Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi, I have below text frame is there any script to adjust tab between text and Values. Tab length values would be readjusted in script.
Система охлаждения 10,0 л
Моторное масло 9,5 л
Топливный бак 105 л
Гидробак 53 л
Гидросистема 104 л
Result should be as below:
Система охлаждения 10,0 л
Моторное масло 9,5 л
Топливный бак 105 л
Гидробак 53 л
Гидросистема 104 л
 1 Correct answer
1 Correct answer
Hi abhijeet,
see into DOM documentation for paragraph.tabStop :
http://jongware.mit.edu/idcs6js/pc_TabStop.html
paragraph.tabStops has an add() method where you can define all the property value pairs in one go.
Or you could change the values of an already set tabStop.
// Text is selected:
var paragraph = app.selection[0].paragraphs[0];
if( paragraph.tabStops.length == 1 )
{
paragraph.tabStops[0].properties =
{
alignment : TabStopAlignment.LEFT_ALIGN ,
position : "70mm"
};
};
if( paCopy link to clipboard
Copied
Look at text.tabstops
If each line of your sample is a separate paragraph, each one will have its own array of tabstops. Probably a one-item array. Each tabstop has an alignment property, so it's possible to solve your problem by making sure they are all using the same value. Otherwise, look at the postion property and change them all to the same thing. The tricky thing is: How do you decide which tab stop to apply to all the others? The first? Rightmost? Leftmost?
If your paragraphs use the same paragraph style, you can specify alignment and position values for the style.
It's been a while since I did any scripting of tabs, but I remember that it gets weird if you have multiple tabstops in a paragraph and then change the position of the first so that it's larger than the second. This would be weird in the InDesign interface, too. If you're sliding tabs to the left, start with the leftmost tab and loop backwards.
Hope this helps
Bob
Copy link to clipboard
Copied
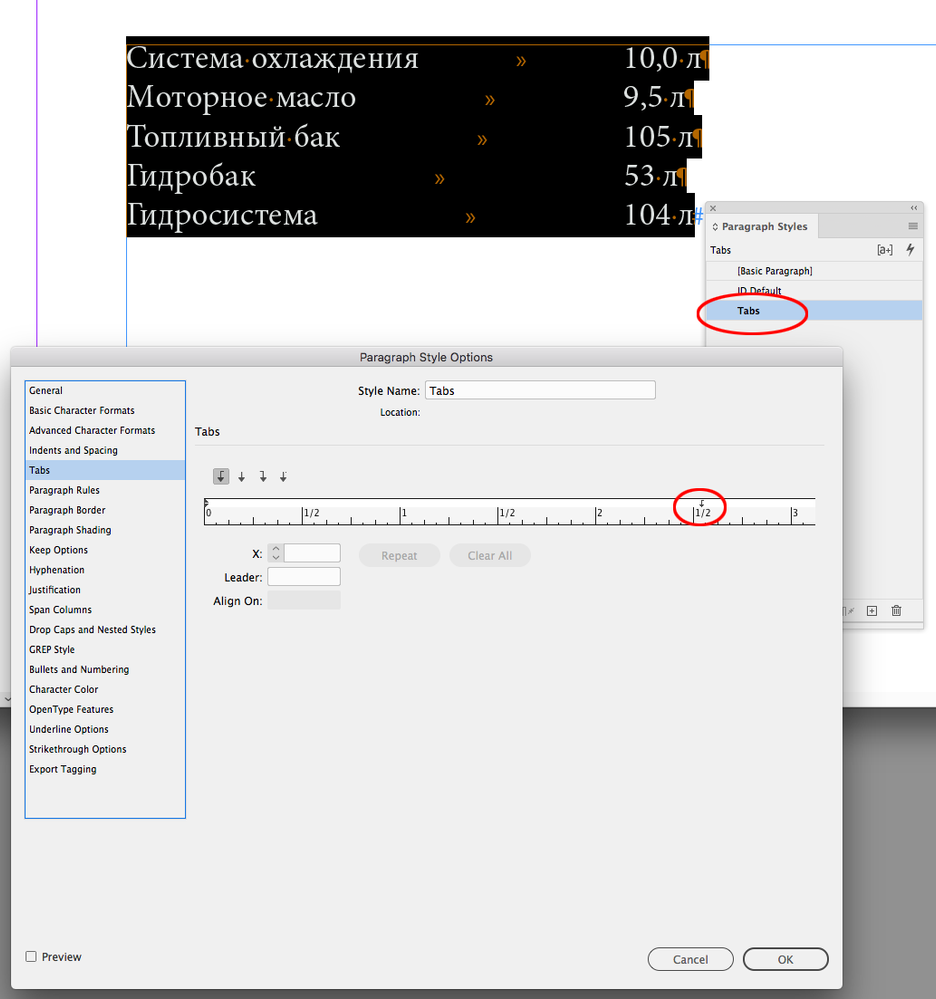
I’m not sure you need a script, you can make a Paragraph Style that contains to correct tab stop. Something like this:
With all the text selected apply the style:
Copy link to clipboard
Copied
Hi abhijeet,
see into DOM documentation for paragraph.tabStop :
http://jongware.mit.edu/idcs6js/pc_TabStop.html
paragraph.tabStops has an add() method where you can define all the property value pairs in one go.
Or you could change the values of an already set tabStop.
// Text is selected:
var paragraph = app.selection[0].paragraphs[0];
