Adobe Community
Adobe Community
Copy link to clipboard
Copied
hello, i am unsing InDesgin since a while but never in the interactive way.
I want to make an interactive educational book, am I in the right tool?
well, my question is basic: I would like that when I click on an image or a button to zoom on a "rectangle frame", I saw that I can make an anchor on a page or text, but not on an object like "rectangle frame".
 1 Correct answer
1 Correct answer
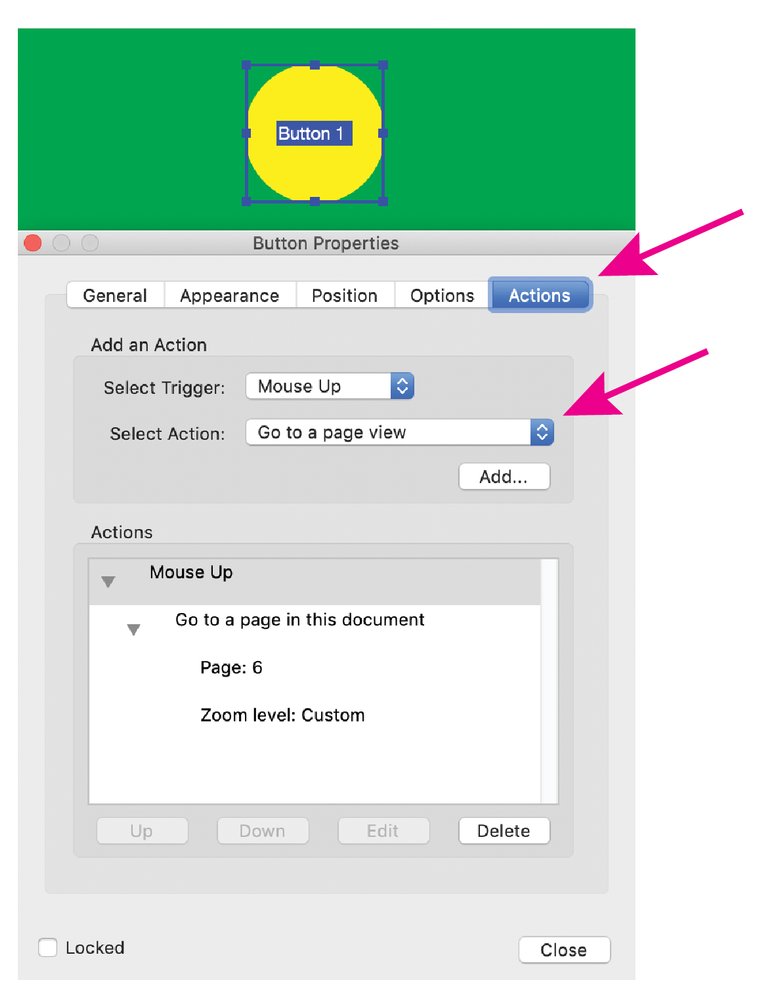
You can look into Publish online, or you can export to an interactive PDF that can be viewed with Acrobat or Reader. I believe you want to create a button in InDesign, (which can be an image) when clicked, will take you to an object at a specific zoom, if so, this can be done by editing the interactive PDF in Acrobat, go to Tools> Prepare form (this is where the button editing tools are)> right click on the button to edit the button properties, use Go to a page view as the button action, this wi
...Copy link to clipboard
Copied
You can look into Publish online, or you can export to an interactive PDF that can be viewed with Acrobat or Reader. I believe you want to create a button in InDesign, (which can be an image) when clicked, will take you to an object at a specific zoom, if so, this can be done by editing the interactive PDF in Acrobat, go to Tools> Prepare form (this is where the button editing tools are)> right click on the button to edit the button properties, use Go to a page view as the button action, this will allow you to select a specific object and zoom to display when the button is clicked.
Copy link to clipboard
Copied
Adding to Luke's great advice. If you want users to be able to use this document in mobile; the .pdf format will not work. Use publish online.
Do you want to sell the book? You looking to self publish?
Copy link to clipboard
Copied
Not clear exactly what you are trying to do here. There are several ways you can have a button go to another object on another page. Perhaps you could clarify a bit? And there are TONS of interactive things you can do with InDesign and Publish Online, so I think you are in the right too. Here are some examples of interactive docuemnts you might find interesting: http://bit.ly/PubOnCollection
Copy link to clipboard
Copied
thanks for your reply
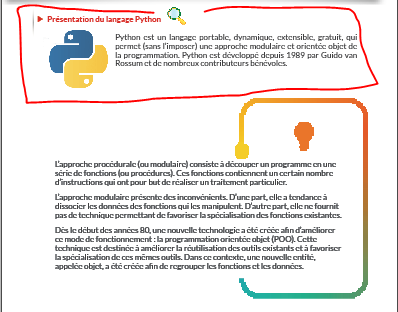
well for example i have this page:
what i need is when i click on the little icon (zoom) then the text in red rectangle should appear without showing the other text on the page. i don't know if i was clear. it i s like making zoom in on a particalur object (here is rectangle frame) in a page.
