- Home
- InDesign
- Discussions
- Betreff: [Javascript]How to scale an image using a...
- Betreff: [Javascript]How to scale an image using a...
Copy link to clipboard
Copied
Does anyone have javascript code that will successfully resize my image after placing?
var newGraphic = newFrame.place(img_file)[0];I've spent hours and all the techniques posted all over the web don't work or prduce the dreaded...
"This value would cause one or more objects to leave the pasteboard."
My image is 72dpi jpg 448x2772.
The only reason I'm trying to rescale it is that the place() function brings it in at a giant size.
 1 Correct answer
1 Correct answer
I recommend creating a frame in the desired size first and then placing the image in it:
var imgFrame = app.activeWindow.activePage.rectangles.add({
geometricBounds: ["0px", "0px", 2772/2 + "px", 448 / 2 + "px"]
});
var imgFile = new File("/path/to/your/image.jpg");
imgFrame.place(imgFile);
imgFrame.fit(FitOptions.PROPORTIONALLY);
Copy link to clipboard
Copied
I recommend creating a frame in the desired size first and then placing the image in it:
var imgFrame = app.activeWindow.activePage.rectangles.add({
geometricBounds: ["0px", "0px", 2772/2 + "px", 448 / 2 + "px"]
});
var imgFile = new File("/path/to/your/image.jpg");
imgFrame.place(imgFile);
imgFrame.fit(FitOptions.PROPORTIONALLY);
Robotic Process Automation in Desktop Publishing (Book): https://doi.org/10.1007/978-3-658-39375-5
Copy link to clipboard
Copied
Thank you. That works!
Now to figure out how to slide the image around inside the frame.
Copy link to clipboard
Copied
You can use move().
Copy link to clipboard
Copied
You can give the exact coordinates of the placed image inside the frame:
imgFrame.images[0].geometricBounds = ["0px", "0px", "800px", "400px"];Or you can use the move() method:
imgFrame.images[0].move(["100px", "50px"]);
Robotic Process Automation in Desktop Publishing (Book): https://doi.org/10.1007/978-3-658-39375-5
Copy link to clipboard
Copied
Move can accept either "to" or "by" values.
Copy link to clipboard
Copied
Ah, I'll give that try.
Thanks again.
Copy link to clipboard
Copied
the dreaded..."This value would cause one or more objects to leave the pasteboard."
Hi @defaultzzc0qcmhdex6 , An alternate way to do this is by transforming the image, which avoids the pasteboard problems. This function places the selected image on the page and transforms it and its frame to the provided parameter as inches:
//parameter is the tansformed image width as inches
placeSize(5)
/**
* Transforms the placed image to the provided width in inches
* @ param pw the placed width
* @ return the image parent frame
*/
function placeSize(pw){
app.scriptPreferences.measurementUnit = MeasurementUnits.INCHES;
var f = File.openDialog("Select the file", "");
var img = app.activeWindow.activePage.place(File(f))[0];
var aw = img.geometricBounds[3]-img.geometricBounds[1];
img.transform(CoordinateSpaces.innerCoordinates, AnchorPoint.TOP_LEFT_ANCHOR, app.transformationMatrices.add({horizontalScaleFactor:pw/aw, verticalScaleFactor:pw/aw}));
img.parent.fit(FitOptions.FRAME_TO_CONTENT);
app.scriptPreferences.measurementUnit = AutoEnum.AUTO_VALUE;
return img.parent
}
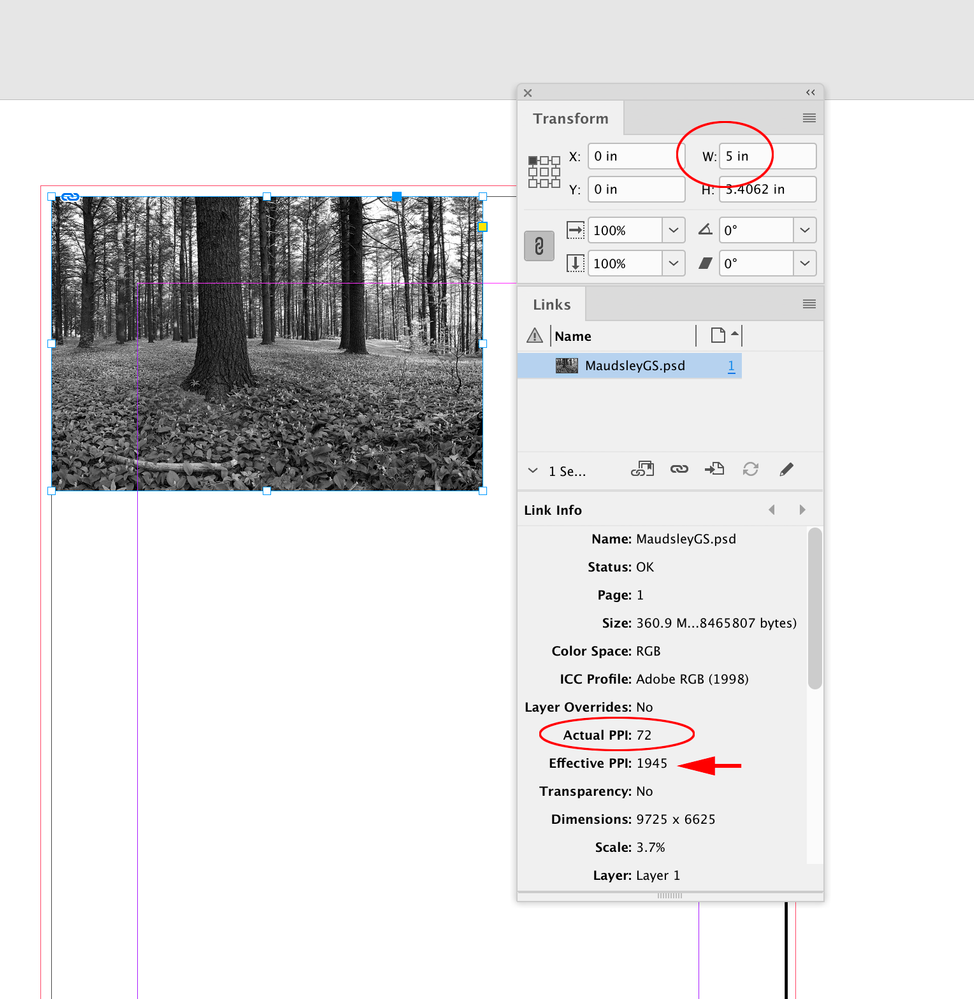
This image, which has an output dimension of 135" x 92" (9725 x 6625 px @ 72ppi), gets placed at 5" x 3.4062" with an Effective Resolution of 1945 ppi:
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more