Copy link to clipboard
Copied
Hey dear community,
I ran into an issue that i don´t know hoe to solve...
Ive got multiple images with the same Drop Shadow applied, but now they affect each other, how can i solve this issue?
I already tried changing the blending options ....
(The 3 boxes should have the the same "height" as if they were floating on the same level)
Thanks in advance ![]()

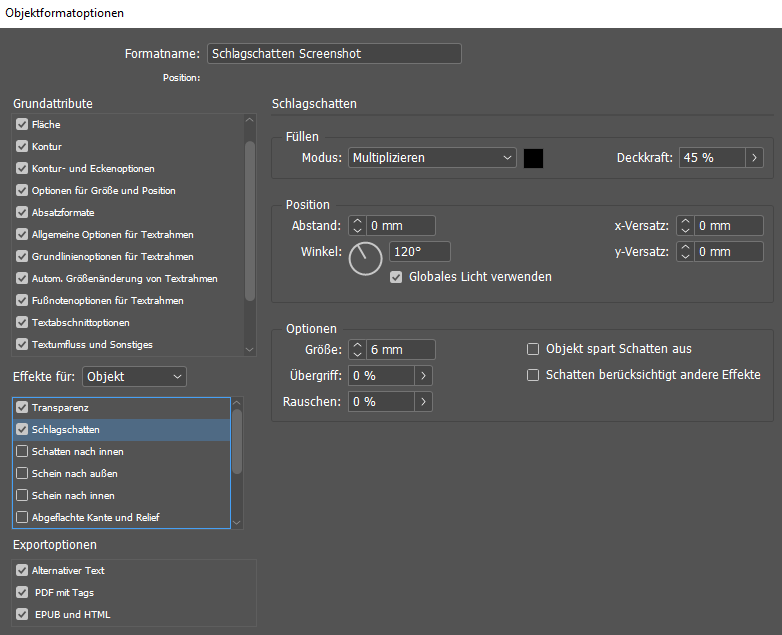
These are my settings:

