- Home
- InDesign
- Discussions
- ScriptUI: Change element back to default color
- ScriptUI: Change element back to default color
ScriptUI: Change element back to default color
Copy link to clipboard
Copied
I have a script in which I am changing the color of StaticText, but later want to change it back to the default color. Is there a way to set it back to "default", or do I need to hard code in a color that is the same as the default? The problem is that hard coding in a number will no longer dynamically react to changes in the UI color.
var myWindGfx = myWind.grp.bottom.eight.update.graphics;
myWindGfx.foregroundColor = myWindGfx.newPen (myWindGfx.PenType.SOLID_COLOR, [1, 0, 0], 1);
Copy link to clipboard
Copied
Found what seems close, but can't get it to work.
Page 160 of http://download.macromedia.com/pub/developer/aftereffects/scripting/JavaScript-Tools-Guide-CC.pdf mentions "ScriptUIGraphics.PenType.THEME_COLOR", but no matter how i use it I get an error. Anyone have experience with THEME_COLOR?
Copy link to clipboard
Copied
Bump.
Have you found an answer? I'm also interested in this.
- A newly created ScriptUI element w has:
typeof (w.graphics.foregroundColor) === 'undefined',
so it is not possible to store the default color for later use...
- To revert back to original, none of this works:
w.graphics.foregroundColor = void(0); // error
w.graphics.foregroundColor = null; // error (sometimes crash...)
w.graphics.foregroundColor = w.graphics.newPen(); // error (the first 2 arguments are mandatory, so there is indeed no way using PenType.SOLID_COLOR)
So apparently the only way would be to know the magic piece of string that would nicely complete w.graphics.newPen(w.graphics.PenType.THEME_COLOR, ?);
If someone knows ... { ! }
Xavier
Copy link to clipboard
Copied
Hi
= null works in cs but not cc
THEME_COLOR works in PS an AI but not ID 😞
The only hack is to set the background color of the whole window and make sure that all non-enabled states / images / objects keep to that color.
Trevor
Copy link to clipboard
Copied
On second thoughts on cc you could fetch the UI setting and somehow calibrate that to a rgb value for the shades of grey to black.
In Practice most of the UI values will probably full into one of the 4 standards and there are only a possible 100 values so the calibration should be easy.
Of course this would not be updated on a palette unless you used an on idle.
You would only have to set the value of the relevant object
HTH
Copy link to clipboard
Copied
What happens if you "delete w.graphics.foregroundColor" ?
Copy link to clipboard
Copied
Well you got me excited for a moment there!
Try
var w = new Window('dialog'),
greenPen = w.graphics.newPen(w.graphics.PenType.SOLID_COLOR,[0, .6, .2],1),
b = w.add('button', undefined, "Null Me");
b.graphics.foregroundColor = greenPen;
b.addEventListener ('mousedown', zap);
function zap () {
alert ("Zilch = " + delete b.graphics.foregroundColor)
}
w.show();
Copy link to clipboard
Copied
delete was one of the first things i tried. I don't know how exactly things are implemented, but probably foregroundColor is being watched, and removing the property also removes the watch.
So once foregroundColor is deleted, you loose that ability for ever...
Edit: illustration based on Trevor's example:
var w = new Window('dialog');
var greenPen = w.graphics.newBrush(w.graphics.BrushType.SOLID_COLOR,[0, .6, .2],1);
var bluePen = w.graphics.newBrush(w.graphics.BrushType.SOLID_COLOR,[0, .2, .6],1);
w.add("button{text: 'go GREEN'}").onClick = function(){w.graphics.backgroundColor = greenPen;};
w.add("button{text: 'go BLUE'}").onClick = function(){w.graphics.backgroundColor = bluePen;};
w.add("button{text: 'get LOST'}").onClick = function(){delete w.graphics.backgroundColor;};
w.show();
@Trevor: i actually don't understand your previous post. For me on After Effects CC i need to click twice the button to get an alert and twice the close button to close it. No idea why.
