Scaling and re-arranging photos

Copy link to clipboard
Copied
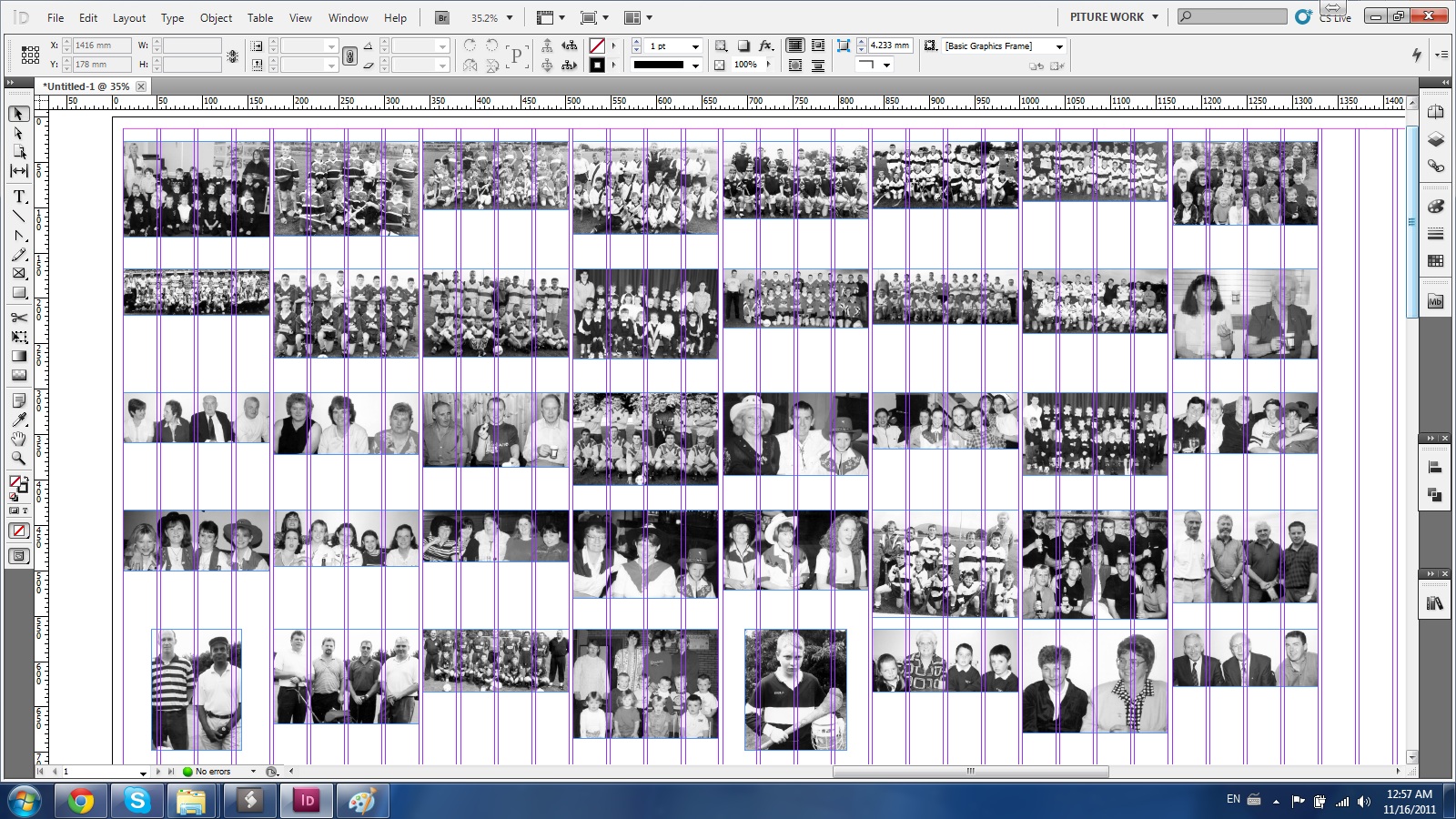
I just started work at a local newspaper. My job is to upload the images in InDesign, rescale them and re-arrange to fit on the pages without leaving empty spaces. I get around a hundred pictures each time all with a different image size that I need to scale accordingly. Afterwards I need to arrange them all by height, so that I can group them (usually by threes) to insert on the page. My question is after I rescale them is there a way that Adobe InDesign can automatically re-arrange or sort them for example side-by-side according only to their height? This would save me about 40% of time. And if not is there another program I can transfer them after I scale them that can do this.