 1 Correct answer
1 Correct answer
Here the three phases:
Three rectangles with drop shadow.
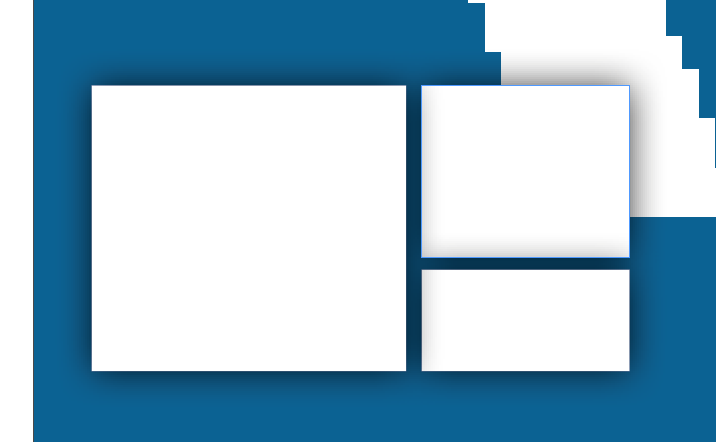
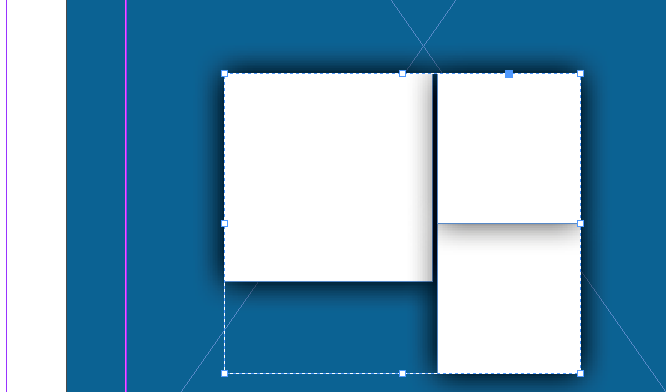
Drop shadow affects other objects:
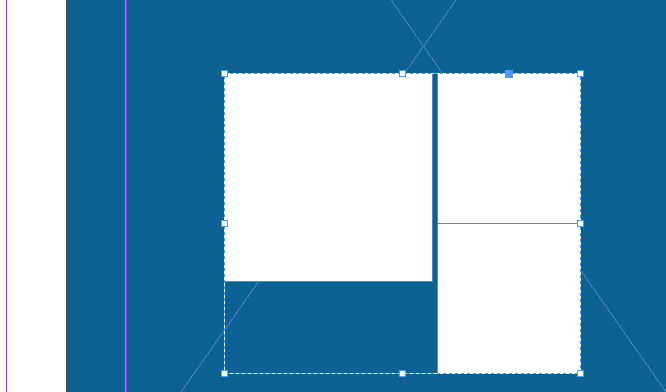
Composite path with drop shadow. Now technically we have one single object. All paths of the object are on the same level:
Positioned above the images:
Regards,
Uwe
Copy link to clipboard
Copied
Hi Sebastian,
do all three objects as composite path object.
Select them all.
Go to: Objekt > Pfade > Verknüpften Pfad erstellen
Regards,
Uwe
Copy link to clipboard
Copied
Ah. You said you have three images.
Position the three images above the composite path object with the drop shadow.
Do not apply drop shadow to three images.
Regards,
Uwe
Copy link to clipboard
Copied
Here the three phases:
Three rectangles with drop shadow.
Drop shadow affects other objects:
Composite path with drop shadow. Now technically we have one single object. All paths of the object are on the same level:
Positioned above the images:
Regards,
Uwe
Copy link to clipboard
Copied
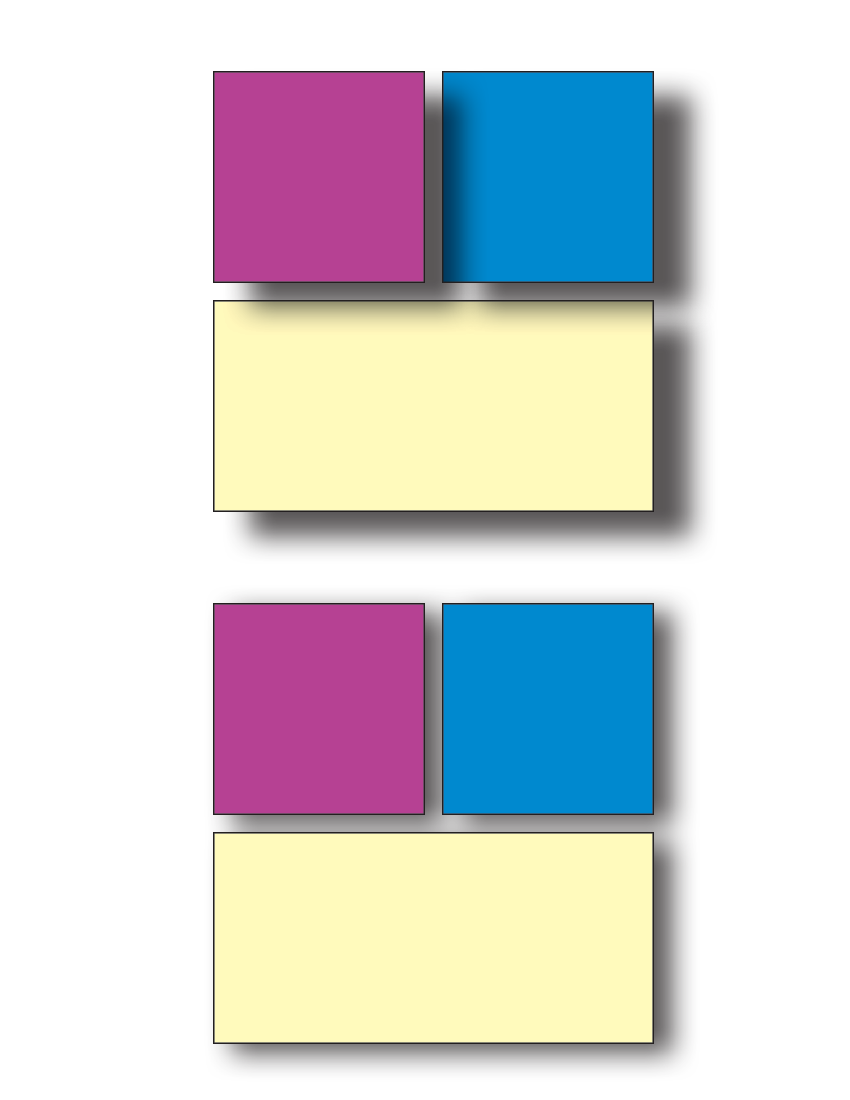
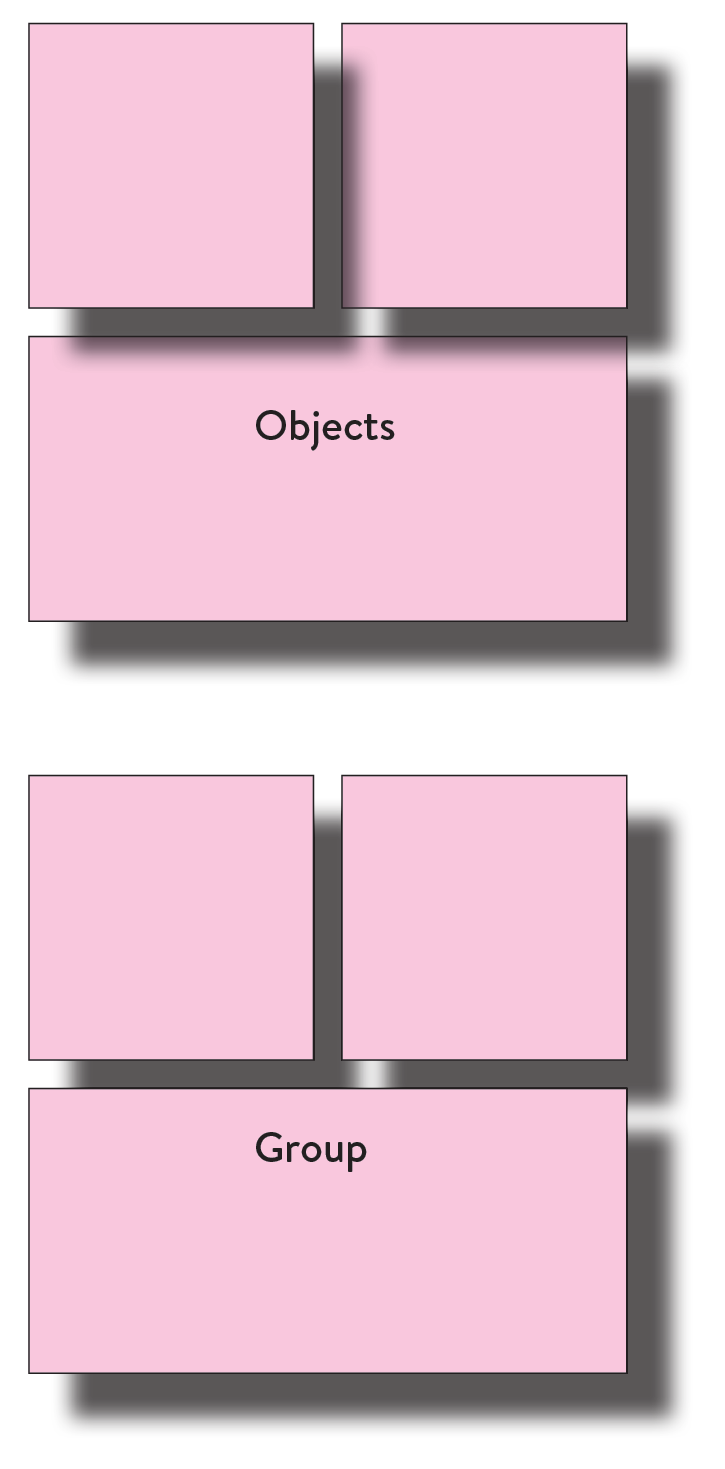
Group them. Apply the effect to the group and the shadows won't show on the objects in the group. In the image below the top objects are not grouped, the bottom ones are.

