- Home
- InDesign
- Discussions
- Why is the script not able to use users colour sel...
- Why is the script not able to use users colour sel...
Why is the script not able to use users colour selection?
Copy link to clipboard
Copied
Hello
So there are two scripts
A controler and a main.
The script automattically adds rules
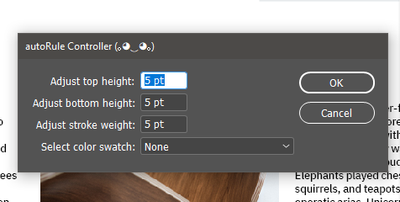
the user can select parameters in the controller
which writes to an defaults.xml file
the main uses all parameters in making the rules but cant seem to get the colour
Also would be nice for the menu for colours to show an icon of the colour - any ideas there?
Thanks
Smyth
Controller
var f = File($.fileName).parent + "/defaults.xml";
var xml = readXML(f);
if (xml == "") {
xml = XML("<dialog><values><top>0</top><bottom>0</bottom><stroke>1</stroke><colorSwatch>None</colorSwatch></values></dialog>");
}
var tv = Number(xml.values.top);
var bv = Number(xml.values.bottom);
var sv = Number(xml.values.stroke);
var selectedSwatchName = xml.values.colorSwatch;
var t, b, s, c;
makeDialog();
function makeDialog() {
var d = app.dialogs.add({ name: "autoRule Controller (。◕‿◕。)", canCancel: true });
with (d.dialogColumns.add()) {
staticTexts.add({ staticLabel: "Adjust top height:" });
staticTexts.add({ staticLabel: "Adjust bottom height:" });
staticTexts.add({ staticLabel: "Adjust stroke weight:" });
staticTexts.add({ staticLabel: "Select color swatch:" });
}
with (d.dialogColumns.add()) {
t = measurementEditboxes.add({ editUnits: MeasurementUnits.POINTS, editValue: tv, minWidth: 50 });
b = measurementEditboxes.add({ editUnits: MeasurementUnits.POINTS, editValue: bv, minWidth: 50 });
s = measurementEditboxes.add({ editUnits: MeasurementUnits.POINTS, editValue: sv, minWidth: 50 });
// Get list of swatch names and add dropdown
var swatchNames = getSwatchNames();
c = dropdowns.add({ stringList: swatchNames, selectedIndex: getSwatchIndex(swatchNames, selectedSwatchName), minWidth: 150 });
}
if (d.show() == true) {
t = t.editValue;
b = b.editValue;
s = s.editValue;
var selectedSwatchIndex = c.selectedIndex;
selectedSwatchName = swatchNames[selectedSwatchIndex];
xml.values.top = t;
xml.values.bottom = b;
xml.values.stroke = s;
xml.values.colorSwatch = selectedSwatchName;
writeXML(f, xml.toXMLString());
d.destroy();
}
}
function writeXML(p, s) {
var file = new File(p);
file.encoding = 'UTF-8';
file.open('w');
file.write(s);
file.close();
}
function readXML(p) {
var f = new File(p);
f.open("r");
var t = f.read();
f.close();
return XML(t);
}
// Function to get list of swatch names
function getSwatchNames() {
var swatchNames = ["None"]; // Default option
var myDocument = app.activeDocument;
var swatches = myDocument.swatches;
for (var i = 0; i < swatches.length; i++) {
swatchNames.push(swatches[i].name);
}
return swatchNames;
}
// Function to get index of selected swatch name
function getSwatchIndex(swatchNames, selectedSwatchName) {
for (var i = 0; i < swatchNames.length; i++) {
if (swatchNames[i] === selectedSwatchName) {
return i;
}
}
return 0; // Default to the first swatch if not found
}
Main
// Load user-defined values from XML
var f = File($.fileName).parent + "/defaults.xml";
var xml = readXML(f);
var userDefinedAmountTop = Number(xml.values.top);
var userDefinedAmountBottom = Number(xml.values.bottom);
var userDefinedStrokeWeight = Number(xml.values.stroke);
var selectedSwatchName = xml.values.colorSwatch;
// Main code below
if (app.documents.length > 0) {
var doc = app.activeDocument;
var selectedFrames = doc.selection;
if (selectedFrames.length >= 2) {
selectedFrames.sort(function(a, b) {
return a.geometricBounds[1] - b.geometricBounds[1];
});
app.doScript(function() {
for (var i = 0; i < selectedFrames.length - 1; i++) {
var currentFrame = selectedFrames[i];
var nextFrame = selectedFrames[i + 1];
if (currentFrame.parentPage === nextFrame.parentPage) {
var centerX = (currentFrame.geometricBounds[3] + nextFrame.geometricBounds[1]) / 2;
var ruleHeight = Math.max(
currentFrame.geometricBounds[2] - currentFrame.geometricBounds[0],
nextFrame.geometricBounds[2] - nextFrame.geometricBounds[0]
);
var startHeight = Math.max(
currentFrame.geometricBounds[2],
nextFrame.geometricBounds[2]
);
var endHeight = Math.min(
currentFrame.geometricBounds[0],
nextFrame.geometricBounds[0]
);
var adjustedStartHeight = startHeight + userDefinedAmountBottom;
var adjustedEndHeight = endHeight - userDefinedAmountTop;
var newLine = currentFrame.parentPage.graphicLines.add();
newLine.strokeWeight = userDefinedStrokeWeight;
var selectedSwatch = getSwatchByName(selectedSwatchName, doc);
if (selectedSwatch) {
if (selectedSwatch.colorValue && selectedSwatch.colorValue instanceof Array) {
newLine.strokeColor = selectedSwatch.colorValue;
} else {
// Use a default color (e.g., black) if the color value is not recognized
newLine.strokeColor = doc.swatches.item("Black").colorValue;
}
} else {
// Use a default color (e.g., black) if the swatch is not found
newLine.strokeColor = doc.swatches.item("Black").colorValue;
}
newLine.paths[0].entirePath = [
[centerX, adjustedStartHeight],
[centerX, adjustedEndHeight]
];
newLine.sendToBack();
}
}
}, ScriptLanguage.JAVASCRIPT, [], UndoModes.ENTIRE_SCRIPT, "Add Vertical Lines Between Text Boxes");
} else {
alert("Please select at least two text frames.");
}
} else {
alert("Open a document before running this script.");
}
function readXML(p) {
var f = new File(p);
f.open("r");
var t = f.read();
f.close();
return XML(t);
}
// Function to get color swatch by name
function getSwatchByName(name, document) {
var swatch = null;
var swatches = document.swatches;
for (var i = 0; i < swatches.length; i++) {
if (swatches[i].name === name) {
swatch = swatches[i];
break;
}
}
return swatch;
}Copy link to clipboard
Copied
Can you show example XML file that is produced by the "controller" ?
