- Home
- InDesign
- Discussions
- Re: Mass export all images as individual JPEGs?
- Re: Mass export all images as individual JPEGs?
Copy link to clipboard
Copied
Hi! I am new to Indesign. I have a file that contains images with Photoshop clipping paths. I want to export all the clipped images in a folder. I have tried doing the "Copy Links To" and it successfully exported the original images. However, I do not want the original images but the clipped images instead. Is there a way for me to export all the clipped images as JPEG or TIFF and not the original linked image? In short, I want to export the images without their background. I hope I'm making sense. I have about 800-1000 images so a batch processing method would be highly appreciated.
I actually found a way to export the images the way I want them to be. I just need to click the image container (not the image), go to File>Export and then export it as JPEG. In the pop up window, I choose export selection, maximum quality, and 2400 resolution. It exports the images the way I want them to be. But I have to do this one by one. I just have two concerns:
1. Is there a way for me to do this by batch? Like select all the image containers and export them one by one automatically?
2. Is there a way to automatically name the saved files according to the original image name?
Thank you for your help!
 1 Correct answer
1 Correct answer
Hi,
I suggest to iterate through links instead of objects ==> so no link means no action
starting part of code:
var
myDoc = app.activeDocument,
apis = myDoc.links.everyItem().getElements(),
rect, fileName;
while ( rect = apis.pop() )
{
rect = rect.parent.parent;
if ( !(rect.hasOwnProperty ("graphics") ){ continue; }
fileName = File ( rect.graphics[0].itemLink.filePath ).name;
//.....
Jarek
Copy link to clipboard
Copied
I found this script in another forum and modified it a bit to suit my needs. It appears to work in most of my INDD documents, but it fails in others. I wonder why. I get the error message that
Error string: null is not an object
Source: fileName = File ( rect.graphics[0].itemLink.filePath ).name;
I also noticed that it skips some objects and doesn't download all of the images.
test();
function test()
{
var myDoc = app.activeDocument,
apis = myDoc.allPageItems, rect, fileName;
while ( rect = apis.pop() )
{
if ( !(rect instanceof Rectangle) || !rect.graphics[0].isValid ){ continue; }
fileName = File ( rect.graphics[0].itemLink.filePath ).name;
fileName = fileName.replace( /\.[a-z]{2,4}$/i, '.jpg' );
app.jpegExportPreferences.exportResolution = 2400;
app.jpegExportPreferences.jpegQuality = JPEGOptionsQuality.MAXIMUM;
//give it a unique name
var myFile = new File ("C:/Users/RANFacistol-Mata/Desktop/Image Trial/"+ fileName);
rect.exportFile(ExportFormat.JPG, myFile);
}
}
Is there a way for me to modify this script such that instead of iterating through all the rectangles, I would iterate through all the objects instead, much like clicking this icon.
And then check if that object contains an image. If it does, then I will export it as scripted above.
Thanks!
Copy link to clipboard
Copied
Hi,
I suggest to iterate through links instead of objects ==> so no link means no action
starting part of code:
var
myDoc = app.activeDocument,
apis = myDoc.links.everyItem().getElements(),
rect, fileName;
while ( rect = apis.pop() )
{
rect = rect.parent.parent;
if ( !(rect.hasOwnProperty ("graphics") ){ continue; }
fileName = File ( rect.graphics[0].itemLink.filePath ).name;
//.....
Jarek
Copy link to clipboard
Copied
Hello Jarek,
Thank you for this suggestion. You're right. It's actually more efficient to iterate through the links than through the objects. However, I have one more concern. Not all of my linked images are in a rectangle. Some of them are in polygons, and some are in arbitrary shapes (like the edges have been followed). Can you suggest a way for me to catch those instances too?
Thanks!
Copy link to clipboard
Copied
Hi Jarek,
Your solution works like a charm. ![]()
Thank you!
Copy link to clipboard
Copied
Hi,
var rec covers all 'graphic' shapes. (link.parent.parent)
Its name is just left to reduce modifications
Jarek
Copy link to clipboard
Copied
Hi Rachelle
I think Jarek has answered your question so please mark his answer as correct
Trevor
Copy link to clipboard
Copied
Hi everyone!
