- Home
- InDesign
- Discussions
- Re: If Are all the pictures can be enlarged to 160...
- Re: If Are all the pictures can be enlarged to 160...
If Are all the pictures can be enlarged to 160% with script in indesign cs6?
Copy link to clipboard
Copied
a book is composing ,but the gest feel the picture is too small,all want to enlarged to 160%,
but there is Thousands pictrure, It is could be Achieve with script?
just like thist


Copy link to clipboard
Copied
This is a very blunt instrument:
var arrayOfImages = app.activeDocument.allGraphics;
app.activeWindow.transformReferencePoint = AnchorPoint.CENTER_ANCHOR;
for (var i = 0; i < arrayOfImages.length; i++) {
var oneImage = arrayOfImages;
if (!oneImage.locked && !oneImage.itemLayer.locked) {
oneImage.horizontalScale = 160;
oneImage.verticalScale = 160;
}
}
I wonder if "transform" would be a better solution, but my scripting experience has a huge hole there.
oneImage.itemLayer is a puzzle to me; the ESTK data browser says it is invalid. Yet it works...
Copy link to clipboard
Copied
HI
Thank you very much,
The image is enlarge only insides, but the outline dose not be elarged
and the size is not 160%,
Copy link to clipboard
Copied
@Robert – recently we had this issue. You have to use the tranform() method together with a transformation matrix to scale container plus nested image in one go.
http://forums.adobe.com/message/6100033#6100033
Here an example with your scope allGraphics:
var scaleFactorX = 1.6;
var scaleFactorY = 1.6;
app.scriptPreferences.userInteractionLevel = UserInteractionLevels.interactWithAll;
app.doScript(
scaleAllGraphicsToFactor, ScriptLanguage.JAVASCRIPT,
[],
UndoModes.ENTIRE_SCRIPT,
"Scale all graphics with containers to factor: "+scaleFactorX+" x "+scaleFactorY
);
function scaleAllGraphicsToFactor(){
var myDoc = app.documents[0];
var myGraphics = myDoc.allGraphics;
var myTransformationMatrix = app.transformationMatrices.add({horizontalScaleFactor:1, verticalScaleFactor:1});
myTransformationMatrix = myTransformationMatrix.scaleMatrix( scaleFactorX, scaleFactorY );
for(var n=0;n<myGraphics.length;n++){
var myGraphicContainer = myGraphics
.parent; if(myGraphicContainer.itemLayer.locked){continue};
if(myGraphicContainer.locked){continue};
myGraphicContainer.transform(
CoordinateSpaces.pasteboardCoordinates,
AnchorPoint.centerAnchor,
myTransformationMatrix
);
};
};
Uwe
Copy link to clipboard
Copied
@喜狼_edny – if you are using my script snippet, there is a undo in one go for the whole action.
Furthermore if used with images anchored, make sure that the anchor settings are appropriate before.
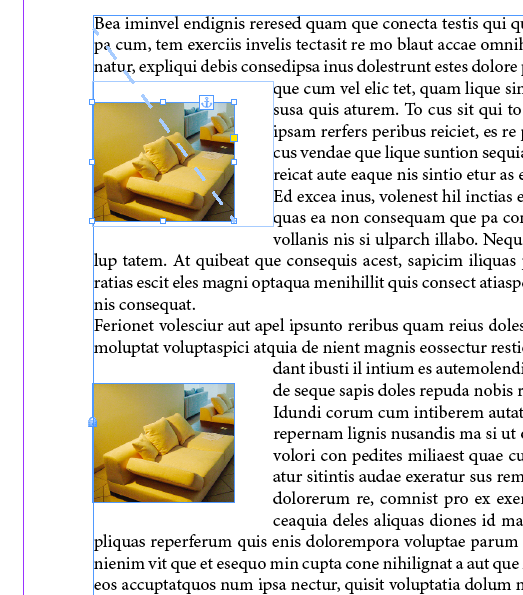
Before:
(The container below is locked and will not scale)

