Hi Kevin,
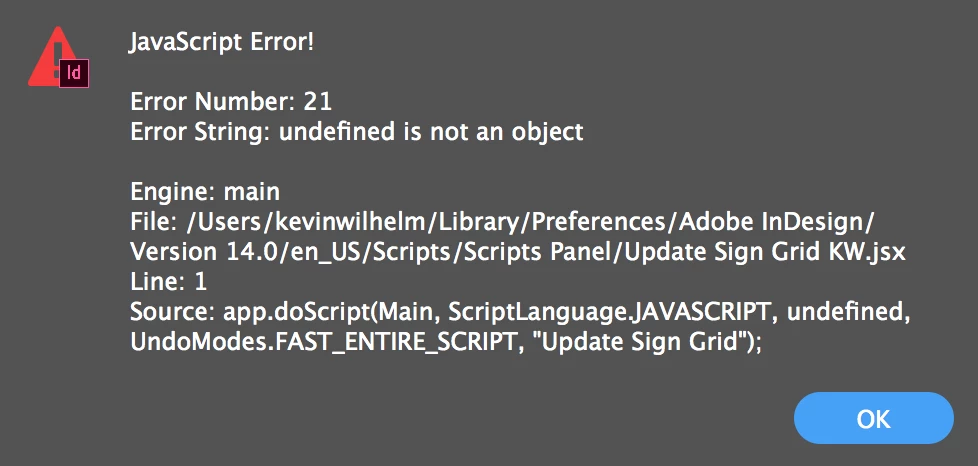
Although there are minor issues in the script, the main reason behind the 'undefined is not an object' error is not related to CC 2019. You would have encountered the same message in CC 2018.
Looking closer, you'll find that your document doesn't fit the specification—and the script is not strong enough to address the problem.
Here is the thing:

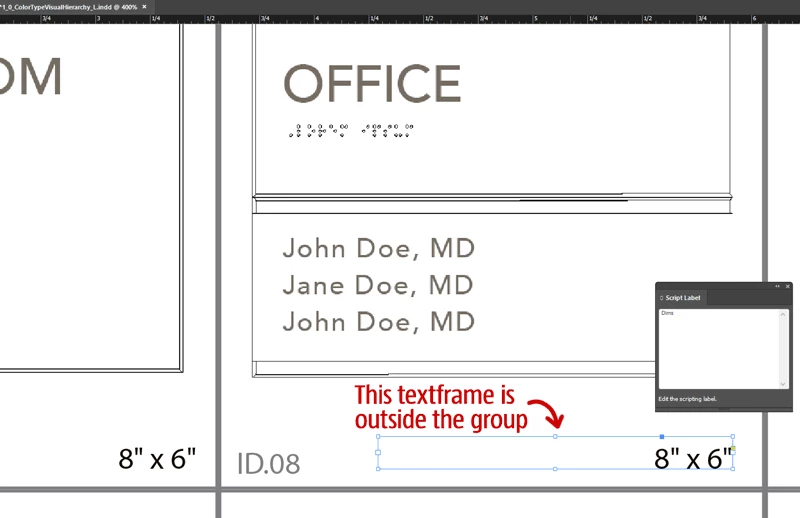
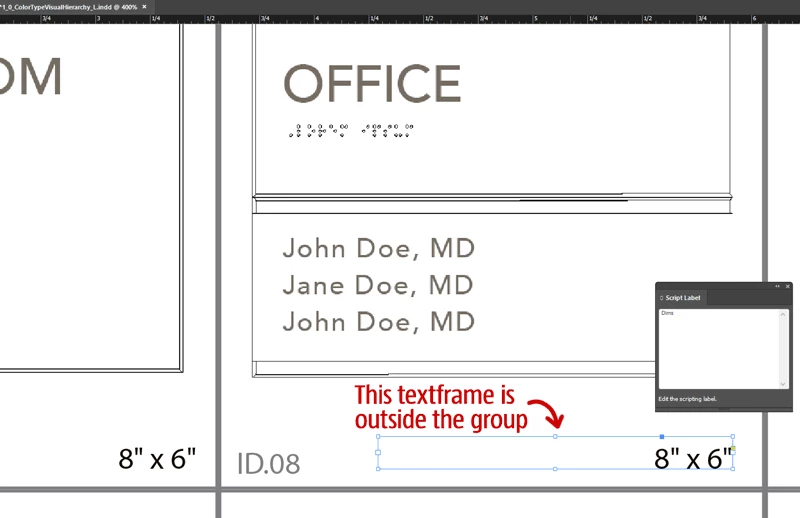
Page 1.02 of your sample document, the ID.08 link has a parent group with the expected code frame, but the dims frame is not part of that group, as it should.
