept erroring in cs6;
fillColor:myDocument.swatches.item("None)
did the trick though.
now how to solve riddle part 1... hmmm....
Copy link to clipboard
Copied
Hi,
In case of exception no 1:
Why dont you use documentBleed(....)Offset properties?
(see post 1)
Jarek
Copy link to clipboard
Copied
hello again.
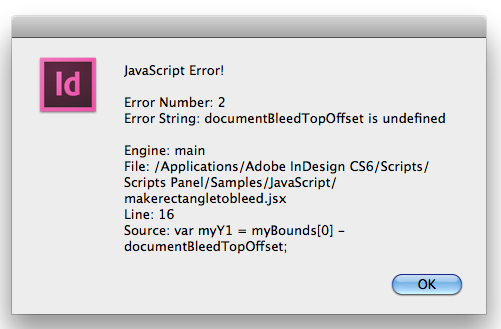
because that line of code didn't work. might in cs5, but not cs6. instead this error occurs:

Copy link to clipboard
Copied
Hi,
I made it in a "too much" short way, sorry.
myDocument.documentPreferences.documentBleedTopOffset;
above should works if "myDocument" is your doc. Similar with other properties...
Jarek
Copy link to clipboard
Copied
wonderful! the script now does what it needs to do. thank you for your help!
Copy link to clipboard
Copied
not to complicate this script any further, but the script I made is perfect if the file is one page long. However, if I have a 20 page file and I want to execute this script on one the current page, where would I need to change the script? I figure it's the myPages bit, but unsure.
colly
Copy link to clipboard
Copied
Hi,
I am not sure finally how your script looks like...,
but you could change this line:
myPage = app.layoutWindows[0].activePage;
to refer to the current displayed page.
Jarek
Copy link to clipboard
Copied
that did the trick! thank you very much.