Copy link to clipboard
Copied
I'm trying to get my page numbers to appear in a column format: e.g. instead of "page 233" it should appear as page
2
2
3
Does anyone know if this is possible to do? I cant' find an option in numbering and section options, and simply adjusting the text box the page numbers appear in just made all the numbers show up on top of each other.
Thanks!
 3 Correct answers
3 Correct answers
Yes, using the Stairstep option with text on a path. Follow the instructions in this tutorial, and come back here and let us know if you have any questions. https://www.youtube.com/watch?v=6zFrUC6O2jo
The only differences for you:
- Draw the path on the master page
- Use Type > Insert Special Characters > Markers > Current Page Number to add the page numbers and don't forget to add the invisible character to maintain the horizontal alignment.
- Duplicate to the facing master page and you should be
Yes, this is addressed in the video and in my post. You will need to add an extra character after the page number and then make it invisible. Watch the video again, starting at minute 1:18, then you should be good to go!
~Barb
Drat. While Barb was providing her response, I was experimenting with a similar answer:
I gotcha.
I'm going to make the assumption that you know how to create page number markers already to automate part of this process. If not, check out the link below:
Creating page number markers on Master Pages
This was a fun thing to figure out. Try this and see if it works for you ...
Go to your left Master Page and draw a vertical line outside the page margins as shown at right by getting your L
...Copy link to clipboard
Copied
Yes, using the Stairstep option with text on a path. Follow the instructions in this tutorial, and come back here and let us know if you have any questions. https://www.youtube.com/watch?v=6zFrUC6O2jo
The only differences for you:
- Draw the path on the master page
- Use Type > Insert Special Characters > Markers > Current Page Number to add the page numbers and don't forget to add the invisible character to maintain the horizontal alignment.
- Duplicate to the facing master page and you should be good to go.
~Barb
Copy link to clipboard
Copied
Hi Barb
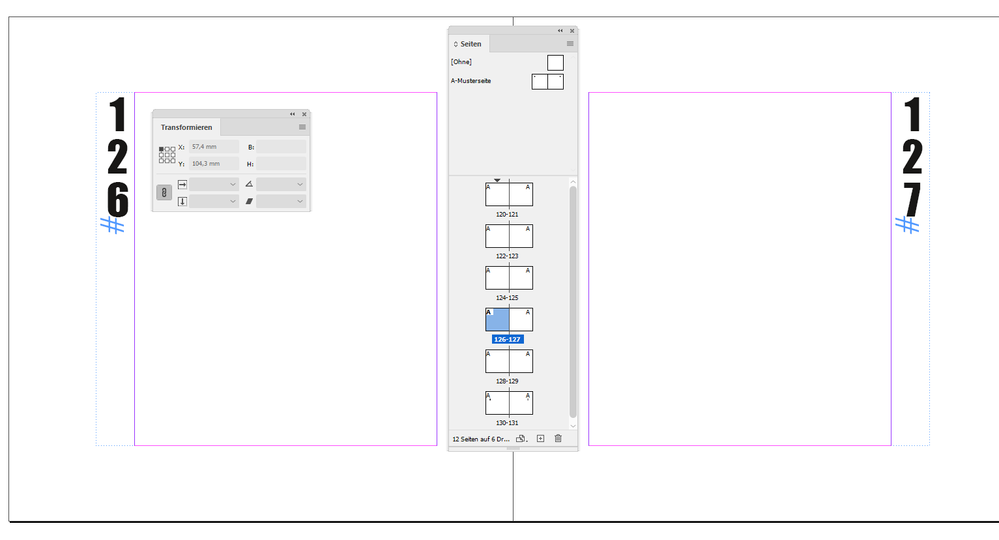
Thank you so much! I've gotten close, but I can't seem to change the spacing at all, so the numbers show up like this:
do you know how I could fix that?
Thanks!