I just found this thread, I know it's been a while, but as I'd like to export some eps/ai/pdf linked in an INDD file as jpg. The script works but it esports the files with the same extension, I'd like them to be all converted to jpg, is that possible?
Copy link to clipboard
Copied
Is there a method for rachellefacistolmata script to export the image but take the orginal linked image into account. Now it exports a JPG using the frames ratio.
Not sure if this is clear, ive added some screengrabs to make it more clear
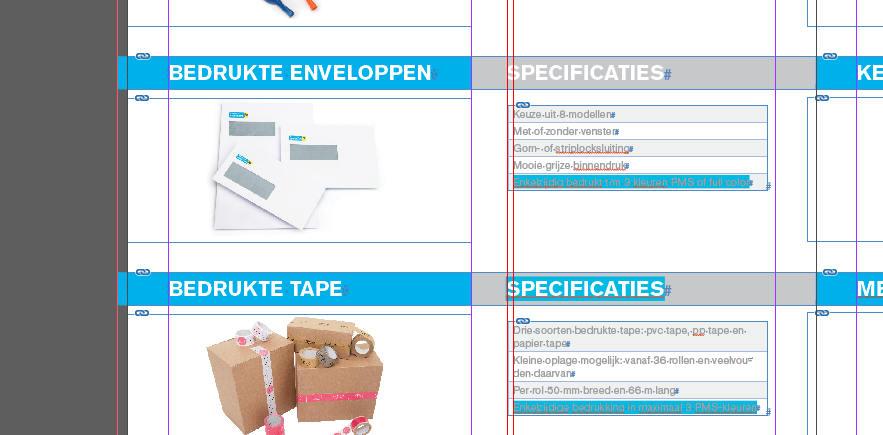
Placed image

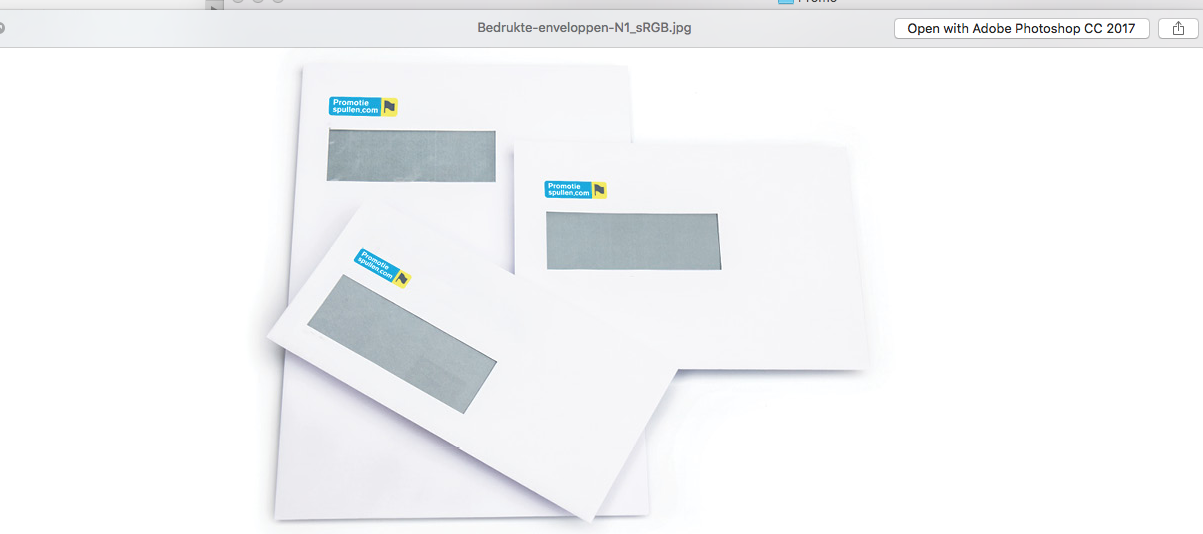
exported image

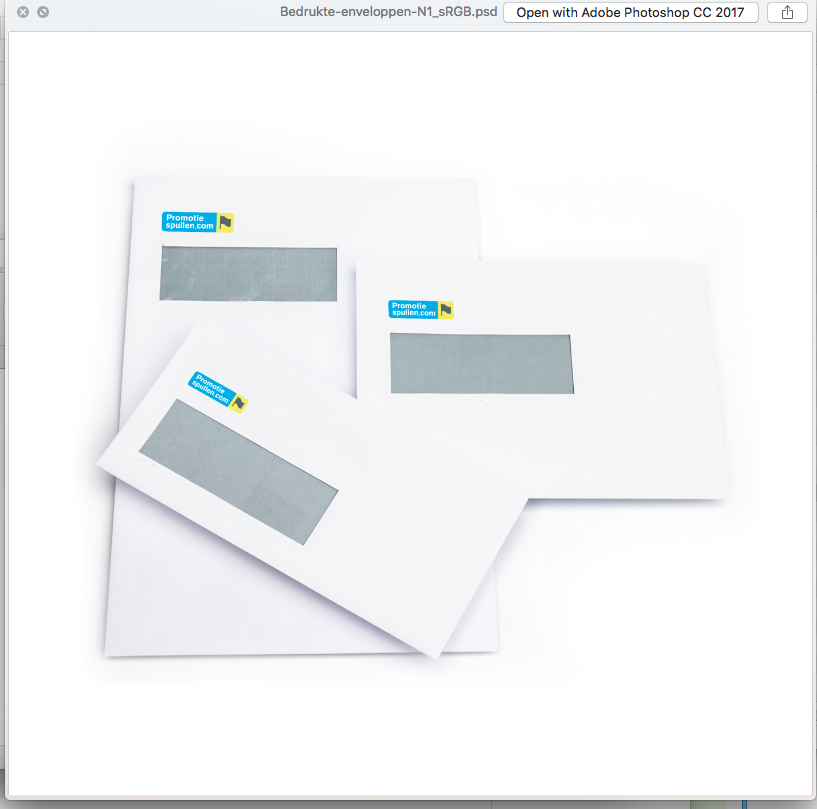
Original linked image

My guess its due to the "
rect = rect.parent.parent;
if (!(rect.hasOwnProperty("graphics"))) {
"
Copy link to clipboard
Copied
Hi,
In other words - is your goal to rename/change directory of original file instead of export?
if so there is a method:
oldFile.copy(newFile);
Jarek
Copy link to clipboard
Copied
@Jarek,
Not sure if you directed it at me. But i asked this question on StacjExchange as well and good help there. The script now exports the image and not images in form of the rectangle. I didnt even know that wa possible, exporting the shape from indesign?
Anyways here's the script if other would perhaps need it or change it. Better take out those alerts, perhaps the done can stay but the other is sort of useless ![]()
