Move Objects Horizontally
Copy link to clipboard
Copied
Hi,
How to use the below option to move the selected objects (multiple objects). move command is for a single object. So I had grouped and moved. When i do that layers were changed.How to use that for multiple selection without changing layer.
app.selection.move([x,y]) // Used this line for group/loop inside for single object
Manual Process:
1. Selection is there for multiple objects.
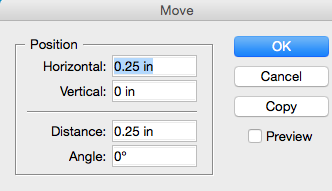
2. Object -> Transform -> Move -> Enter Horizontal Value and give enter.

Its fine with the above manual process. When i do with groupped objects layers were changed. So if i proceed for multiple selection with for loop, objects are not visible.
Thanks,
Sudha K
Copy link to clipboard
Copied
Loop the selection and use method move() on every item of the selection.
Note: There are two arguments available for move().
A to [x,y] argument and a by [x,y] argument.
To set the second argument give the first one the value undefined.
Details here:
Adobe InDesign CS6 (8.0) Object Model JS: Rectangle
Regards,
Uwe
Copy link to clipboard
Copied
Hi,
Check out this property in general preferences:
JavaScript: ungroupRemembersLayers = true
AppleScript: set ungroup remembers layers to true
If true, objects after ungrouping go back to their original layers
S.Hopkins
Copy link to clipboard
Copied
Hi Shirley,
Sudha is using InDesign CS6, I think.
ungroupRemembersLayers is available for InDesign CC 2014.1 and higher.
Regards,
Uwe
Copy link to clipboard
Copied
Hi,
Yes, I am using InDesign CS6.
Is there is any option to do in InDesign CS^.
Copy link to clipboard
Copied
Hi Sudha,
what do you mean by "Is there any option to do in InDesign CS"?
Do you mean grouping, moving the group, ungrouping and the ungrouped objects are back on their layers?
Absolutely. With a lot of effort. Gerald Singelmann once did this with a script:
Ebenen beim Entgruppieren wiederherstellen | InDesign FAQ
In your case I would just move every item selected by using method move() while looping the selection.
Regards,
Uwe
Copy link to clipboard
Copied
Here some code:
/*
Intent:
Move all selected objects by
10 mm to x ( to the left ) and
20 mm to y ( down )
*/
var moveArrayForMoveBy = ["10mm","20mm"];
var sel = app.selection;
var selLength = sel.length;
for( var n=0;n<selLength; n++ )
{
sel
.move( undefined , moveArrayForMoveBy ); // First argument is move to [x,y], second argument is move by [x,y] };
Regards,
Uwe
Copy link to clipboard
Copied
Hi,
Thank you for your reply.
Due to that design issue I have used InDesign CC version using ungroupRemembersLayers.
Its really very useful option. Thank you so much.
When i try move option for multiple selection, i felt design is changed. I think order of the elements issue but not sure. So i used CC version.
Copy link to clipboard
Copied
If you just move the objects to a new location on the spread there is no change in stacking order.
However, if you assign the selected objects one by one to a different layer, then yes, there could be a change in stacking order. But we discussed that in a different thread.
Regards,
Uwe
Copy link to clipboard
Copied
Thank you...
I will check the thread in forum.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now