Copy link to clipboard
Copied
The truth of the matter is that there clearly is a "THEME_COLOR" in ID and all the programs.
var w = new Window('dialog'),
st = w.add('statictext', undefined, undefined, {mutiline: true});
st.minimumSize = [100,50]
st.text = "THEME_COLOR: " + st.graphics.PenType.THEME_COLOR + "\nSOLID_COLOR: " + st.graphics.PenType.SOLID_COLOR;
w.show()
The problem is that because ScriptUIPen() is a native function and that foregroundColor is undefined when the PenType is THEME_COLOR and PenType is Read only one can't investigate the 'theme' property that exist for the ScriptUIPen to find out the valid string name
The theme property is the one that goes in that goes instead of the ? in the below line
var themeBrush = w.graphics.newBrush (w.graphics.BrushType.THEME_COLOR, "?",1);
var themePen = w.graphics.newPen (w.graphics.PenType.THEME_COLOR, "?",1);
The below script "Works" on the old UI styles like the ESTK's or like the CS series but not on the new CC.
var w = new Window('dialog');
var greenBrush = w.graphics.newBrush(w.graphics.BrushType.SOLID_COLOR,[0, .6, .2],1);
var themeBrush = w.graphics.newBrush (w.graphics.BrushType.THEME_COLOR, "AppDialogbackground",1);
w.add("button{text: 'go GREEN'}").onClick = function(){w.graphics.backgroundColor = greenBrush;};
w.add("button{text: 'go Theme'}").onClick = function(){w.graphics.backgroundColor = themeBrush; alert(themeBrush.theme)};
w.show();
But looking a the results that the above produces when targeting the ESTK or CS I don't think there's too much hope even if one could lock up an Adobe engineer until he spilt his guts and revealed the new secret theme strings.
Copy link to clipboard
Copied
Interesting. I tried "AppDialogbackground" as theme value and it worked perfectly in ESTK CS5.5, but not in After Effects CS5.5 (error...).
So i think i'll give up !
It's a pity though that there is no possibility to colorize something for a short duration...
Xavier.
Copy link to clipboard
Copied
Hi Xavier,
Given that reverting color wouldn't work, what you could try is :
var w = new Window('dialog');
var btnGp = w.add('group');
btnGp.orientation='stack';
var blueButton = btnGp.add('button', undefined, 'BLUE');
var greenButton = btnGp.add('button', undefined, 'GREEN');
greenButton.visible = false;
var switchButtons = function() {
blueButton.visible = blueButton.visible? false : true;
greenButton.visible = greenButton.visible? false : true;
}
blueButton.onClick = greenButton.onClick = switchButtons;
w.show()
Loic Aigon
Copy link to clipboard
Copied
Hi Loic,
that indeed should work. I'll try to remember it.
For my current script however, doubling the amount of widgets is not really an option.
The UI is complicated enough already...
Xavier
Copy link to clipboard
Copied
Hi,
You can definitively build your framework so this kind of "complex" widgets would be only designed once ![]()
var w = new Window('dialog');
var btn = function(p, f) {
var btnGp = p.add('group');
btnGp.orientation='stack';
var blueButton = btnGp.add('button', undefined, 'BLUE');
var greenButton = btnGp.add('button', undefined, 'GREEN');
greenButton.visible = false;
var switchButtons = function() {
blueButton.visible = blueButton.visible? false : true;
greenButton.visible = greenButton.visible? false : true;
greenButton.visible && f && (f instanceof Function) && f();
}
blueButton.onClick = greenButton.onClick = switchButtons;
}
var f1 = function(){alert("f1")};
var f2 = function(){alert("f2")};
btn(w, f1 );
btn(w, f2 );
w.show();
Copy link to clipboard
Copied
I will add the below to my library ![]() I think it's a pretty easy work around to the problem.
I think it's a pretty easy work around to the problem.