var myDoc = app.activeDocument,
apis = myDoc.links.everyItem().getElements(),
items, fileName;
var i = 0;
var MyPath = "C:/Users/xx/Desktop/test/"; // change your path here
alert("Script is running. Press OK and wait until done...");
while (items = apis.pop()) {
items = items.parent.parent;
if (!(items.hasOwnProperty("graphics"))) {
continue;
}
i++;
try {
fileName = File(items.graphics[0].itemLink.filePath).name;
fileName = i + "_" + fileName.replace(/\.[a-z]{2,4}$/i, '.jpg');
} catch (e) {};
app.jpegExportPreferences.exportResolution = 2400;
app.jpegExportPreferences.jpegQuality = JPEGOptionsQuality.MAXIMUM;
//give it a unique name
var myFile = new File(MyPath + fileName);
items.graphics[0].exportFile(ExportFormat.JPG, myFile);
}
alert("Done");
Copy link to clipboard
Copied
Hi there, thanks for the script - have been looking for something like that for some time.
- In what order are the images exported? is it possible to change the order?
- Is it possible to add the page-number to the name of the exported .jpeg?
Thanks
Christoph
Copy link to clipboard
Copied
Hi Christoph,
from the code given in reply #9 the order is in the order of the links with array named apis.
What order do you prefer?
It's also possible to add a page name or the absolute number of a page in a document to the exported images.
To get the page object you could ask for link.parent.parent.parentPage. Note: if the object is on the pasteboard this will return null.