Thank you for your time
Martin, Naydenov
Copy link to clipboard
Copied
Hi.
Try to run this from Indesign CS5 script panel.
#targetengine session
if (app.activeDocument.eventListeners.itemByName('placeEvent')!=null){
app.activeDocument.eventListeners.itemByName('placeEvent').remove();
}
var prf = [50, 50];
var d = new Window ('dialog', 'input bounds size', [100,100,360,290]);
d.mp = d.add('panel', [10,20,245,115], 'input radius and radian');
d.mp.st1 = d.mp.add('statictext', [50,24,100,40], 'width = ');
d.mp.et1 = d.mp.add('edittext', [110,20,170,40],prf[0], {multiline:false});
d.mp.st2 = d.mp.add('statictext', [50,54,100,70], 'height = ');
d.mp.et2 = d.mp.add('edittext', [110,50,170,70],prf[1], {multiline:false});
d.bp = d.add('panel', [10,130,245,175], '');
d.bp.submitBtn = d.bp.add('button', [20,10,100,25], 'apply', {name:'ok'});
d.bp.stopBtn = d.bp.add('button', [120,10,200,25], 'stop', {name:'cancel'});
d.bp.submitBtn.onClick = function (){
var wdt = d.mp.et1.text - 0;
var hgt = d.mp.et2.text - 0;
if(f.open('w')){
var retStr = wdt + ":" + hgt;
f.write(retStr);
}
applyListener(wdt, hgt)};
d.bp.stopBtn.onclick = function (){
removeListener()
};
d.show();
function applyListener(w,h){
var listner = app.activeDocument.addEventListener (
'afterPlace',
function (ev){
var tg = ev.target;
var mybnds = tg.geometricBounds;
tg.geometricBounds = [mybnds[0],mybnds[1], mybnds[0]+h, mybnds[1]+w];
tg.fit (FitOptions.fillProportionally);
tg.fit (FitOptions.centerContent);
});
listner.name = 'placeEvent';
d.close();
}
function removeListener(){
app.activeDocument.eventListeners.itemByName('placeEvent').remove();
alert ('place tweak removed.');
d.close();
}
Once running it, catch place event and images rectangles force to adjust preset width and height. If you select rectangle when placing image, It adjust fillPropotionally automatically.
Ten

Copy link to clipboard
Copied
Hi Ten.
Thanks for your help. But the script that you gave me didn't really help me the this situation. I will upload some pictures for what i have in mind


Martin
Copy link to clipboard
Copied
OK, I wrote this one:
var slct = app.activeDocument.selection;
var myHeight =0, ht;
var bnds = new Array();
var pos = slct[0].geometricBounds[0];
for (var i=0;i<slct.length;i++){
if (slct!="[object Rectangle]") continue;
bnds = slct.geometricBounds;
ht = bnds[2] - bnds[0];
if (pos>bnds[0]) pos = bnds[0];
if (myHeight<ht) myHeight = ht;
}
for (i=0;i<slct.length;i++){
if (slct!="[object Rectangle]") continue;
slct.geometricBounds = [
pos,
slct.geometricBounds[1],
pos+myHeight,
slct.geometricBounds[3]];
slct.fit(FitOptions.fillProportionally);
slct.fit(FitOptions.centerContent);
}
select horizontal objects and run it. adjust every selected items height and fit images.
Ten.