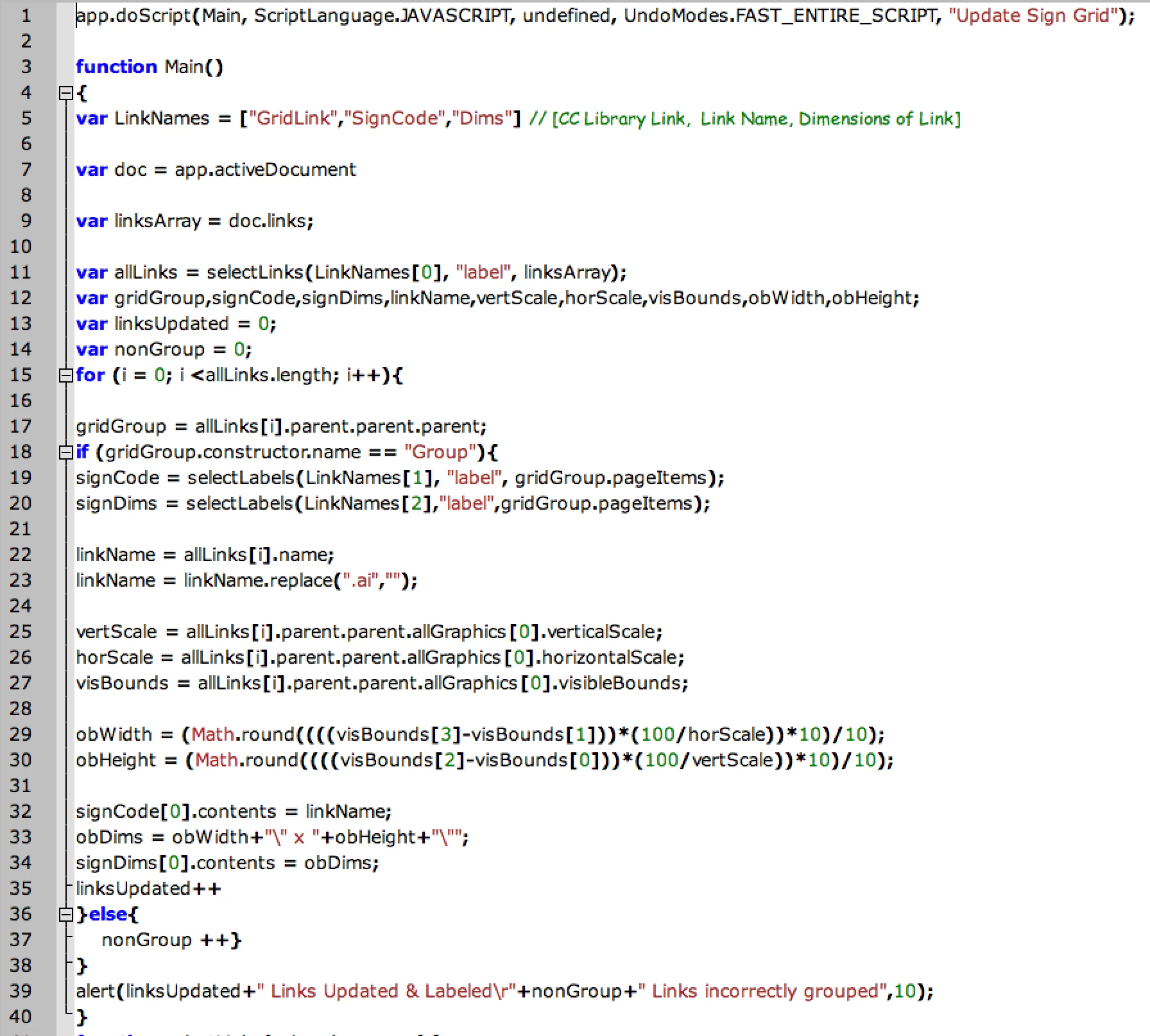
Unfortunately, your script doesn't check whether its selectLabels() function actually returns a non-empty value. While parsing the above structure, it fails to feed the signDims array, and then the statement (line #34) signDims[0].contents=obDims; meets undefined and causes the well-known error.
There are other vulnerabilities in the code. For example, it should at least check that the objects to be updated (via the contents property) are actual TextFrame instances. And that's easy to do: instead of browsing the PageItems collection of the current group, just browse its TextFrames!
Now, let's rewrite the code as an exercise ;-)
app.doScript(Main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.FAST_ENTIRE_SCRIPT, "Update Sign Grid");
function Main( doc,a,i,t,upd,err,dims,code,g,w,h,o,s)
//----------------------------------
{
const GRID_LABEL = 'GridLink'; // CC Library Link
const CODE_LABEL = 'SignCode'; // Link Name
const DIMS_LABEL = 'Dims'; // Dimensions of Link
const RE_DOT_AI = /\.ai$/;
const MR = Math.round;
if( !(doc=app.properties.activeDocument) ) return;
// Get links whose `parent.parent.label` is GRID_LABEL.
// ---
a = doc.links.everyItem().getElements();
for( i=a.length ; i-- ; GRID_LABEL===a.parent.parent.label || a.splice(i,1) );
for( upd=0, err=[], i=a.length ; i-- ; )
{
s = (t=a).name;
// Link.parent.parent.parent should be a Group
// ---
g = (t=t.parent.parent).parent;
if( !(g instanceof Group) ){ err.push(s); continue; }
// Metrics => (w,h) (precision: 1/10)
// ---
dims = t.allGraphics[0].properties;
t = dims.visibleBounds;
w = .1*MR( 1e3*(t[3]-t[1])/dims.horizontalScale );
h = .1*MR( 1e3*(t[2]-t[0])/dims.verticalScale );
// Update the code/dims frames within the group.
// ---
code = s.replace(RE_DOT_AI,'');
dims = w + '" x ' + h + '"';
for( t=g.textFrames.everyItem().getElements() ; (code||dims)&&(o=t.pop()) ; )
{
if( !(s=o.label) ) continue;
( code && CODE_LABEL==s && s=[code,code=false][0] ) ||
( dims && DIMS_LABEL==s && s=[dims,dims=false][0] ) ||
( s=false );
if( !s ) continue;
o.texts[0].contents = s;
}
// This is the issue the original code was missing.
// If `code` or `dims` data remain, then a frame hasn't
// been reached -- due to bad grouping or missing label.
// ---
(code||dims) ? err.push(a.name) : ++upd;
}
// Report.
// ---
s = "Links fully updated and labeled: " + upd + ".";
s += "\r\rLinks incorrectly grouped or labeled: " + err.length + ".";
if( err.length )
{
40 < err.length && (err.length=40) && err.push('..');
s += "\rDetail: " + err.join(", ") + ".";
}
alert( s );
}
This should be a bit safer.
@+,
Marc