function addBiState (_parent, UIType, state1Details, state2Details, groupDetails) {
var bounds, _string, setupProperties, newGroup;
if (groupDetails) {
bounds = groupDetails[0] && groupDetails[0];
_string = groupDetails[1] && groupDetails[1];
setupProperties = groupDetails[2] && groupDetails[2];
}
newGroup = _parent.add('group', bounds, _string, setupProperties);
newGroup.margins = [0,0,0,0];
newGroup.orientation='stack';
if (state1Details) {
bounds = state1Details[0] && state1Details[0];
_string = state1Details[1] && state1Details[1];
setupProperties = state1Details[2] && state1Details[2];
}
newGroup[0] = newGroup.add(UIType, bounds, _string, setupProperties);
if (state2Details) {
bounds = state2Details[0] && state2Details[0];
_string = state2Details[1] && state2Details[1];
setupProperties = state2Details[2] && state2Details[2];
}
newGroup[1] = newGroup.add(UIType, bounds, _string, setupProperties);
newGroup[1].visible = false;
return newGroup;
}
Group.prototype.biStateChange = function (state) {
if (state) {
this[+state].visible = true;
this[+!state].visible = false;
}
else {
this[0].visible = !this[0].visible;
this[1].visible = !this[1].visible;
}
}
/********** Example Usage *************/
var w = new Window('dialog'),
greenPen = w.graphics.newPen(w.graphics.PenType.SOLID_COLOR,[0, .6, .2],1),
yellowBrush =w.graphics.newBrush(w.graphics.BrushType.SOLID_COLOR,[1, 1, 0],1),
myBiStateButton = addBiState (w, 'button', [undefined, "Theme"], [undefined, "Green"]),
myBiStateStaticText = addBiState (w, 'staticText', [undefined, "Theme"], [undefined, "Green"]),
stGroup = w.add('group'),
st = stGroup.add('statictext', undefined, "Toggle"),
highlightGroup = addBiState(stGroup, 'group');
st = highlightGroup[0].add('statictext', undefined, "highlight")
st = highlightGroup[1].add('statictext', undefined, "highlight")
myBiStateButton[1].graphics.foregroundColor = greenPen;
myBiStateStaticText[1].graphics.foregroundColor = greenPen;
highlightGroup[1].graphics.backgroundColor = yellowBrush;
highlightGroup[0].margins = highlightGroup[1].margins = [3, 3, 3, 3];
stGroup.spacing = 4;
myBiStateButton.addEventListener ('mousedown', function () {
myBiStateButton.biStateChange();
myBiStateStaticText.biStateChange();
highlightGroup.biStateChange();
});
w.show();
Copy link to clipboard
Copied
Nice Trevor
Copy link to clipboard
Copied
Yes, nice. Thank you for sharing.
One thing though: what's the point of all those A&&A ?
Whatever A is, (A&&A) === A;
Except A=NaN, which is that odd javascript variable not equal to itself...
Xavier
Copy link to clipboard
Copied
Yep you're right.
I had the && for some purpose but made changes to the script so they became redundant.
In fact the script should remove the "if"s and be as follows. This will make sure the values are reset to undefined when they should.
// Theme Color Snippet by Trevor creative-scripts.com (Coming soonish!)
// https://forums.adobe.com/message/7139857#7139857
// Credits to Loic Aigon http://www.ozalto.com for the Basic Idea
function addBiState (_parent, UIType, themeStateDetails, modifiedStateDetails, groupDetails) {
var bounds, _string, setupProperties, newGroup;
// Set theme group setup properties
bounds = groupDetails && groupDetails[0];
_string = groupDetails && groupDetails[1];
setupProperties = groupDetails && groupDetails[2];
newGroup = _parent.add('group', bounds, _string, setupProperties);
newGroup.margins = [0,0,0,0];
newGroup.orientation='stack';
// Set theme state setup properties
bounds = themeStateDetails && themeStateDetails[0];
_string = themeStateDetails && themeStateDetails[1];
setupProperties = themeStateDetails && themeStateDetails[2];
newGroup[0] = newGroup.add(UIType, bounds, _string, setupProperties);
// Set modified state setup properties
bounds = modifiedStateDetails && modifiedStateDetails[0];
_string = modifiedStateDetails && modifiedStateDetails[1];
setupProperties = modifiedStateDetails && modifiedStateDetails[2];
newGroup[1] = newGroup.add(UIType, bounds, _string, setupProperties);
newGroup[1].visible = false;
return newGroup;
}
Group.prototype.biStateChange = function (state) {
if (state) {
this[+state].visible = true;
this[+!state].visible = false;
}
else {
this[0].visible = !this[0].visible;
this[1].visible = !this[1].visible;
}
}
/********** Example Usage *************/
var w = new Window('dialog'),
greenPen = w.graphics.newPen(w.graphics.PenType.SOLID_COLOR,[0, .6, .2],1),
yellowBrush =w.graphics.newBrush(w.graphics.BrushType.SOLID_COLOR,[1, 1, 0],1),
myBiStateButton = addBiState (w, 'button', [undefined, "Theme"], [undefined, "Green"]),
myBiStateStaticText = addBiState (w, 'staticText', [undefined, "Theme"], [undefined, "Green"]),
stGroup = w.add('group'),
st = stGroup.add('statictext', undefined, "Toggle"),
highlightGroup = addBiState(stGroup, 'group');
st = highlightGroup[0].add('statictext', undefined, "highlight")
st = highlightGroup[1].add('statictext', undefined, "highlight")
myBiStateButton[1].graphics.foregroundColor = greenPen;
myBiStateStaticText[1].graphics.foregroundColor = greenPen;
highlightGroup[1].graphics.backgroundColor = yellowBrush;
highlightGroup[0].margins = highlightGroup[1].margins = [3, 3, 3, 3];
stGroup.spacing = 4;
myBiStateButton.addEventListener ('mousedown', function () {
myBiStateButton.biStateChange();
myBiStateStaticText.biStateChange();
highlightGroup.biStateChange();
});
w.show();
Copy link to clipboard
Copied
Hi Xavier,
Should of mentioned that now the x = a && a[0] is there as the fields are optional and a could be undefined and doing a strait x = a[0] would cause an error.