Copy link to clipboard
Copied
Hi Ten
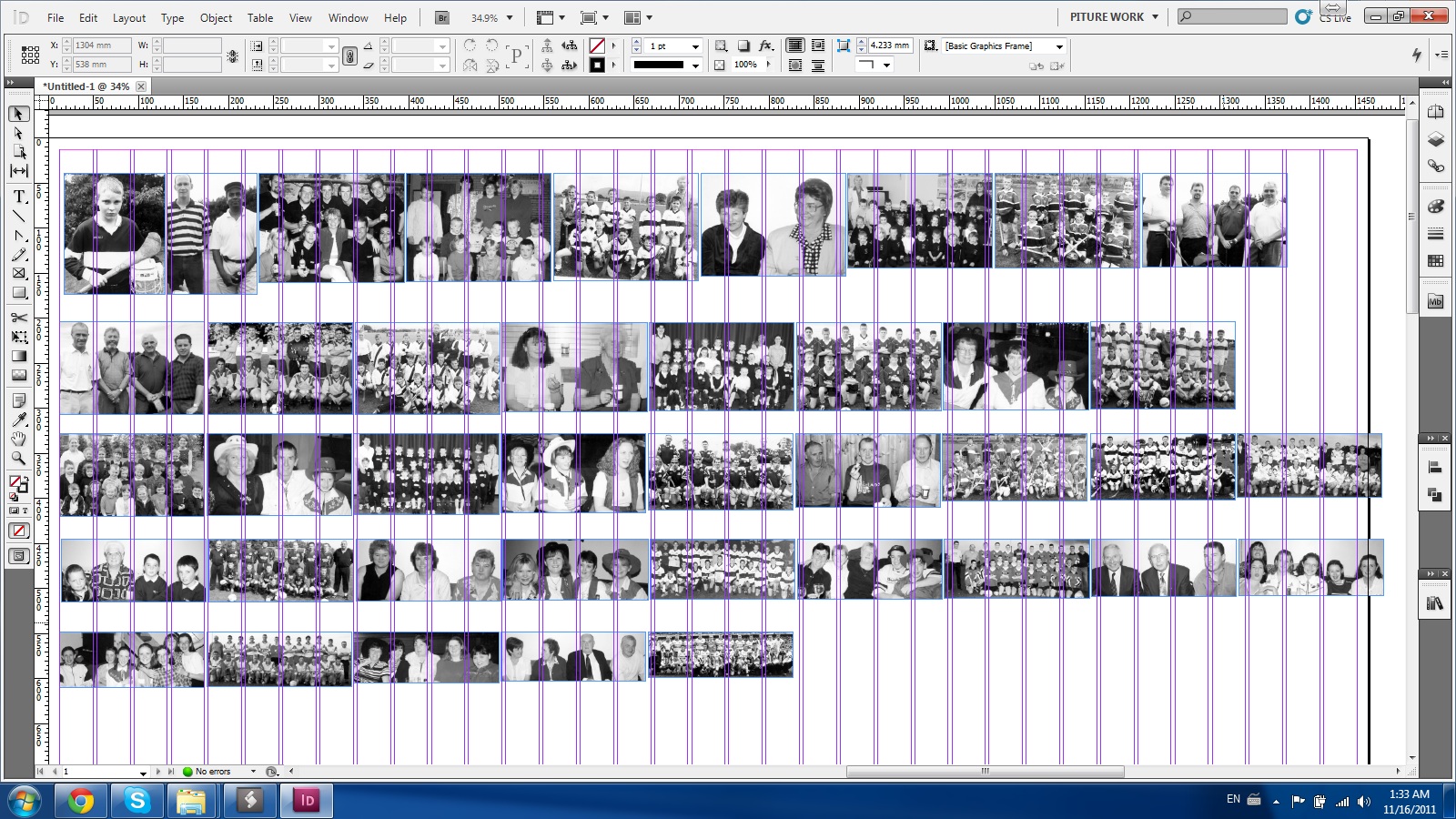
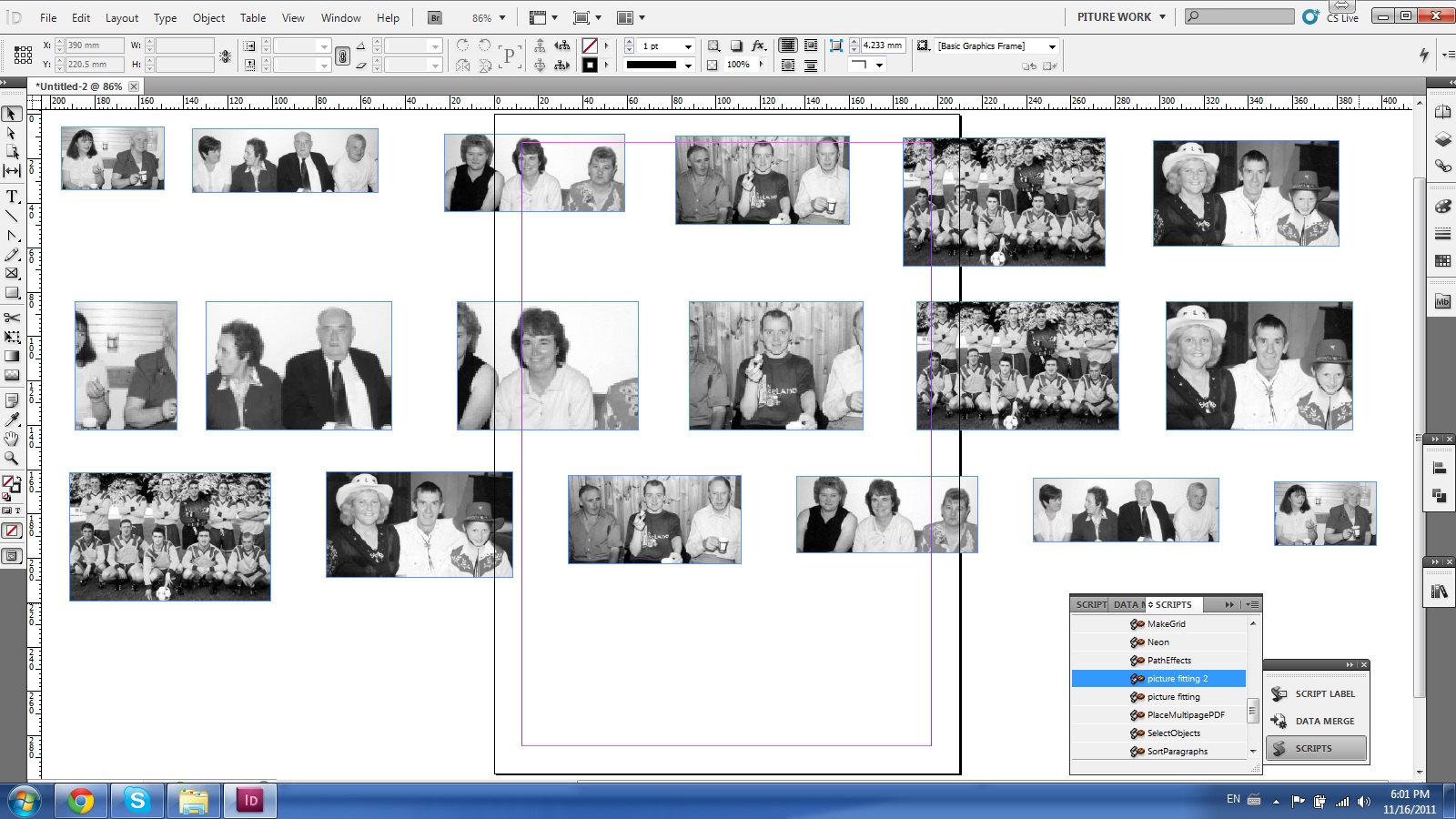
thanks for your efforts. The script you have written is great, I can use it for some jobs that i need to do. I am sorry if my english isn't perfect wen trying to eplain what exactly i need to ba able to automate. I have sent another exaple to show what i am trying to say.

The very first row is how I placed the images on the page manual.
The second row is what happens when I use the script that you gave me.
The third row how I need the result to be. (All the picture rearranged from tallest to shortest)
If I just use your script many of the people in the pictures get cut off which wouldn’t do much good, and since in every picture there is a different amount of people, every picture is scaled depending on the amount. What I need is to be able to match pictures that have almost similar height and after a little editing and cropping get them to match perfectly.
