Text wrap on groups is much dumber than text wrap around placed objects!
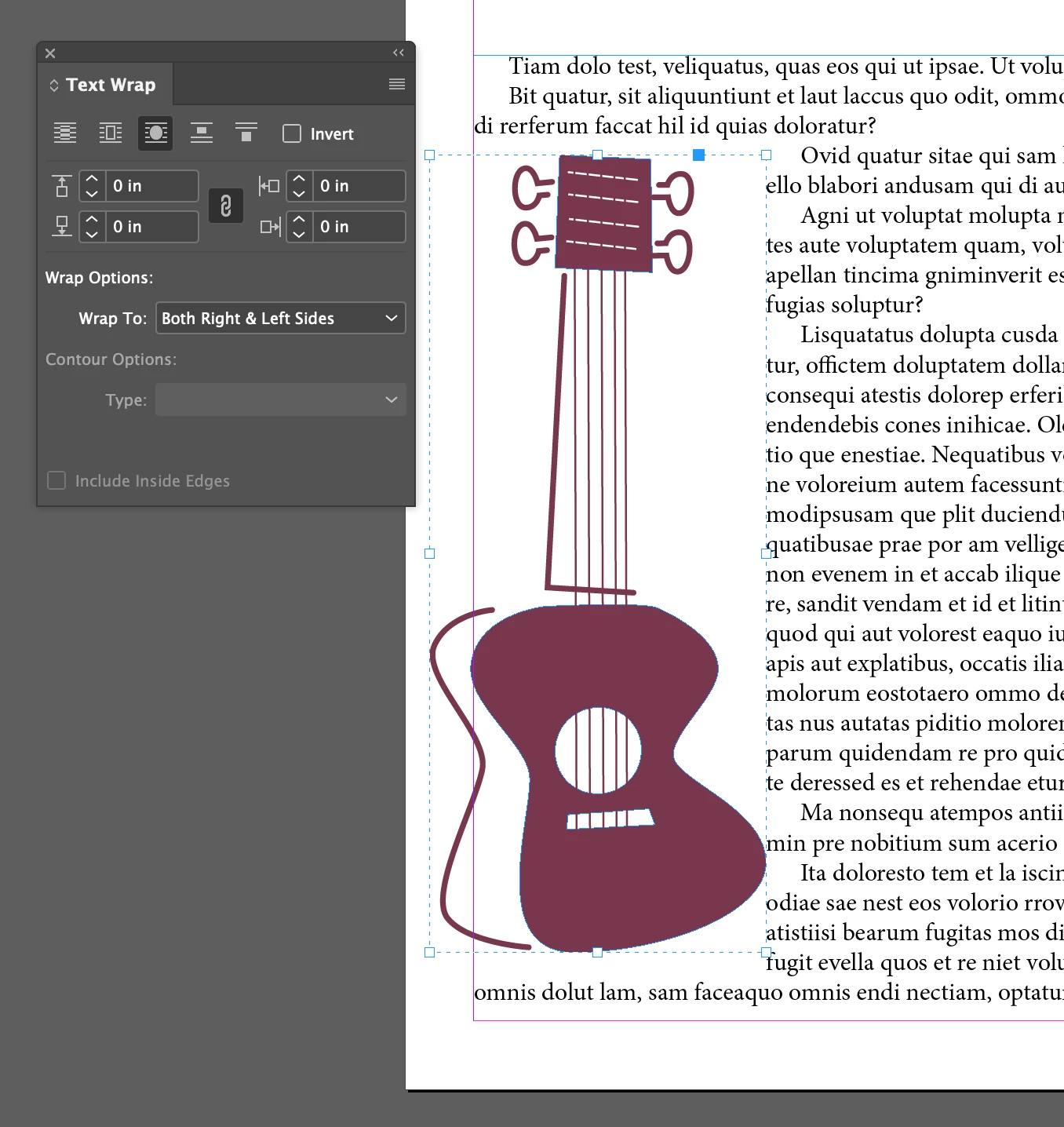
Here I thought text wrappying was becoming so advanced and sophistocated because it can find and follow the contours of placed images -- So smart! So cool! But when I make a vector graphic using InDesign's own shapes, let's say I group them together and then apply text wrap. . . womp, womp. It can only wrap to the bounding box, contour wrap is not an option. This seems like we've taken a step backwards. Any solutions out there? I had to ungroup all my lines and shapes and it seems like a disaster waiting to happen.