if( paragraph.tabStops.length == 1 )
{
paragraph.tabStops[0].properties =
{
alignment : TabStopAlignment.LEFT_ALIGN ,
position : "70mm"
};
};
if( paragraph.tabStops.length == 0 )
{
paragraph.tabStops.add
(
{
alignment : TabStopAlignment.LEFT_ALIGN ,
position : "70mm"
}
);
};
Before you could also remove all the tab stops of a given paragraph:
paragraph.tabStops.everyItem().remove();
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hello, I tried using your codes to apply a 3.75mm tab value on my file. Unfortunately it only applies on the first entry. How can I apply the code to the selected text frame with a 100 entries? Thank you in advance
Copy link to clipboard
Copied
Hi Joseph I am a bit late to the party here but I was trying to work out the same problem and I think I have an answer. I will leave it below just in case anyone else comes across the same problem.
The issue is that the code above will only work on the paragraph with an index of 0 (the first paragraph).
To make it affect all of the paragraphs you have to make the function loop through all of the paragraphs and add the stop it to each one.
addParStops(30);
function addParStops(parStopPosition){
var paragraph = app.selection[0].paragraphs;
for (i = 0; i < paragraph.length; i++) {
paragraph[i].tabStops.add
(
{
alignment : TabStopAlignment.LEFT_ALIGN,
position : parStopPosition
}
);
}
}The above function I wrote so that it can be called each time I want to add a tab stop and all I need to give it is the position value.
To remove all of the tab stops you would also need to loop through all of them such as the below.
function removeParStops(){
var paragraph = app.selection[0].paragraphs;
for (i = 0; i < paragraph.length; i++) {
paragraph[i].tabStops.everyItem().remove();
}
}Copy link to clipboard
Copied
A more efficient option, for my purposes anyway, was to add the paragraph stops to a paragraph style and I have included the code below. In my example I wanted all of the tabs to be aligned left and create 5 tab stops.
function addParStops(){
var tabAlignment = TabStopAlignment.leftAlign;
var positionArray = [20,40,70,100,130];
app.activeDocument.paragraphStyles.itemByName("ParStyleName").properties =
{tabList: [{position: positionArray[0], alignment: tabAlignment},
{position: positionArray[1], alignment: tabAlignment},
{position: positionArray[2], alignment: tabAlignment},
{position: positionArray[3], alignment: tabAlignment},
{position: positionArray[4], alignment: tabAlignment},
]
}
};