- Home
- InDesign
- Discussions
- Re: Invert color of text on colored background
- Re: Invert color of text on colored background
Invert color of text on colored background
Copy link to clipboard
Copied
Hello.
I want to do something like this: the color changes according to the used colored background. I tried the solutions which came up after searching on many forums, but I couldn't find anything. Effects > Text: Difference 100% also doesn't work.
What can I do?
Thanks in advance.

Copy link to clipboard
Copied
In InDeisgn I know only to convert text in path, select both objects, Oject > Pathfinder > Exclude Overlap (Maybe the wording is different as I translate fromthe German Version)
Copy link to clipboard
Copied
Probably a good idea. It works as well without Convert Text to Path:

1. Make text in red
2. Make text in white
3. Make triangle as path and fill red
4. Place red text
5. Copy white text
6. Select path
7. Paste Into (path works as clipping path)
8. Arrange > Bring to Front (the white text has to be on top)
Best regards --Gernot Hoffmann
Copy link to clipboard
Copied
If it's possible use Illustrator - maybe it's a good idea to prepare such hader in Illustrator -
Just use Live Paint method to adjust the border of Background and Text
I think - it's impossible to make it on real text in InDesign
The easiest way is convert to outlines and dovide your text intu two pices
But it's not a text - so better choice is using Illustrator and Live Paint
Copy link to clipboard
Copied
Would it be a problem if this text appears *twice*?
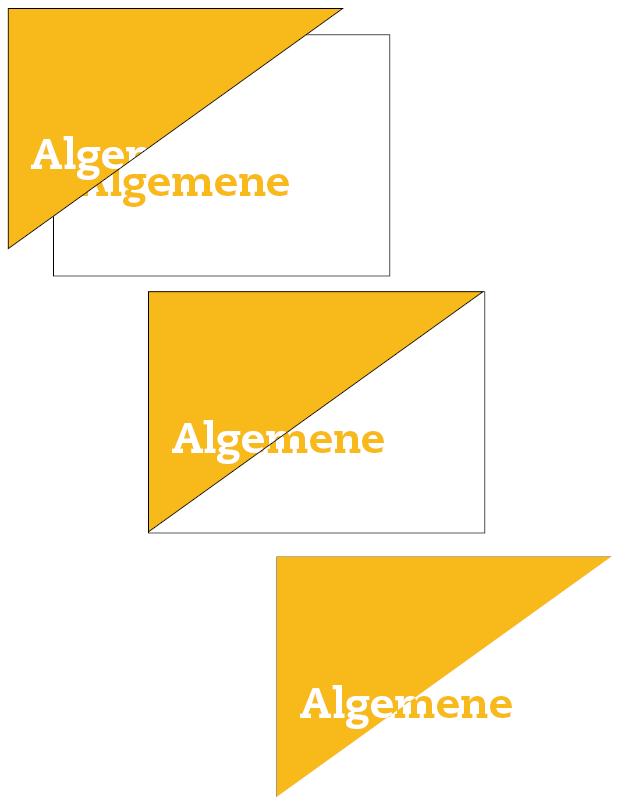
If not, copy your text frame 2 times on top of the current one. Delete all text in one frame, set its contents to "Graphics", and delete the bottom right point, then close the path, to make the triangle shape. Cut one of the text frames and paste this into the triangle.
Set the background color of the triangle to your desired color and its text to white; this will be the top frame. Set the color of the text in the bottom frame to the correct color, and you'll end up with this:

Copy link to clipboard
Copied
Here's yet another way:
1. Copy text box to clipboard.
2. Select triangle shape, paste into.
3. Select original text and send to back, lock it.
4. Direct select the pasted-into type and change it to white.
5. Group together.
Edit, upon re-reading, I see this is pretty much the same as Gernot's post.

Copy link to clipboard
Copied
No time to translate from French but here I explain how to do that without outlining or pasting inside. Just some smart use of swatches and blending modes: Adobe InDesign - Texte dynamique en négatif - YouTube https://www.youtube.com/watch?v=89XvJ49OObE
Copy link to clipboard
Copied
The OP wants the inverted text to to be a color, not black. I’m not sure there is a blending trick that will do that?