And if you have a valid page object then go for:
page.name
or:
( page.documentOffset + 1).toString()
See Jongware's DOM documentation:
Adobe InDesign CS6 (8.0) Object Model JS: Page
Or Gregor Fellenz' DOM documentation:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#Page.html
Regards,
Uwe
Copy link to clipboard
Copied
thanks for your reply - as i am totally unexperienced in java or any other language, i have to ask for more details.
the code from reply 9 states the file name as:
- fileName = i + "_" + fileName.replace(/\.[a-z]{2,4}$/i, '.jpg');
so from what i understand, i have to add something here. Like:
- fileName = i + "_" + link.parent.parent.parentPage +fileName.replace(/\.[a-z]{2,4}$/i, '.jpg');
but that is not working for me.
When i execute the script - the files are not renamed - but saved with their old filename
Concerning the order - i would like to order it by pagenumber and from top left to the right bottom.
Thanks!!
Christoph
Copy link to clipboard
Copied
Hi Christoph,
link.parent.parent.parentPage.name
The value of property name of a page is the string you are looking for.
Regards,
Uwe
Copy link to clipboard
Copied
Hi Uwe,
sorry - but it is not working - i am using indesign cc on a mac, by the way.
Without the link.parent.parent.parentPage.name the images are renamed correctly.
Could you check the code?
Thanks
Christoph
var myDoc = app.activeDocument,
apis = myDoc.links.everyItem().getElements(),
items, fileName;
var i = 0;
var MyPath = "/Users/cko/Desktop/asd/"; // change your path here
alert("Script is running. Press OK and wait until done...");
while (items = apis.pop()) {
items = items.parent.parent;
if (!(items.hasOwnProperty("graphics"))) {
continue;
}
i++;
try {
fileName = File(items.graphics[0].itemLink.filePath).name;
fileName = i + "_" + link.parent.parent.parentPage.name + fileName.replace(/\.[a-z]{2,4}$/i, '.jpg');
} catch (e) {};
app.jpegExportPreferences.exportResolution = 2400;
app.jpegExportPreferences.jpegQuality = JPEGOptionsQuality.MAXIMUM;
//give it a unique name
var myFile = new File(MyPath + fileName);
items.graphics[0].exportFile(ExportFormat.JPG, myFile);
}
alert("Done");
Copy link to clipboard
Copied
Hi Christoph,
it's not working because my link in the code is referring to an actual link in the document.
You have to translate that to the actual code you are working with.
The array of links in your code is apis.
The current link the while loop is working on is items.
But items is redefined with items.parent.parent which is the container of the image.
So in the end you'll need:
items.parentPage.name
to define the name of the page.
Regards,
Uwe
Copy link to clipboard
Copied
Hi Uwe,
thanks! Now it works..
You saved my weekend!!
Kind Regards
Christoph
Copy link to clipboard
Copied
Laura said: "The script works but it exports the files with the same extension, I'd like them to be all converted to jpg, is that possible?"
Hi Laura,
I'd think something is wrong with your code.
Please post the full code you are currently using.
Format it with the forum editor's "Insert/Edit code sample" controls that look like that: </>
Chose JavaScript as language.
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Thanks Uwe,
I made another attempt this morning and now it works! (I think I mistakenly deleted one line of code). Also, there was a missing ")" at the end of line 21.
I am now using this and it works, in case anyone needs it I'll just copy it here.
Have a nice day!
Laura
test();
function test()
{
var
myDoc = app.activeDocument,
apis = myDoc.links.everyItem().getElements(),
rect, fileName;
while ( rect = apis.pop() )
{
rect = rect.parent.parent;
if ( !(rect.hasOwnProperty ("graphics") ))
{ continue; }
fileName = File ( rect.graphics[0].itemLink.filePath ).name;
fileName = fileName.replace( /\.[a-z]{2,4}$/i, '.jpg' );
app.jpegExportPreferences.exportResolution = 2400;
app.jpegExportPreferences.jpegQuality = JPEGOptionsQuality.MAXIMUM;
//give it a unique name
var myFile = new File ("C:/Users/Laura/Desktop/_IMG OUT/"+ fileName);
rect.exportFile(ExportFormat.JPG, myFile);
}
}