thank you
Copy link to clipboard
Copied
one of the features that i need and i am not sure it is in Indesign:
since my target is to do an educational book the user (the students) could write on the book if he wants, i mean we should give him like a small tool (panel) whre i can find insert text, highliht text...etc.
is it possible?
thanks a lot
Copy link to clipboard
Copied
Sorry, my previous reply was meant to be to your post "what I need is when I click on the little icon..." This second thing you describe sounds a bit more like a form-type thing to me. But perhaps you could explain just a bit further what you want to do?
Copy link to clipboard
Copied
hi
i'll be glad if you can show me how to do it
many thanks
https://drive.google.com/file/d/19bim7edfa66Ipc651lPMpFi5GA780uAh/view?usp=sharing
Copy link to clipboard
Copied
The file you shared is a PDF. Can you send the .indd file, and I'll set it up as an example for you?
Also, what do you want the page to look like before the user clicks on the magifying glass? Is the text below the red rectangle ("L’approche procédurale...") displayed at all times?
Copy link to clipboard
Copied
yes sure. here is the link to .indd
before the user click i want to show the entire page.
https://drive.google.com/file/d/1fVaMDLJqDFsMuMnTxJxGe8h92puYMkKf/view?usp=sharing
once he clicks on the magifying glass only these 4 lines will be displayed: Python est un langage ...contributeurs bénévoles. with the left image of course.
many thanks
Copy link to clipboard
Copied
Here is an example where clicking the magnifying glass hides everything on the page except the Python est un langage paragraph. But is this really what you want? How will the user display the other items again? What's that second magnifying glass for?
Can you walk me through in more detail? It's fairly easy to execute, but I'd like to get closer to what you want, then I can share the file and explain the technique. This example is in Publish Online for ease of viewing. https://indd.adobe.com/view/f5cf42aa-4275-404d-b0eb-506052a41108
Copy link to clipboard
Copied
thanks a lot Diane,
May i know how you did it?
in fact what i want is:
1. the user see the entire page with all its contents.
2. when he click on the magnifying glass (the other on is nothing, just by mistake), then all the content disappear and the user see only a particulat section (this is what we did till now)
3. when the user click back (may be we should ut a back button) or click outside the pop-up he will get again to see the entire page.
thanks a lot, if we can do this
Copy link to clipboard
Copied
Hi,
Would you please return to the sample link and see if this is what you want? In this example, the user clicks on the magnifying glass and only the section at top shows. Then, if user clicks in the blank area below, the rest of the text appears again.
https://indd.adobe.com/view/f5cf42aa-4275-404d-b0eb-506052a41108
If this is what you want, I'll post the file and explain a bit about how it was done.
Copy link to clipboard
Copied
Here is a link to the file, I think you can, hopefully, figure out how to finish the file from here.
https://www.dropbox.com/s/3ayozntccmmsic8/Test-Python-Animated-db3-final.indd?dl=0
(Let me know if you cannot retrieve the file.)
Basically, Show/Hide buttons is a good way to turn things off and on, especially when there aren't many objects per page to turn off and on. I prefer it to MSOs when the page is simple.
Here is an overview:
- Every object that has to be turned off or on has to be converted to a button. On your page, it's the magnifying glass, the text at the top, and the text at the bottom that have been converted to buttons.
- Most of these buttons have no action applied to them. But the magnifying glass has the button Action Show/Hide. You then can assign one of three states to the other buttons on the page:
1. do nothing to the button (x)
2. turn off the button (eyeball with line through it)
3. display an object (eyeball)
In your case, when the user clicks the magnifying glass the objects at the bottom of the page are set to turn off.
- I then created an empty box, made it a button, and set the action to Show/Hide, so when the user clicks the bottom part of the page again, the bottom elements are made visibile.
It is VERY helpful to clearly name all the objects (layers panel) that you have made buttons so that you know what you are turning on and off.
I hope this helps.
Here's another example of the kinds of things you can do using Show/Hide:
https://indd.adobe.com/view/b3c01a2e-c11f-4ccd-9300-8af3529ae9ec
Copy link to clipboard
Copied
This particular task could be done with Show/Hide buttons. When you click on the Magnifying Glass icon, Hide all other objects on the page (they have to be made into Buttons first, but they don't need to have any action. Be glad to do an example setup of this if you want to send a file.
Will work great in Publish Online, and in PDFs, IF the user is using Adobe Reader (but not Mac Preview, for example).