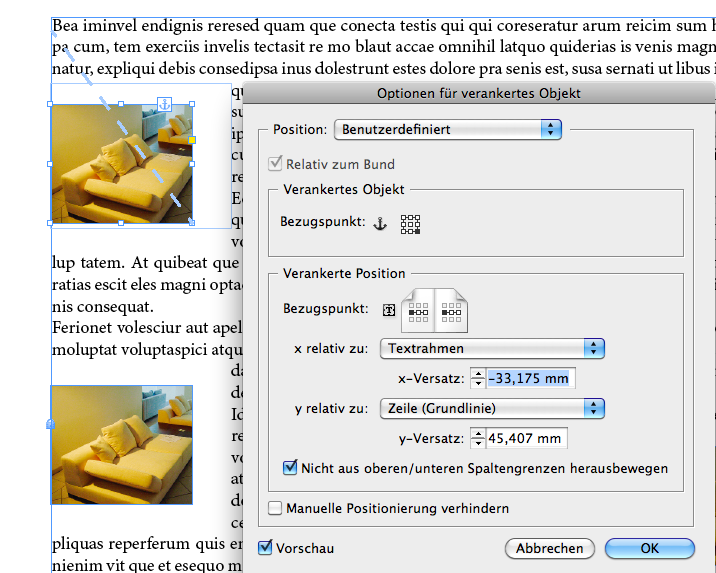
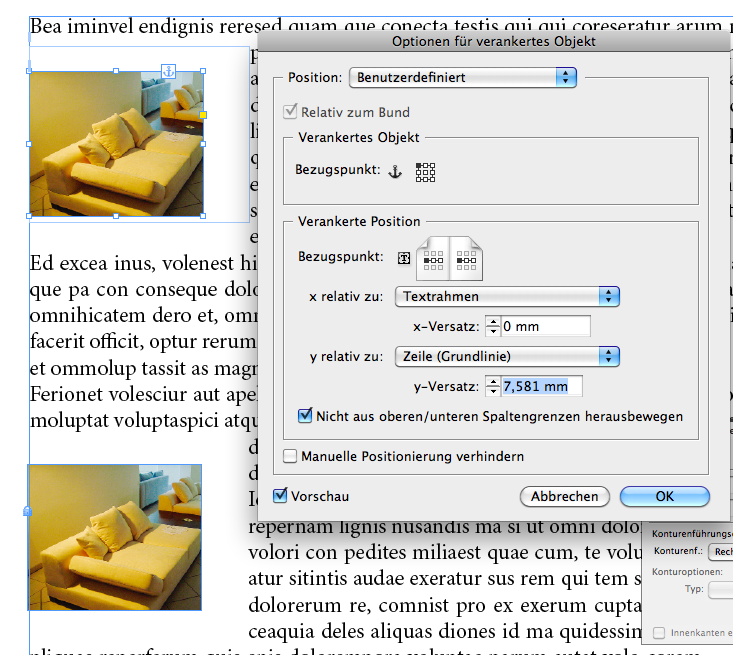
Anchor settings with wrong anchor reference point settings (German UI):

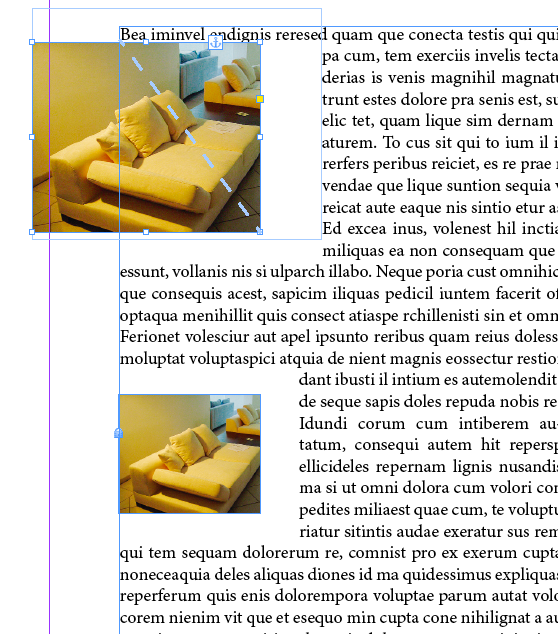
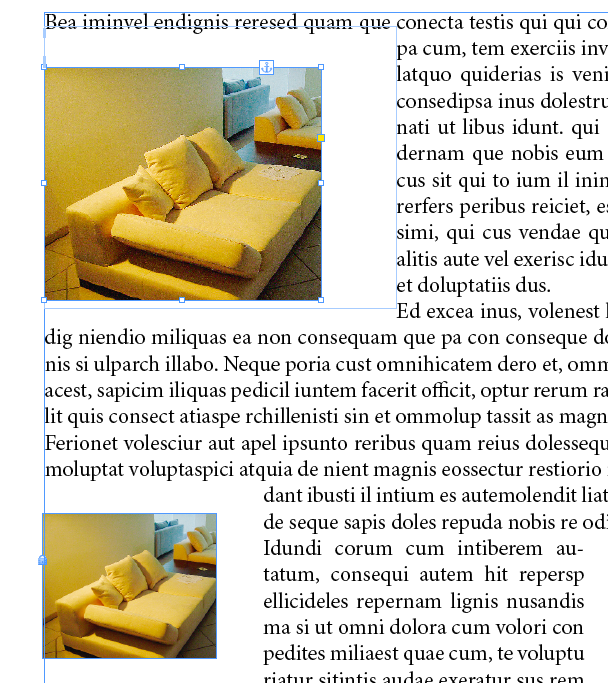
After scaling (new position according to the anchor settings):

Second try with different anchor settings:

After running the script:

Note: images locked or images on locked layers will not be scaled.
This could be expanded. Eg. for images positioned on not visible layers.
Images on the pasteboard etc.pp.…
Uwe
Copy link to clipboard
Copied
Harbs of in-tools had a script like this a while back with a GUI so that values could be changed. However, I haven't used it in a while and have no idea if it works beyond CS5: http://in-tools.com/article/scripts-blog/scale-graphics-script/