Copy link to clipboard
Copied
Thank You both for your fast and well explained answers, i owe you one ![]()
The last way uwe showed does the trick for me, the grouping as scott suggested wont work for me somehow. But this would be easier...
Thanks again ![]()
Copy link to clipboard
Copied
You have to apply the shadow to the group. If the shadows have already been applied it won’t fix anything. Remove the shadows, group the frames, then apply the shadow to the group.
Copy link to clipboard
Copied
Okay maybe im doing something wrong here, let me show you what happens when i do it like this:
I maybe have to add that i am not just using the dropshadow icon, but a custom defined style to apply the effect on the object, i dont know if it is relevant tho



Copy link to clipboard
Copied
Perhaps you are applying the shadow to the fill and not the object. When I set the shadow to apply to the object it works. In the first example, the shadow is applied to three objects (the three frames). In the second example the effect is applied to one object (the group) . Make sure you use the Selection tool (black arrow) and select the group. The objects have the same stacking order in both examples.
But…
It seems to want to apply the shadow twice when you use an Object Style. Once to each frame in the group and once to the group. The shadows stack and make the shadow darker than it should be. I need to turn the shadow off for each item in the group by using the Direct Selection tool (white arrow) to click on each frame and clear effects. I have read that this has been a problem for some time. In my older post I didn’t use a style.
I am using InDesign CC 2018 13.1
Edit: David Blattner at InDesignSecrets has an article that explains this better than I have.
https://indesignsecrets.com/beware-the-double-effect-with-object-styles.php

Copy link to clipboard
Copied
sebastiand49063797 wrote
Okay maybe im doing something wrong here, …
Hi Sebastian,
I'd suggest you give Scott the correct answer.
Here three steps you have to do with object styles that are applied to a group using effects like Drop Shadow.
1. Apply NO object style to the member of the group. Remove any effect you might currently see on the members of the group.
2. Group the frames with the images. Apply the object style with the Drop Shadow to the group. Not to its individual members,
As you can see from my screenshot the object style is applied twice. To the group ( as object ) plus to every member of the group.
Therefore drop shadow is way too dark. Also affects other members of the group.
3. Select all members of the group by selecting one inside the group and the do CTRL + A ( Mac OS X ) or STRG + A ( Windows ).
Go to the Effects Panel and use the trash icon from the panel to remove every effect on the selected objects. The result should look like this:
Regards,
Uwe
