Code error
Copy link to clipboard
Copied
Hello! I'm trying to achieve the exact same result to get a grid block as the post here: https://community.adobe.com/t5/indesign/how-to-fill-a-block-with-a-grid-in-indesign/m-p/10138269?page=1
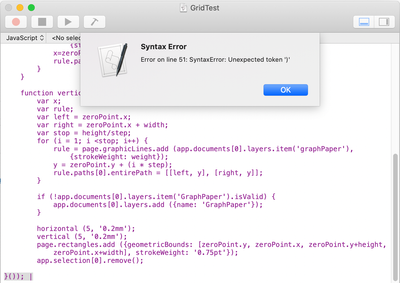
But it keeps me giving an error message like this:
I'm not sure what I'm missing here as I don't know anything about scripting, any help would be very much appreciated. Thank you so much!
(function () {
if (app.documents.length == 0 || app.selection.length == 0 || /TextFrame |Rectangle/.test(app.selection[0].constructor.name) == false){
alert ('Select a frame');
exit();
}
app.scriptPreferences.measurementUnit = Measurementunits.MILLIMETERS;
var page = app.activeWindow.activePage;
var gb = app.selection[0].geometricbounds;
var zeroPoint = {x: gb[1], y:gb[0]};
var height = gb[2]-gb[0];
height -= height%10
var width = gb[3]-gb[1];
width -= width%10
function horizontal (step, weight) {
var x;
var rule;
var top = zeroPoint.y;
var bottom = zeroPoint.y + height;
var stop = width/step;
for (var i = 1; i < stop; i++) {
rule = page.graphicLines.add (app.documents[0].layers/item ('GraphPaper'), {strokeWeight: weight});
x=zeroPoint.x + (i * step);
rule.paths[0].entirePath = [[x, top], [x, bottom]];
}
}
function vertical (step, weight) {
var x;
var rule;
var left = zeroPoint.x;
var right = zeroPoint.x + width;
var stop = height/step;
for (i = 1; i <stop; i++) {
rule = page.graphicLines.add (app.documents[0].layers.item('graphPaper'), {strokeWeight: weight});
y = zeroPoint.y + (i * step);
rule.paths[0].entirePath = [[left, y], [right, y]];
}
if (!app.documents[0].layers.item('GraphPaper').isValid) {
app.documents[0].layers.add ({name: 'GraphPaper'});
}
horizontal (5, '0.2mm');
vertical (5, '0.2mm');
page.rectangles.add ({geometricBounds: [zeroPoint.y, zeroPoint.x, zeroPoint.y+height, zeroPoint.x+width], strokeWeight: '0.75pt'});
app.selection[0].remove();
}()); |
Copy link to clipboard
Copied
What is this vertical line character in the last line of the code that you have posted. Remove everything after ; and then try
Also which editor are you using for your code edits, it seems its script editor we use for Applescript code but your code is in JavaScript. Either use extendscript or VSCode with the Extendscript debugger extension loaded for your jsx development.
See the following
-Manan
Copy link to clipboard
Copied
Hi,
Here is your script so that it can compile,
Fixes applied :
1 - (function () { changed to function myFunction () { // you need to give a function a name
2 - the function called vertical is missing is closing '}'
function myFunction () {
if (app.documents.length == 0 || app.selection.length == 0 || /TextFrame |Rectangle/.test(app.selection[0].constructor.name) == false){
alert ('Select a frame');
exit();
}
app.scriptPreferences.measurementUnit = Measurementunits.MILLIMETERS;
var page = app.activeWindow.activePage;
var gb = app.selection[0].geometricbounds;
var zeroPoint = {x: gb[1], y:gb[0]};
var height = gb[2]-gb[0];
height -= height%10
var width = gb[3]-gb[1];
width -= width%10;
function horizontal (step, weight) {
var x;
var rule;
var top = zeroPoint.y;
var bottom = zeroPoint.y + height;
var stop = width/step;
for (var i = 1; i < stop; i++) {
rule = page.graphicLines.add (app.documents[0].layers/item ('GraphPaper'), {strokeWeight: weight});
x=zeroPoint.x + (i * step);
rule.paths[0].entirePath = [[x, top], [x, bottom]];
}
}
function vertical (step, weight) {
var x;
var rule;
var left = zeroPoint.x;
var right = zeroPoint.x + width;
var stop = height/step;
for (i = 1; i <stop; i++) {
rule = page.graphicLines.add (app.documents[0].layers.item('graphPaper'), {strokeWeight: weight});
y = zeroPoint.y + (i * step);
rule.paths[0].entirePath = [[left, y], [right, y]];
}
if (!app.documents[0].layers.item('GraphPaper').isValid) {
app.documents[0].layers.add ({name: 'GraphPaper'});
}
}
horizontal (5, '0.2mm');
vertical (5, '0.2mm');
page.rectangles.add ({geometricBounds: [zeroPoint.y, zeroPoint.x, zeroPoint.y+height, zeroPoint.x+width], strokeWeight: '0.75pt'});
app.selection[0].remove();
}
Hope this helps
Malcolm
Copy link to clipboard
Copied
Thank you so much for your help Malcolm! I think I'm missing something out here though, when I run the script nothing happens. What could any 'action' be to get it to run that I'm not doing? I've double clicked the script in the panel and just nothing...