Simpler graphics with one or two shapes, can be ungrouped and the text wrap appied to both selected shapes. But this example above has too many open shapes and little lines to do that.
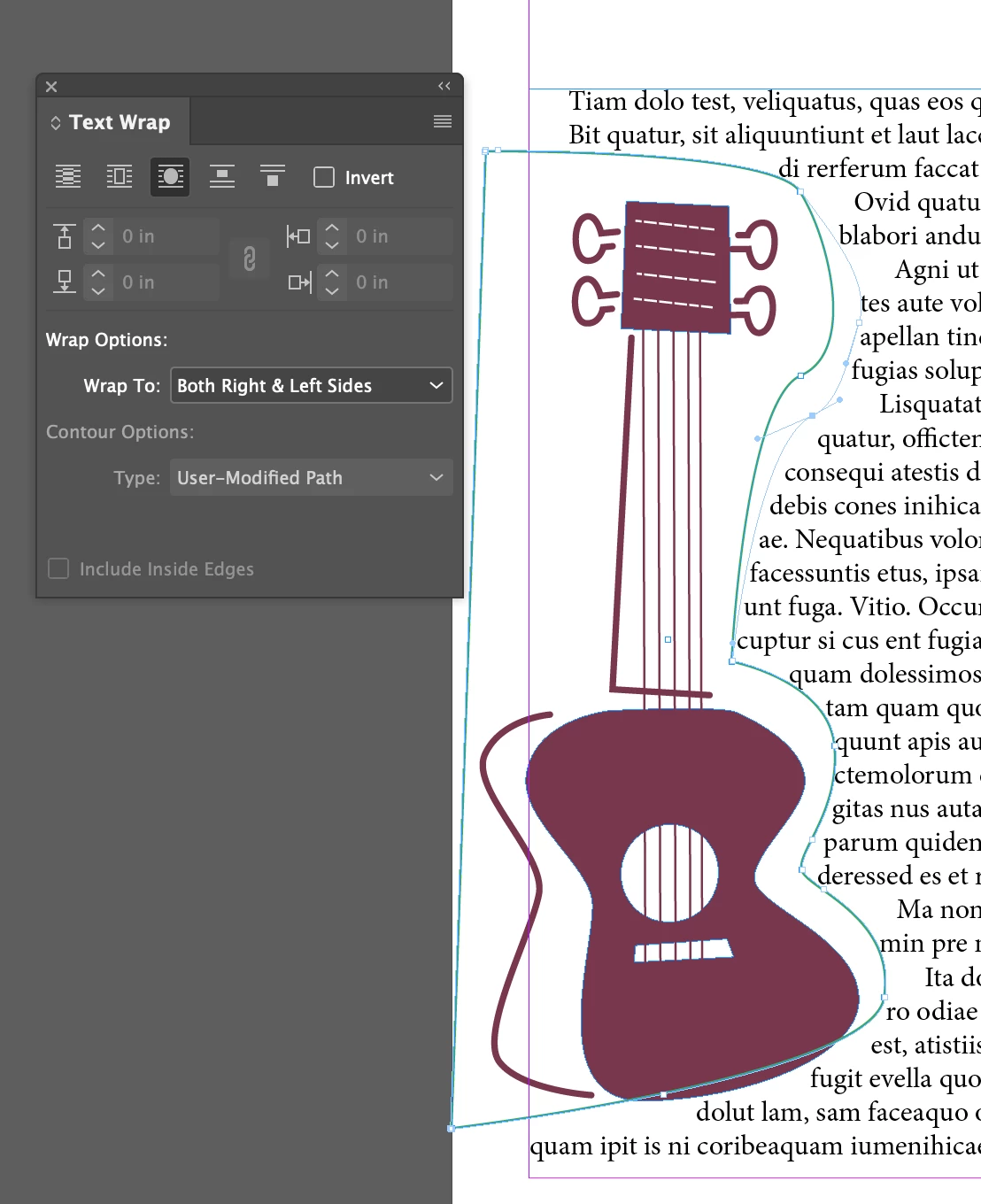
Another solution is to not text wrap the actual graphic but to make a dummy outline shape that will have no fill and no stroke and apply the text wrap to that. Seems silly but it works. To add insult to injury, if I make this dummy shape and go to alter it with the direct selection tool, I have the ability to change the contour of the wrap! (Picture below shows green stroke around dummy shape and then the dashed line is the contour of the text wrap actively being moved!)

It would be very useful to do this on the original problem, but it is not available! Seems like this should be much easier.

