- Home
- InDesign
- Discussions
- Re: 'Stroke' around one side of a text frame or ob...
- Re: 'Stroke' around one side of a text frame or ob...
Copy link to clipboard
Copied
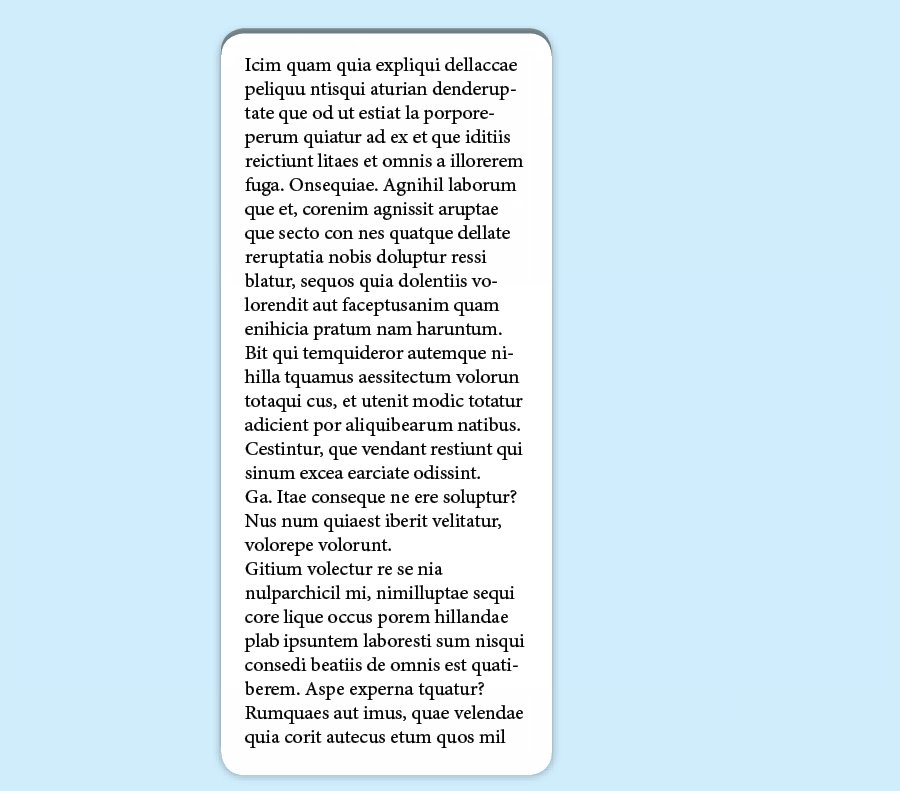
Does anyone know how to create the dark gray line or shadow across the top only of the text frames?

 1 Correct answer
1 Correct answer
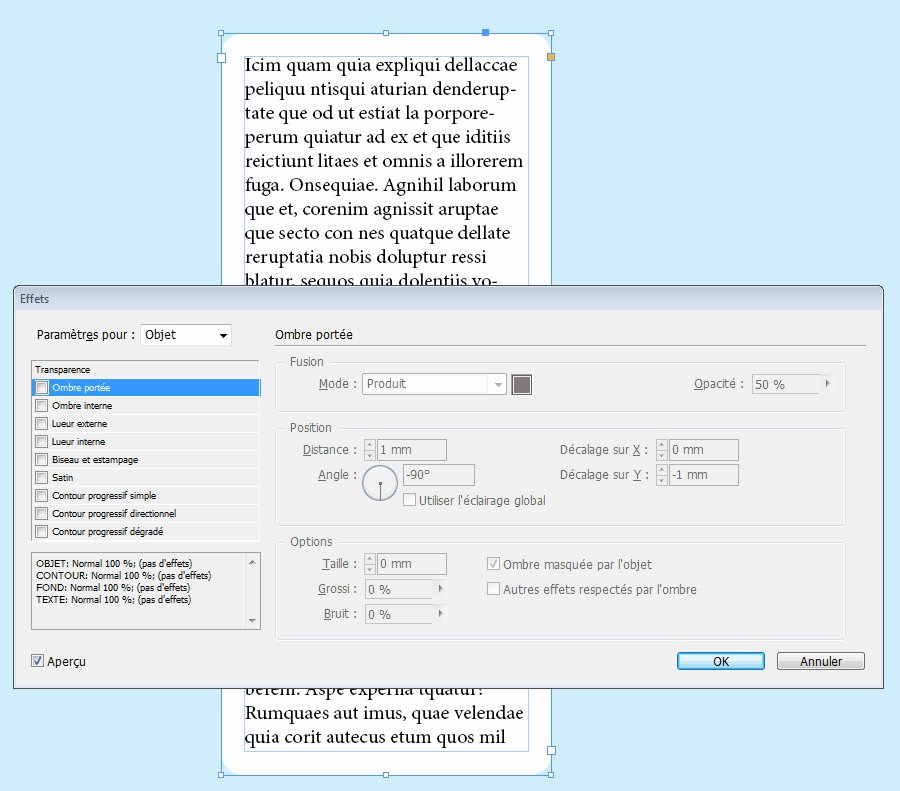
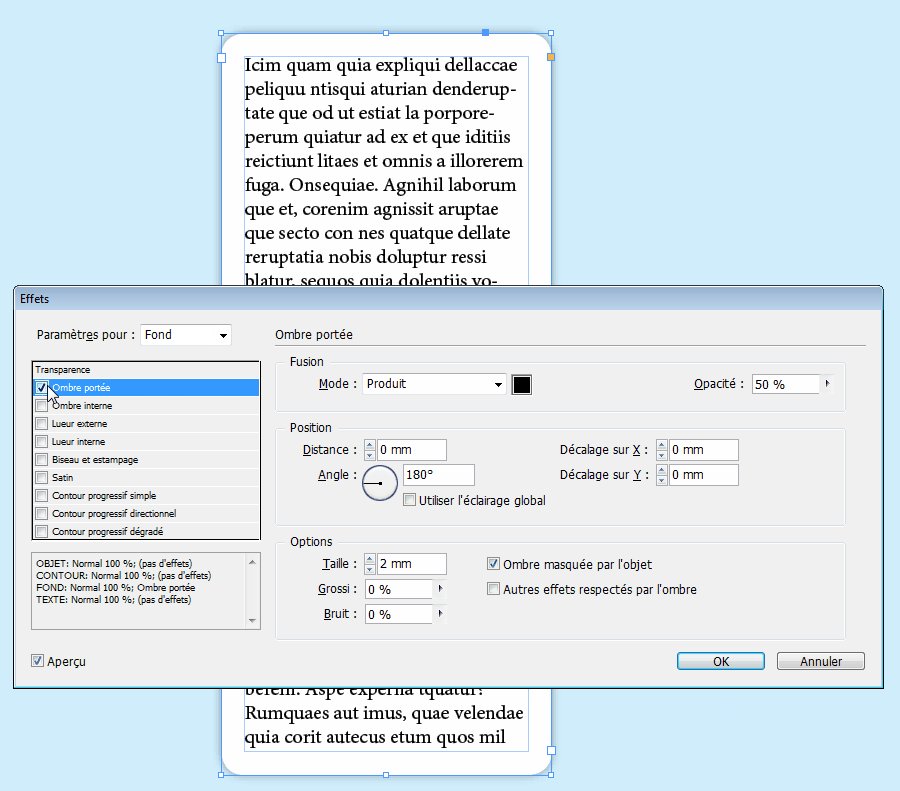
