Setting spacing to be the same between multiple elements
Copy link to clipboard
Copied
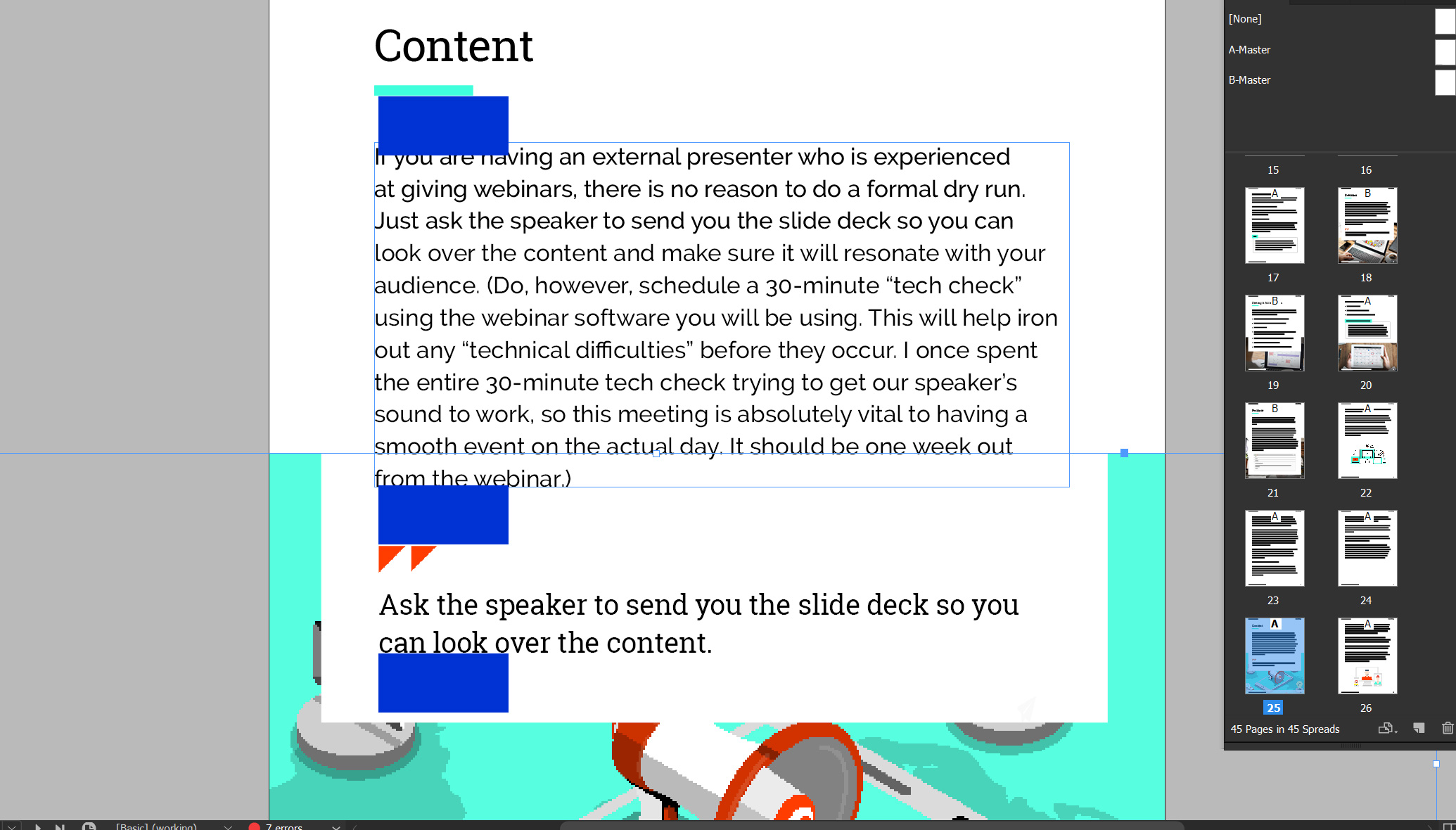
Is there a way in indesign to set spacing between individual elements to be the same across the board so it's all consistent? I attached an image of frames on a page where I want the vertical spacing between the frames to all be the same. The spacing I marked as blue bars. As you can see right now it's not all consistent, its there a fast way to do this so I don't have to do it manually every time with a measure tool?