I understand that you don't need this comment but I'm adding it for other who may do.
Of course if someone didn't add the properties correctly in an array form, for example they set "a" to 5 then x = a && a[0] would cause an error.
This is a helper function and nothing more than that!
Regards,
Trevor
Copy link to clipboard
Copied
Hi Trevor,
Thanks a lot for the credits ![]()
Aren't they issues with addEventListener with CC ? From now on I use a pseudo event class of my own that can dispatch "events" for UI & non UI items. That something I would use for sure here ![]()
Event-Driven Programming with ExtendScriptOzalto
Then "button" can fire an event independantly of ScriptUI bugs cycles ![]()
EventManager.dispatchEvent ("BUTTON_PRESSED");
FWIW,
Loic
Copy link to clipboard
Copied
Hi Loic,
Credit well deserved. This issue has be brought up numerous times and has quite some importance. The basic idea of indicating to the user that he's doing something wrong on the UI. The idea of the solution was your, I just put together a handy implementation of it. My idea was to get the 100 possible sets of foreground and background theme colors that exist and set the rgb's accordingly, yours has the big advantages of simplicity, and not being dependent on application or version.
Thanks for the interesting link I shall look at the code in detail when I get a chance. I could not comment on it without a good look.
The are issues with the events, Marc has a good pdf on it on his site that addresses some.
However I do use them very frequently and hope that I know how to navigate them safely.
I try steer clear of the standard SUI widgets and use ones from my private library.
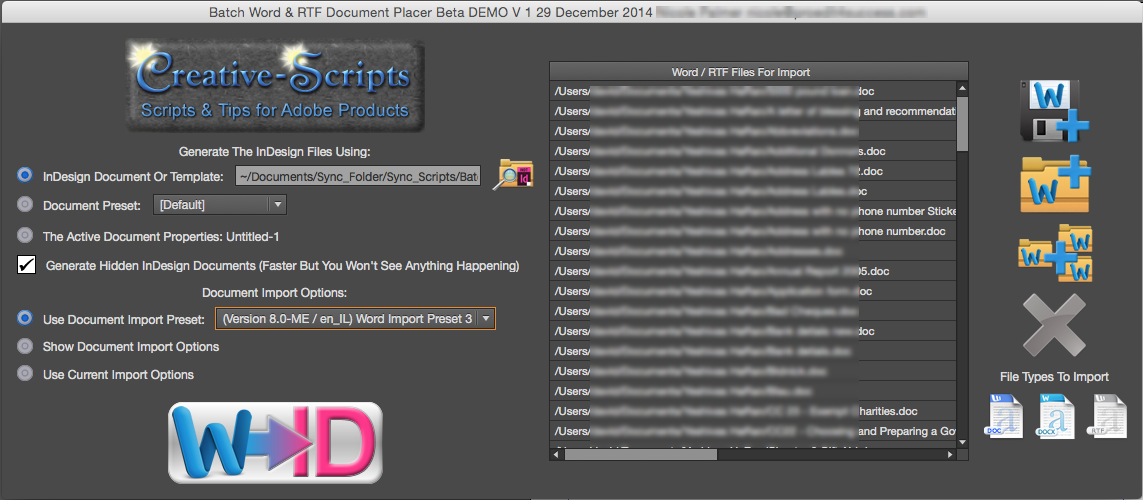
Here's a screen shot of a batch Microsoft Word To InDesign script that I was working on recently (hope to release it some time in the next few months).
Note the checkbox and the radio buttons.
The radio buttons in particular are so much easier to work with than the standard SUI ones not having any limitations of the order or grouping where they are placed or which event triggers there action.

Regards,
Trevor
Copy link to clipboard
Copied
Hi Trevor,
Great work. Wish you the best with this product ![]()
Loic
Copy link to clipboard
Copied
If you can't change to defaul easy, why you do not use a new brush that is transprent 100
myWindGfx.foregroundColor = myWindGfx.newPen (myWindGfx.PenType.SOLID_COLOR, [1, 0, 0], 1);
myWindGfx.foregroundColor = myWindGfx.newPen (myWindGfx.PenType.SOLID_COLOR, [1, 0, 0], 0);
i think this can be a cheat workaround
I hope i am not mistaken (not a advanced user)
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more