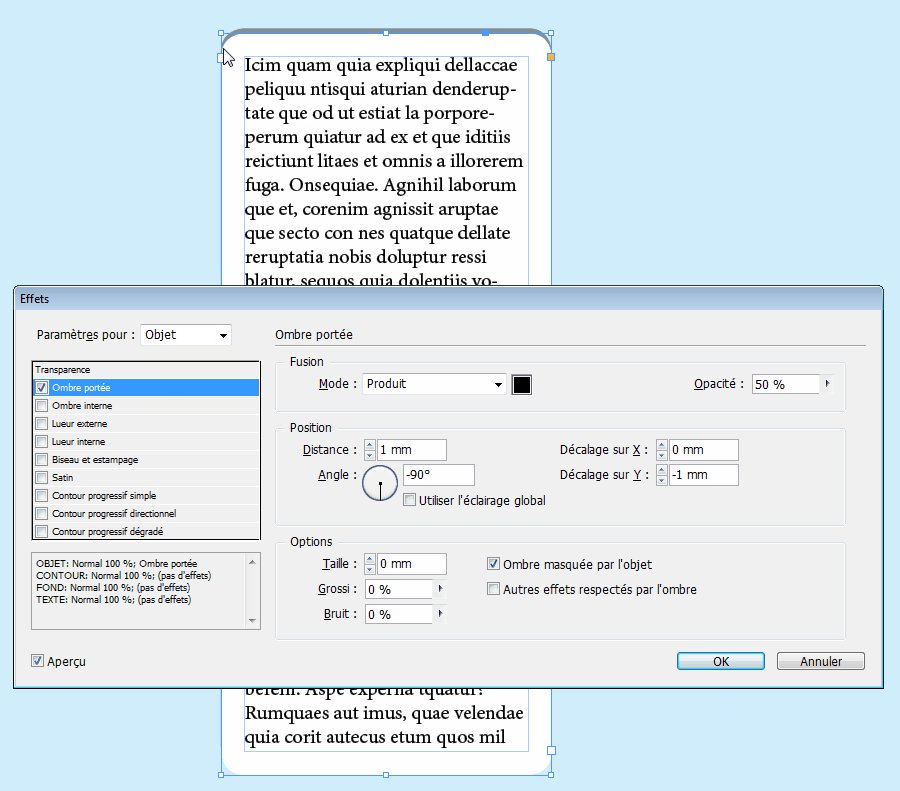
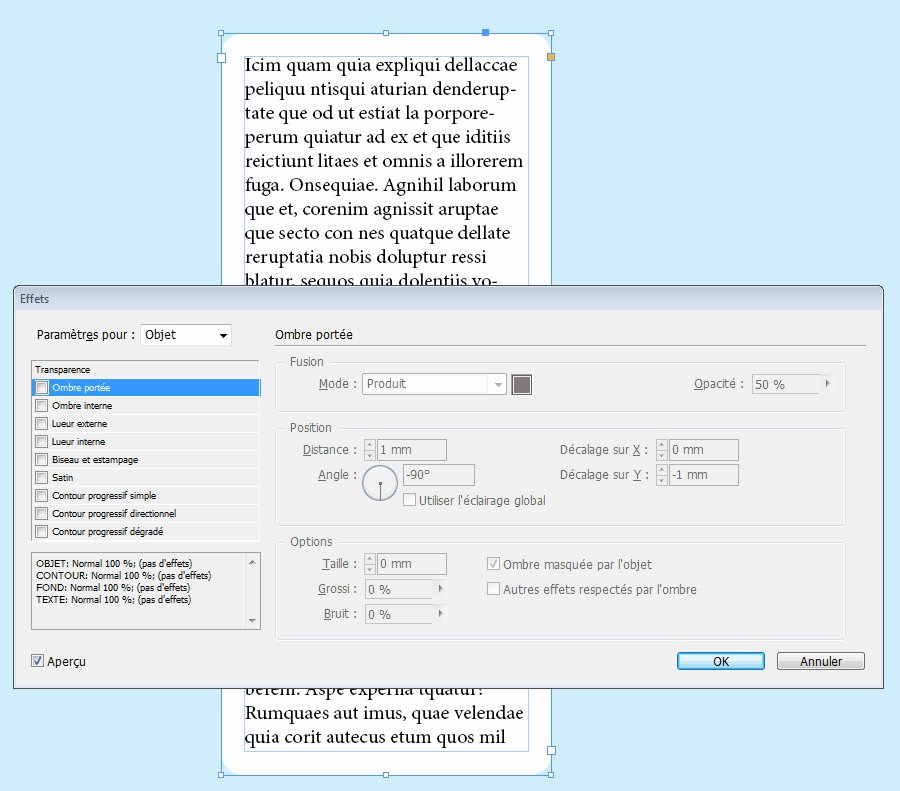
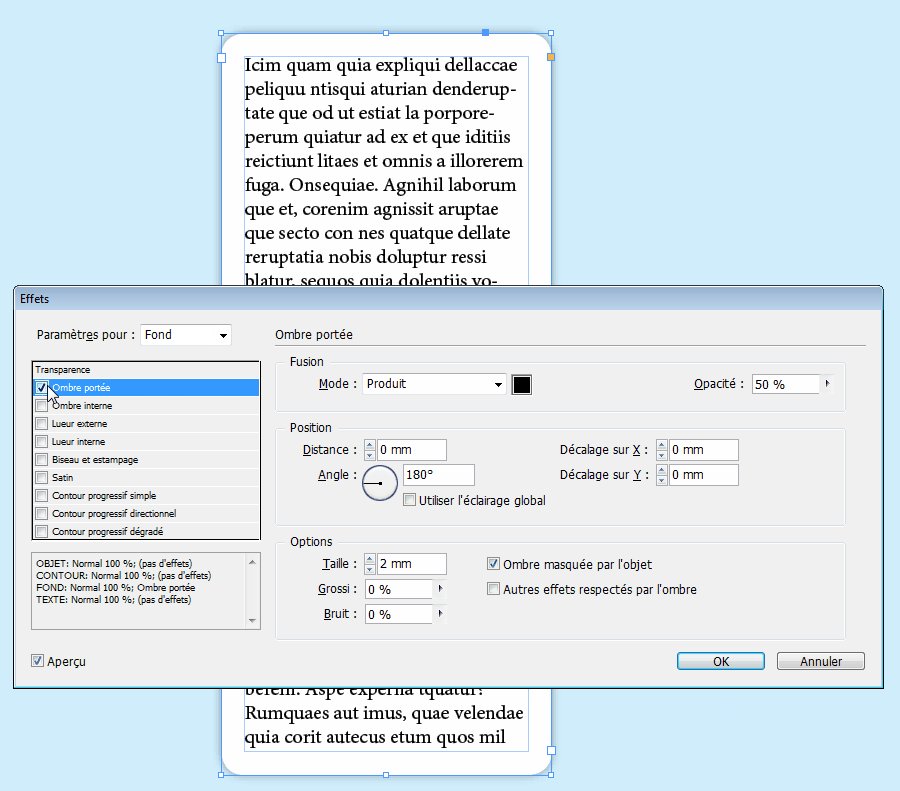
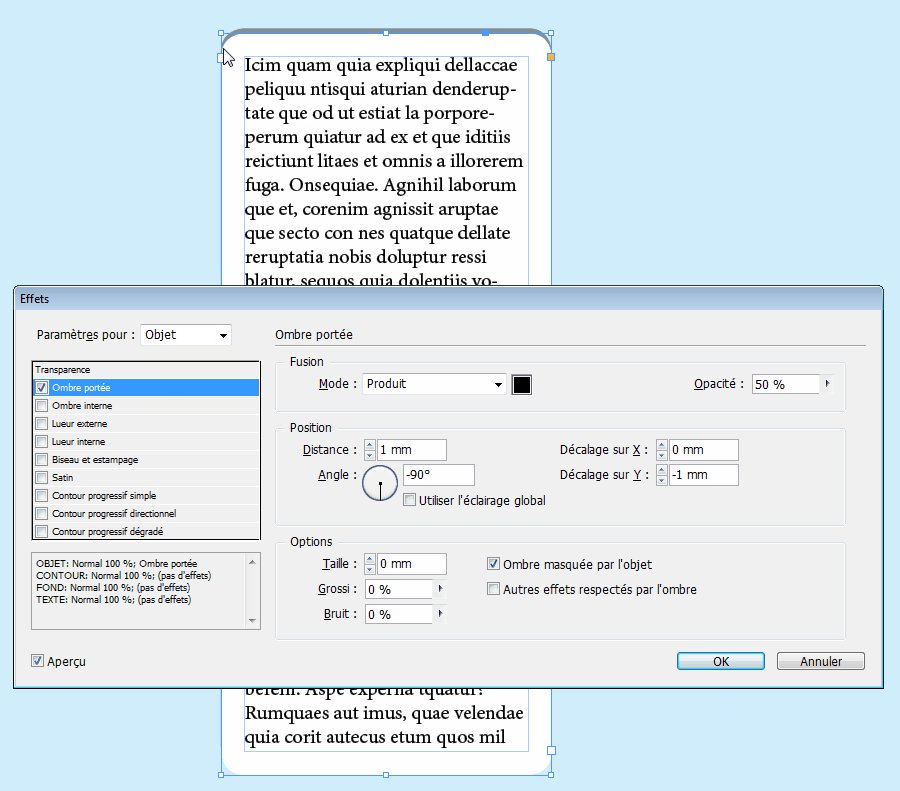
Don't forget that you can apply effects to:
- fill
- stroke
- text
- and... the whole frame.
So you can combine drop shadow applied to fill and drop shadow applied to object (frame)
like this:

Copy link to clipboard
Copied
Hi jillo10791090 ,
there is no feature for text frames that would allow this.
A workaround would be to use an anchored graphic frame and the effect you are currently using is applied to the anchored frame. The frame's anchor position is relative to the top of the frame it is anchored with.
Regards,
Uwe
Copy link to clipboard
Copied
You can also use Paragraph Border option for first paragraph of your text. You can use Object style with embeded Paragraph and such effect you can make almost automatically
Copy link to clipboard
Copied
Don't forget that you can apply effects to:
- fill
- stroke
- text
- and... the whole frame.
So you can combine drop shadow applied to fill and drop shadow applied to object (frame)
like this:

Copy link to clipboard
Copied
Yes, this is exactly what I was thinking (and trying!) and after restarting indd - it worked! Thank you!