Copy link to clipboard
Copied
The most efficient way to achieve this is to have all of your text in one text box, and use paragraph controls to adjust the spacing. (space before or space after)

Copy link to clipboard
Copied
That works but how would I insert those additional elements like the red quotes or the aqua underline and have them space correctly as well?
Copy link to clipboard
Copied
I can't group the quote together and the header together so they space evenly with those additional graphic elements
Copy link to clipboard
Copied
If I have three separate frames and use vertical distribute spacing it works but the last blue bar, the space between that quote and the bottom of the white box, doesn't work. Is there a way to make the spacing between the bottom of the white box and the quote the same?
Copy link to clipboard
Copied
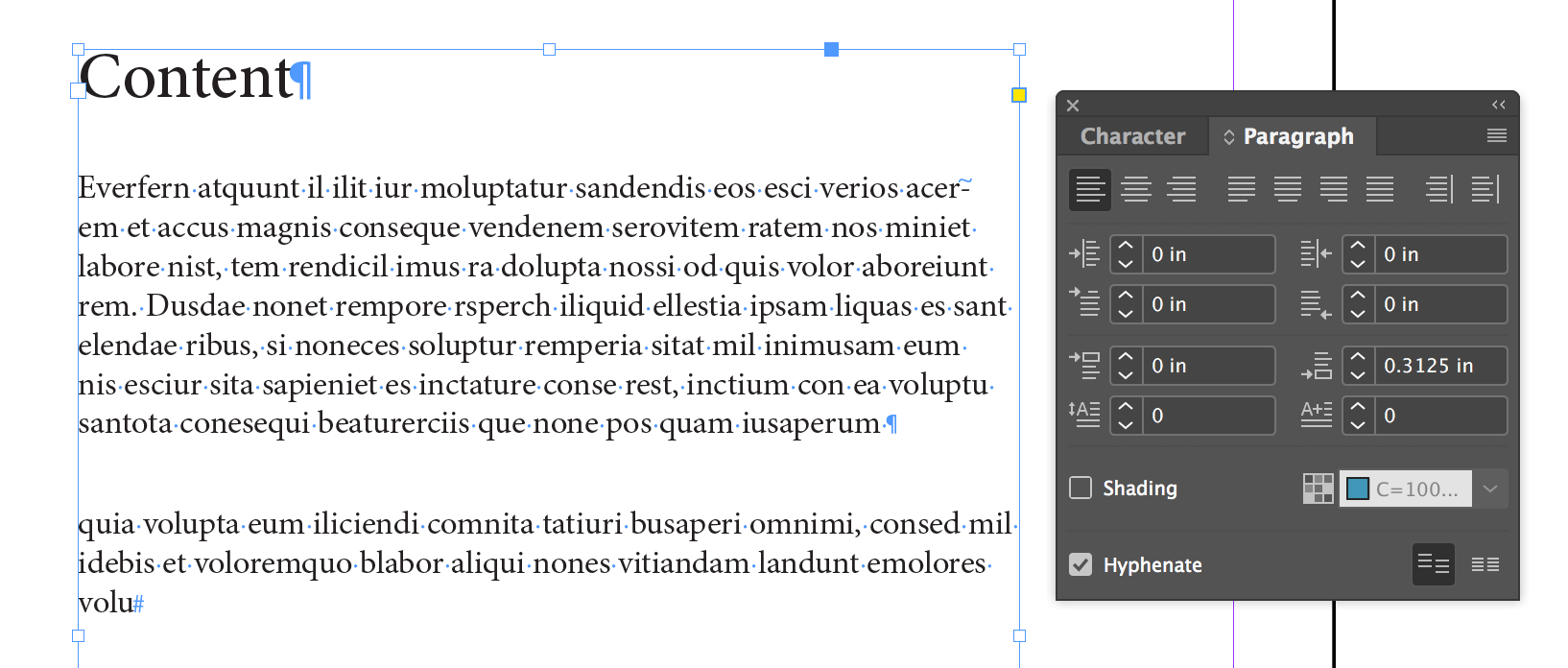
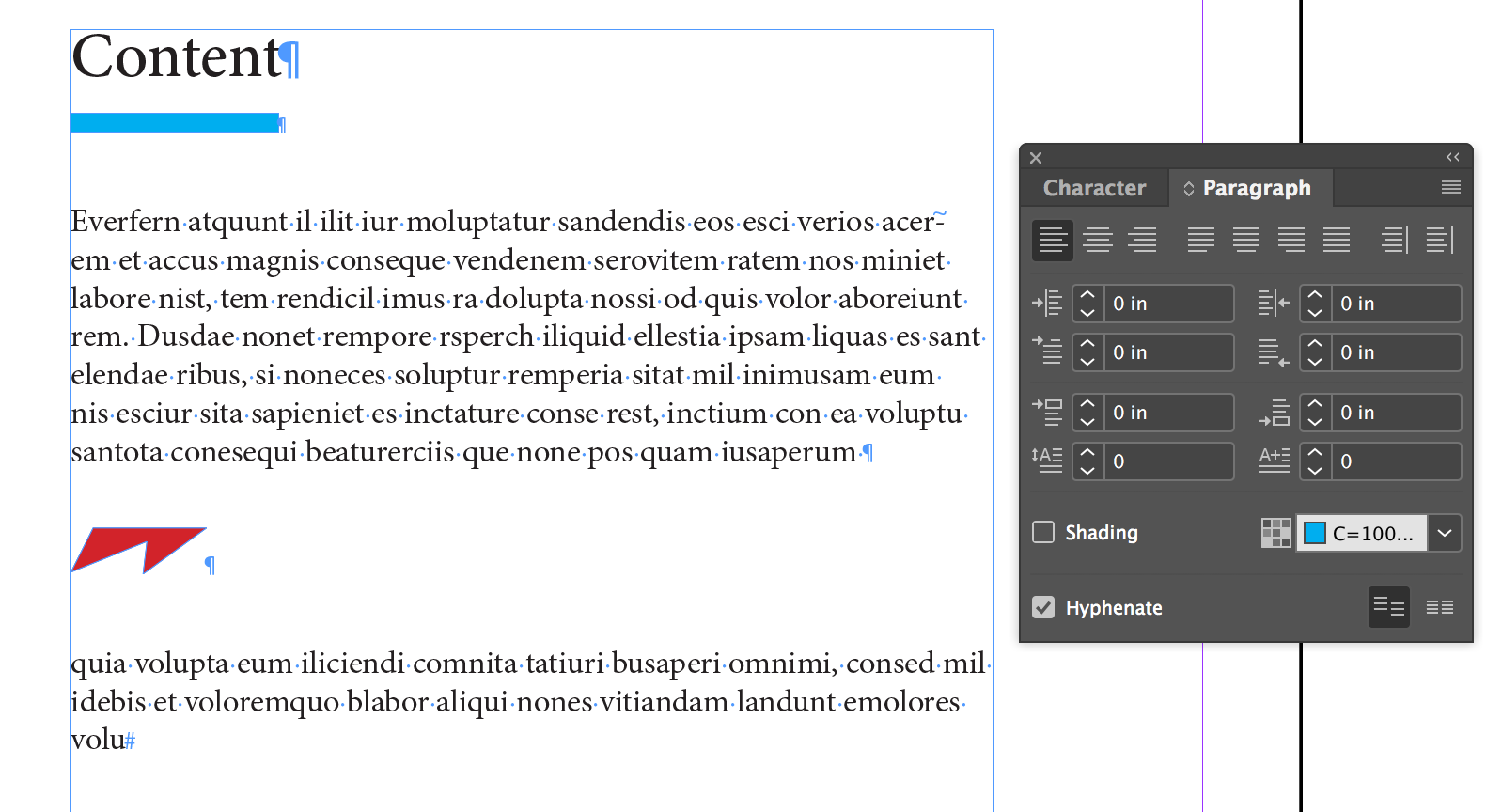
Add the image elements as inline graphics. If you need to line to be closer to the header than to the text below, assign a lesser space-after value for your Header paragraph style, as I have done here.
Copy link to clipboard
Copied
Ok I put all the text inside the white text frame, added 40px inset spacing, setup the paragraph styles so the spacing between them all is like 50px, but now is the hard part. I pasted in the red quotes into the white text frame and the aqua bar as well. They don't seem to be using the same spacing though as the rest and they don't operate like paragraphs do so it's really hard for me to keep the quotes grouped together with that paragraph and the teal bar to be grouped together with the header.
Copy link to clipboard
Copied
Create for those inline elements a specific paragraph style with no leading defined (it appears the standard value in parantesis).
