- Home
- InDesign
- Discussions
- Script UI message window with scrollbar includes a...
- Script UI message window with scrollbar includes a...
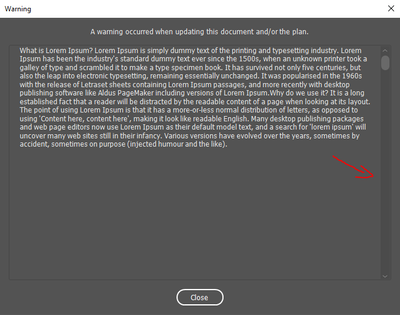
Script UI message window with scrollbar includes anoying blank space
Copy link to clipboard
Copied
Hey,
I've created a window which displays warning message return from API, however this message is followed by a lot of blank space which is really anoying. Is there any way to calculate
Here is a code that generates window showed above.
self.showMessage = function(title, header, details) {
var w = new Window('dialog', title);
w.add('statictext', undefined, header);
if(details != undefined) {
details = 'Details:\n' + details;
var panel = w.add("panel" , undefined , "");
panel.size = [650,400];
var group = panel.add("group");
group.orientation = "column";
group.alignment = "left";
var content = group.add("statictext" , undefined ,
"What is Lorem Ipsum? "
+ "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."
+ "Why do we use it?"
+ " It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like)."
, { alignment: 'left', multiline: true });
content.minimumSize.width = 600;
var scrollBar = panel.add("scrollbar");
scrollBar.stepdelta = 10;
scrollBar.onChanging = function () {
group.location.y = -1 * this.value;
}
w.onShow = function() {
scrollBar.size = [16,panel.size.height];
scrollBar.location = [panel.size.width-20, 0];
scrollBar.maxvalue = group.size.height-panel.size.height+20;
};
}
w.add('button', undefined, 'Close', {
name: 'OK'
});
w.show();
return w;
};
Copy link to clipboard
Copied
Hello,
Are you referring to all the space below the message?
Regards,
Mike
Copy link to clipboard
Copied
Yeah, it adds this space below the message regardless how big the message is.
Copy link to clipboard
Copied
Hi,
Try to adjust the panel size....
panel.size = [650,200]; or to whatever fits your needs.
Regards,
Mike
Copy link to clipboard
Copied
I do not think that will work since the message that is being displayed created dynamically, so sometimes it can be just 1 error sometimes 10 or even more. So settings panel size to fixed size won't work because it will cut off some text if the message would be too long.
Copy link to clipboard
Copied
here is an example scrollbar from me:
Copy link to clipboard
Copied
I've seen that I do not think that will work either becuase messages are coming back from the API so I do not know if a message will fit into one line or will have to be splitted into multiple lines. Because I do not know that I can not calculate size based on the number of messages that are being returned. I guess the only way to get this working in the way showed in your example would be to calculate hom many lines a message requires. I do not like an idea of calculating number of lines based of the letter width as it my cause some problem.
Copy link to clipboard
Copied
Not sure if this is the answer you're looking for, but it's good to know in this situation. It's better to use .preferredSize property in place of .size property. Then you can prefer one dimension and let the other auto layout. To ignore a dimension, use -1 in the array passed to preferredSize property.
// Replace:
// panel.size = [650,400];
// with:
panel.preferredSize = [650, -1];Then the panel is the width you ask for, and whatever height the content makes it. Try that and maybe it will help.
Copy link to clipboard
Copied
It's not possible in ScriptUI to size a text container dynamically to its content. There's no 'autofit' method, and you can't measure the space that some text occupies (like you can in InDesign) and fit the container to the text.
P.
Copy link to clipboard
Copied
@Peter Kahrel Good to know. Which means my guess won't solve the problem. I gather from this that auto layout only considers control sizes, not considering any text within them.
Copy link to clipboard
Copied
That's right: autoLayout deals with controls relative to each other, not with controls relative to their content.
P.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more