Copy link to clipboard
Copied
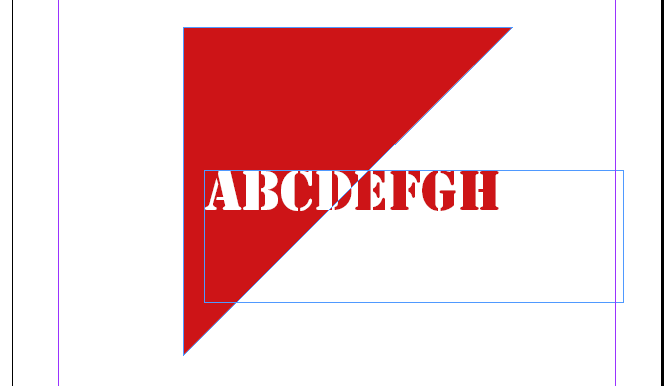
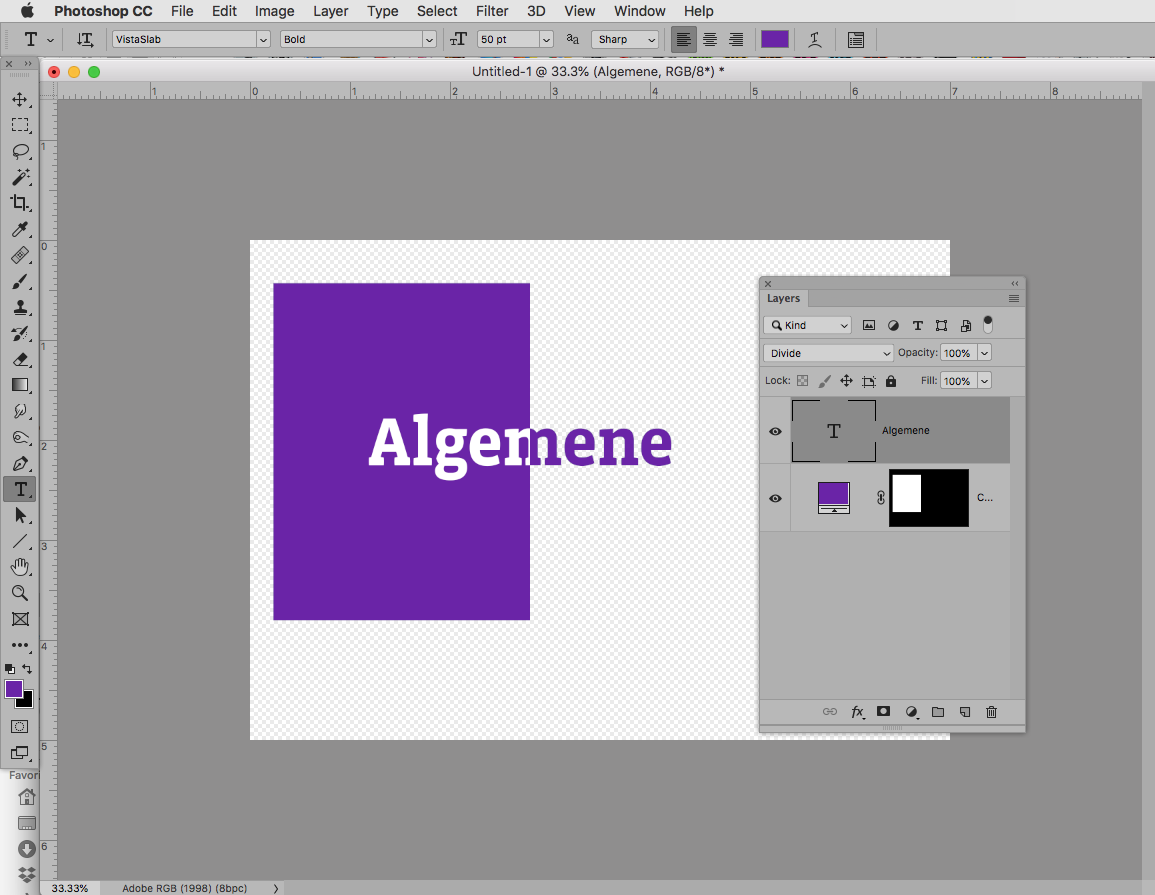
You can do it in Photoshop with two layers using the Divide Blending Mode. Here the text is set to the same color as the rectangle with no Background layer. You could place a PS file and Option-Click it to edit:

Copy link to clipboard
Copied
Hi together,
I think our OP bramw123 is looking for a control or property that automatically changes color of text or other objects if a certain contrast is reached with a background color. Whatever object is stacked behind. There is no control for this in InDesign.