Copy link to clipboard
Copied
Hi @SmythWharf , See my example in the other thread, it should work.
In the above code your
newLine.strokeColor = selectedSwatch.colorValue;
wouldn‘t work because .strokeColor needs to be an actual color swatch object or a swatch name, not an array of numbers—.colorValue is a property of a color or swatch object, not a color. I haven’t tested your version, but newline.strokeColor = selectedSwatch might work if selectedSwatch is a color object.
Copy link to clipboard
Copied
Also, looks like your getSwatchIndex function is alway returning 0 (None). Try using a regular rather than strict equal.
if (swatchNames[i] == selectedSwatchName)
Copy link to clipboard
Copied
Here the dialog returns a color object to the main() function, which you can use for the strokeColor—newLine.strokeColor = c;
If the color has been deleted default "[Black]" is used.
var f = File($.fileName).parent + "/defaults.xml";
var xml = readXML(f);
if (xml == "") {
xml = XML("<dialog><values><top>0</top><bottom>0</bottom><stroke>1</stroke><colorSwatch>Black</colorSwatch></values></dialog>");
}
var tv = Number(xml.values.top);
var bv = Number(xml.values.bottom);
var sv = Number(xml.values.stroke);
//gets the xml object as a string
var cn = xml.values.colorSwatch.toString();
var ci;
if (!app.activeDocument.swatches.itemByName(cn).isValid) {
ci = getSwatchIndex(getSwatchNames(app.activeDocument.swatches),"Black")
} else {
ci = getSwatchIndex(getSwatchNames(app.activeDocument.swatches), cn)
}
var t, b, s, c, cd;
makeDialog();
function makeDialog() {
var d = app.dialogs.add({ name: "autoRule Controller (。◕‿◕。)", canCancel: true });
with (d.dialogColumns.add()) {
staticTexts.add({ staticLabel: "Adjust top height:" });
staticTexts.add({ staticLabel: "Adjust bottom height:" });
staticTexts.add({ staticLabel: "Adjust stroke weight:" });
staticTexts.add({ staticLabel: "Stroke color:" });
}
with (d.dialogColumns.add()) {
t = measurementEditboxes.add({ editUnits: MeasurementUnits.POINTS, editValue: tv, minWidth: 50 });
b = measurementEditboxes.add({ editUnits: MeasurementUnits.POINTS, editValue: bv, minWidth: 50 });
s = measurementEditboxes.add({ editUnits: MeasurementUnits.POINTS, editValue: sv, minWidth: 50 });
cd = dropdowns.add({stringList:getSwatchNames(app.activeDocument.swatches.everyItem().getElements()), selectedIndex:ci, minWidth:80});
}
if (d.show() == true) {
t = t.editValue;
b = b.editValue;
s = s.editValue;
//the swatch object to use in the main() script
c = app.activeDocument.swatches.everyItem().getElements()[cd.selectedIndex];
xml.values.top = t;
xml.values.bottom = b;
xml.values.stroke = s;
xml.values.colorSwatch = c.name;
writeXML(f, xml.toXMLString());
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, 'Add Vertical Lines Between Text Boxes');
d.destroy();
}
}
///////////////////The rule construction function/////////////////////
function main(){
//use c for the newLine.strokeColor
//will be Black if the XML file’s color does not exist in the active doc
alert("Stroke Color: " + c + " Named: " + c.name)
}
function getSwatchNames(arr){
var a = new Array;
for(var i = 0; i < arr.length; i++){
a.push(arr[i].name);
}
return a
}
function getSwatchIndex(a,o){
var inx = -1
for (var i = 0; i < a.length; i++){
if (a[i] === o) {
inx = i
}
}
return inx
}
function writeXML(p, s) {
var file = new File(p);
file.encoding = 'UTF-8';
file.open('w');
file.write(s);
file.close();
}
function readXML(p) {
var f = new File(p);
f.open("r");
var t = f.read();
f.close();
return XML(t);
}Get ready! An upgraded Adobe Community experience is coming in January.
Learn more