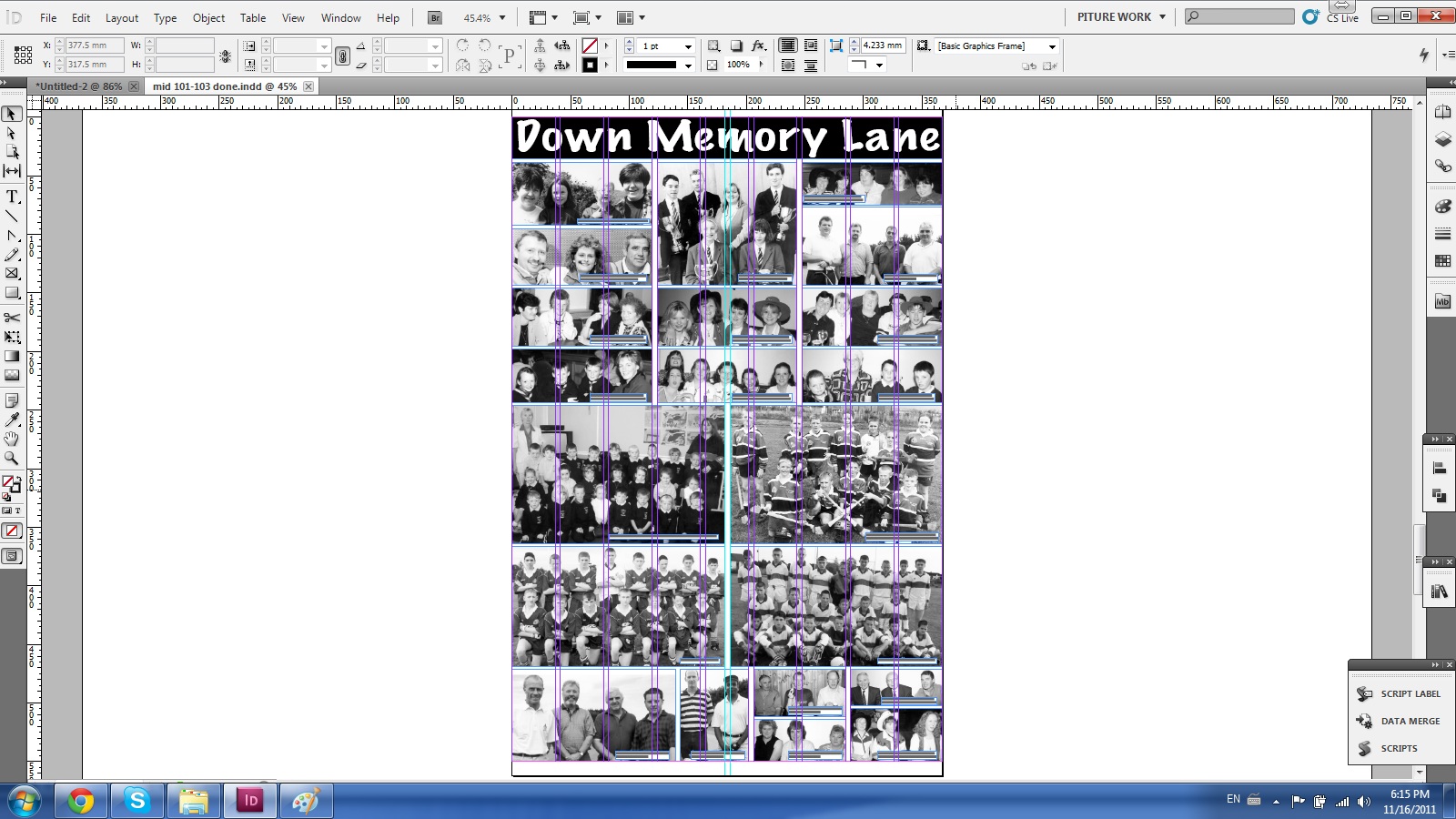
This is the end goal of doing so

Thanks agoin for your help
Martin Naydenov