Copy link to clipboard
Copied
I need to create a half circle and I think the best way is with the scissors tool. The problem is when I want to do it via script. I can't find anything that can guide me.
Thank you very much.
 1 Correct answer
1 Correct answer
Alright, we can even get an [object Polygon] when we are using the result of the subtractPath() method as a blueprint:
var doc = app.documents.add();
/*
Create a "circle"-like oval on the page.
Why "circle"-like? See:
A Primer on Bézier Curves
§42 Circular arcs and cubic Béziers
https://pomax.github.io/bezierinfo/#circles_cubic
*/
var oval = doc.spreads[0].ovals.add
(
{
geometricBounds : [ 0, 0, 100, 100 ] ,
strokeWeight : 0 ,
strokeColor : "None" ,
fillColor : "None"
}
)Copy link to clipboard
Copied
Hi Fernando,
see into this discussion from 2015:
What is the direction of the curve points returned by entirePath()? [See description for details]
ajaatshatru, Oct 12, 2015
https://community.adobe.com/t5/indesign-discussions/what-is-the-direction-of-the-curve-points-return...
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Also this:
A Primer on Bézier Curves
§42 Circular arcs and cubic Béziers
https://pomax.github.io/bezierinfo/#circles_cubic
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
And finally we have the "dumb" methods of the pathfinder tools. Also with scripting:
var doc = app.documents.add();
/*
Create a "circle"-like oval on the page.
Why "circle"-like? See:
A Primer on Bézier Curves
§42 Circular arcs and cubic Béziers
https://pomax.github.io/bezierinfo/#circles_cubic
*/
var oval = doc.spreads[0].ovals.add
(
{
geometricBounds : [ 0, 0, 100, 100 ] ,
strokeWeight : 0 ,
strokeColor : "None" ,
fillColor : "None"
}
);
/*
Create a rectangle that overlaps the oval:
*/
var rectangle = doc.spreads[0].rectangles.add
(
{
geometricBounds : [ -10, 50, 110, 110 ] ,
strokeWeight : 0 ,
strokeColor : "None" ,
fillColor : "None"
}
);
// Use substractPath() method:
rectangle.subtractPath
(
[ oval ]
);
The next step would be to move the resulting item and to scale it.
BUT NOTE: The result is still a [object Oval] which exposes other issues that are discussed elsewhere in the forum. You may have expected a [object Polygon] perhaps…
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Alright, we can even get an [object Polygon] when we are using the result of the subtractPath() method as a blueprint:
var doc = app.documents.add();
/*
Create a "circle"-like oval on the page.
Why "circle"-like? See:
A Primer on Bézier Curves
§42 Circular arcs and cubic Béziers
https://pomax.github.io/bezierinfo/#circles_cubic
*/
var oval = doc.spreads[0].ovals.add
(
{
geometricBounds : [ 0, 0, 100, 100 ] ,
strokeWeight : 0 ,
strokeColor : "None" ,
fillColor : "None"
}
);
/*
Create a rectangle that overlaps the oval:
*/
var rectangle = doc.spreads[0].rectangles.add
(
{
geometricBounds : [ -10, 50, 110, 110 ] ,
strokeWeight : 0 ,
strokeColor : "None" ,
fillColor : "None"
}
);
// Use substractPath() method.
// ISSUE: The returned object is still of type [object Oval]
var bluePrint = rectangle.subtractPath
(
[ oval ]
);
// We could correct that by adding a polygon
// and clone the entirePath of the result, the bluePrint, to the polygon:
var polygon = doc.spreads[0].polygons.add
(
{
strokeWeight : 0 ,
strokeColor : "None" ,
fillColor : "None"
}
);
polygon.paths[0].entirePath = bluePrint.paths[0].entirePath;
//The blueprint is not needed anymore:
bluePrint.remove();
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
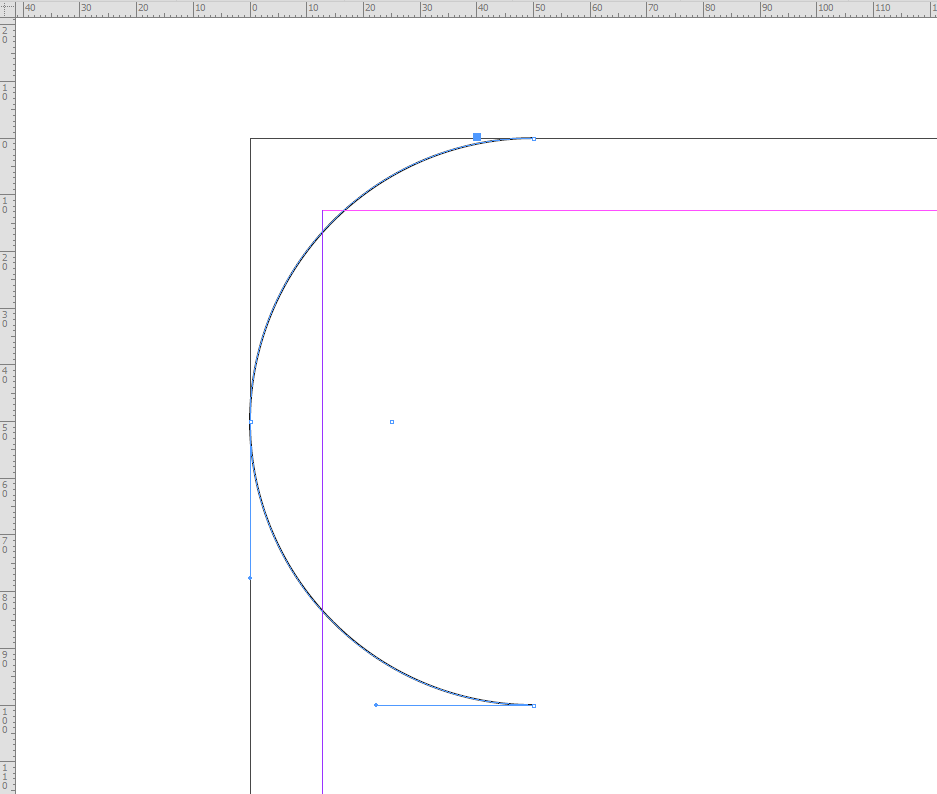
Hm. Now it dawns on me, that you want to create not a closed path, but an open path of a half circle
If I'm right just add this code at the bottom of the code above:
/*
Let's simulate the sciccors tool a bit:
Add a path point
Open the path
Remove the added path point.
*/
var newPathPoint = polygon.paths[0].pathPoints.add
(
{
anchor : [ 50 , 50] ,
pointType : PointType.PLAIN
}
);
polygon.paths[0].pathType = PathType.OPEN_PATH;
newPathPoint.remove();
polygon.strokeWeight = 1;
The final result is this:
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Nice musings, Uwe. But what's dumb about the pathfinder tools?
P.
Copy link to clipboard
Copied
Hi Peter,
ok, that was an exaggeration…
I had this other thread in mind where the high art of constructing an arc is discussed.
Nice, that there is someone who's commenting my musings; and that the one is you.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Thank you very much Uwe. I think that with the ideas you have given me, I can "play" quite a lot.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more