Rob's example with PhotoShop's "Divide" effect is a good example. Thank you for this. It is good enough if the background is the same color as the foreground. Perhaps we can think this further: Objects that are aware of contrast? Colors that are aware of contrasts? Objects where a contrast aware color is applied that can change color when the background changes color? Where the user defines the contrast color and the amount of contrast perhaps plus a threshold of contrast? Hm.
"Contrast aware colors", wouldn't that be a fabulous feature request?
Regards,
Uwe
Copy link to clipboard
Copied
Maybe a feature that does something similar like this one:
Regards,
Uwe
Copy link to clipboard
Copied
I am working with a designer's layout and he chose to have paragraph text in columns. These columns run over a dark background on one side and a light background on the other. So one column has white text and another has dark text. He has assigned colours manually, but if I make an edit that reflows the text, I get bits of the wrong coloured text in one of the columns and have to reset it manually.
Perhaps it's an even bigger issue with footers, because if I create a footer in the parent page, I have to assign it a general colour, but on some pages it's running over a background colour and I have to change it manually. It would be incredibly useful to assign home and away colours for objects in the parent design.
Copy link to clipboard
Copied
In fairness, using the lighten colour mode does seem to fix the first problem, because you can set the text box to lighten and then any text entering it will adopt this mode. It doesn't help with the parent problem.
Copy link to clipboard
Copied
Hi @Blake5E82 , You might want to start a new thread this is from 2019.
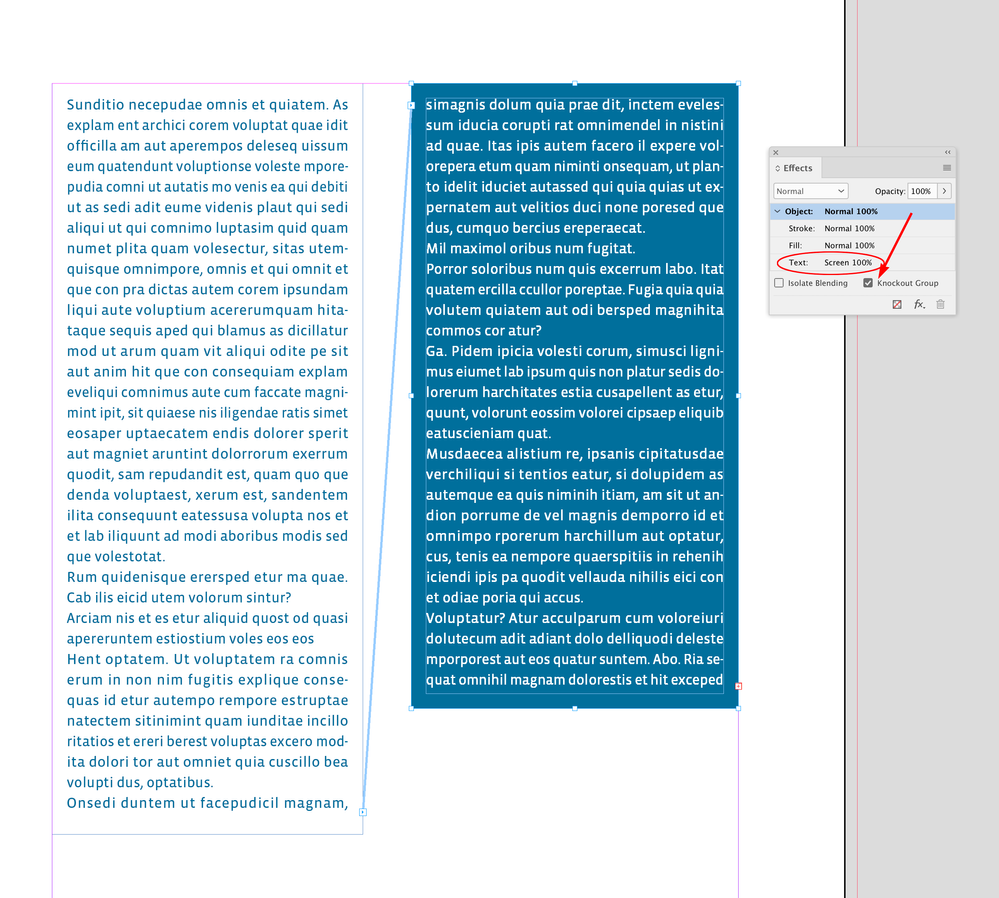
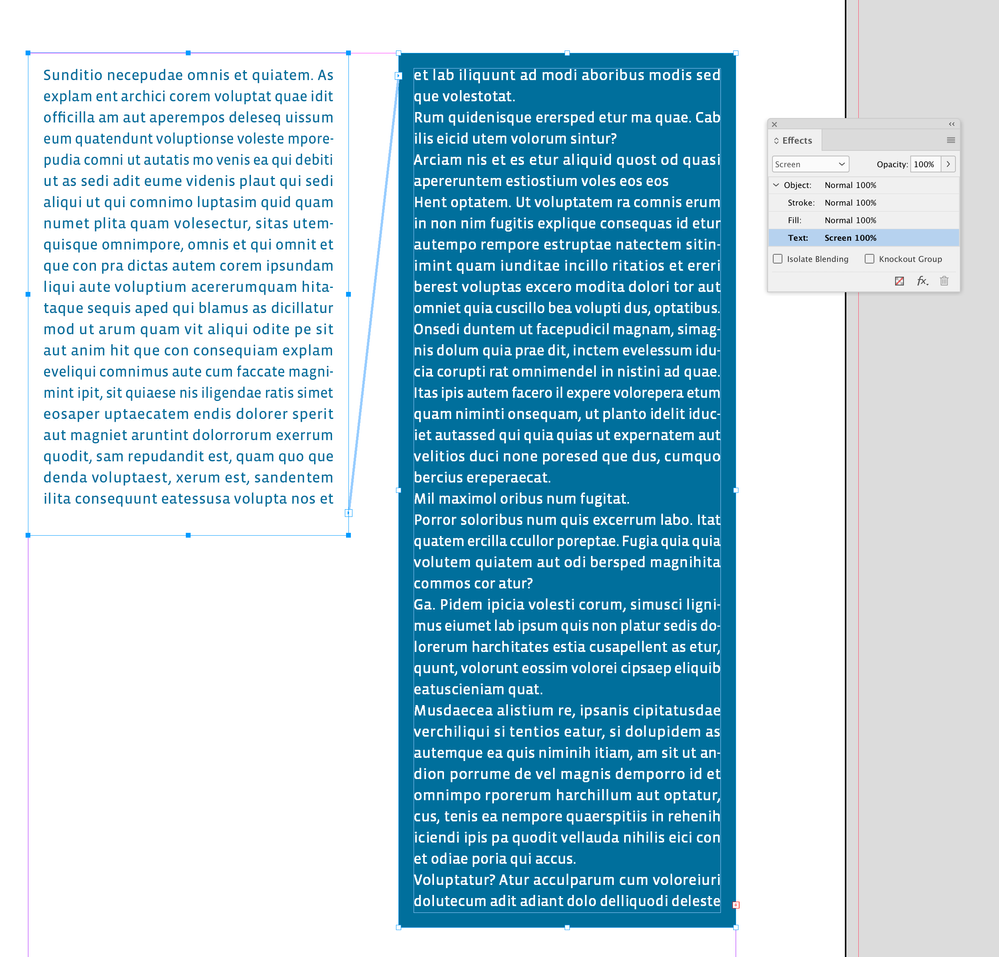
This was not suggested earlier, but you can set the Text in the frame with the colored background to Screen, and the Object to Knockout Group. Something like this:
I’ve attached a sample