- Home
- InDesign
- Discussions
- Re: Wrapping text around a graphics frame with Cor...
- Re: Wrapping text around a graphics frame with Cor...
Copy link to clipboard
Copied
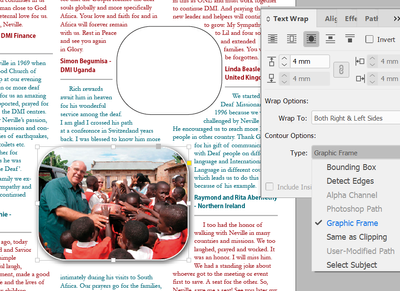
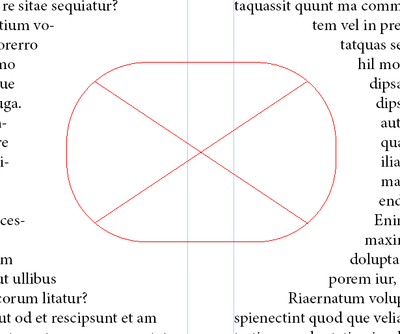
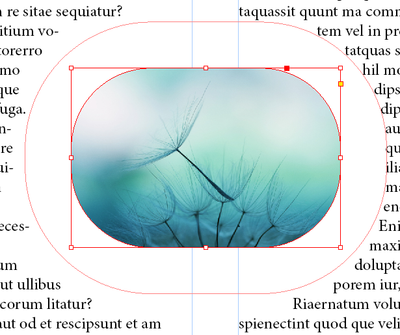
This has bugged me for years. When a graphics frame (i.e. an image) has rounded corners (Corner Options) and text is wrapped around it, the wrap doesn't follow the corners. It works fine for a rectangle shape created in InDesign, but not for an image. This screenshot shows the photo I want to use today and a rectangle I created just to demonstrate:
No matter whether I choose Bounding Box, Detect Edges, Graphics Frame, or Same as Clipping, the wrapping is square at the corners. My workaround has always been to make a rounded rectangle with no fill or stroke the same size and shape as the photo and apply the wrap to the rectangle instead of the photo, but that's extra work every time I adjust the photo in any way.
Is there a way to do this without the additional object? Diligent searching off and on over the years has has turned up any chatter about this.
 1 Correct answer
1 Correct answer
Essentially - the middle option uses the graphic frame to make the wrapping path.
It's because a Rounded Frame is not truly a rounded Frame - it's using Round Corner Options.
You can turn it into an actual rounded frame - but this removes options to reformat the round corner.
Use the pen tool to click anywhere on the frame edge.
You will notice the corner nodes disappearing.
Alternatively - to keep the corner nodes.
Copy the original frame with the image
Select your image wit
...Copy link to clipboard
Copied
Essentially - the middle option uses the graphic frame to make the wrapping path.
It's because a Rounded Frame is not truly a rounded Frame - it's using Round Corner Options.
You can turn it into an actual rounded frame - but this removes options to reformat the round corner.
Use the pen tool to click anywhere on the frame edge.
You will notice the corner nodes disappearing.
Alternatively - to keep the corner nodes.
Copy the original frame with the image
Select your image within the frame and CUT it - leaving just the frame.
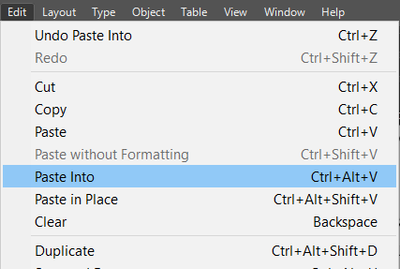
Edit>Paste Into
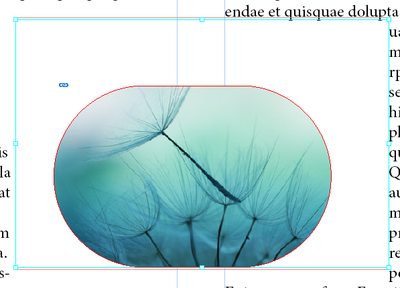
What you end up with is the image pasted inside the oval - giving you what you want.
You can also start with the oval frame with the text wrap
Place your image you want
Select the graphic (not the frame) and cut it
Delete the remaining original frame that it was in.
Then choose the original round cornered frame
And choose Paste into
I would like to say - this is how the feature works - I don't it's a bug
You can use this site for feature requests
https://www.adobe.com/products/wishform.html
Copy link to clipboard
Copied
"It's because a Rounded Frame is not truly a rounded Frame" - haha, no wonder I'm confused! 🙂
Your idea worked eventually after some trial and error, so I have one additional tip for those who come after me looking for this. Before you cut the graphic out of its original frame, you must turn off wrapping for that frame. If you don't, the wrapping information (including its square shape) somehow gets carried along with the graphic and the new frame inherits the wrapping characteristics you are trying to shed. But if you select the image's frame, set wrapping to none, then select the graphic only, then cut, then select the empty rounded frame, then Paste Into, it works.
Copy link to clipboard
Copied
Yes, - might be a good idea to raise this in the Feature Request in the link I mentioned 🙂
Copy link to clipboard
Copied
Okay, done. If others find this thread and agree that this is an issue, please vote to show Adobe your interest: https://indesign.uservoice.com/forums/601021-adobe-indesign-feature-requests/suggestions/42530287-te...
Copy link to clipboard
Copied
Thanks I've upvoted and commented - and shared via Twitter.