Amy
Copy link to clipboard
Copied
Yes, this is addressed in the video and in my post. You will need to add an extra character after the page number and then make it invisible. Watch the video again, starting at minute 1:18, then you should be good to go!
~Barb
Copy link to clipboard
Copied
Drat. While Barb was providing her response, I was experimenting with a similar answer:
I gotcha.
I'm going to make the assumption that you know how to create page number markers already to automate part of this process. If not, check out the link below:
Creating page number markers on Master Pages
This was a fun thing to figure out. Try this and see if it works for you ...
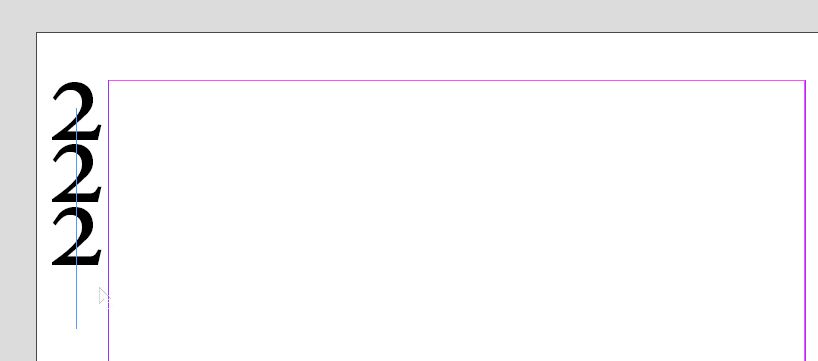
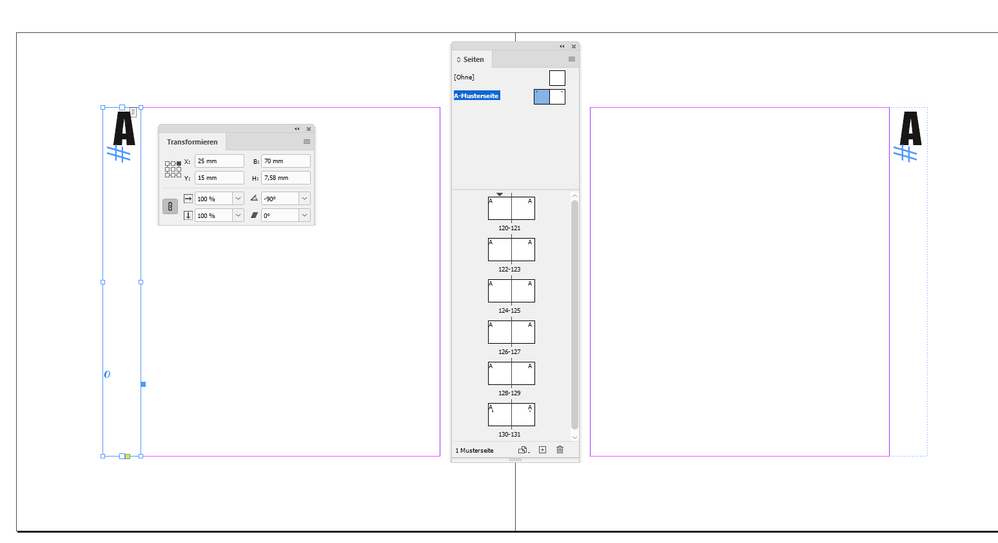
Go to your left Master Page and draw a vertical line outside the page margins as shown at right by getting your Line tool,
dragging straight down holding the Shift key to create a perfect vertical line.

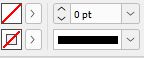
Click on the line with the tool, as shown in the image below. Place a current page number marker with the Type>Insert Special Character>Markers>Current Page Number. On your Master Page, it'll appear as aletter corresponding to the page shown below-left, then make the line "disappear" by clicking on it with the Arrow/Selection tool, giving it a stroke of 0 pt as shown below.

Now's where the fun came in. Get your Text tool,
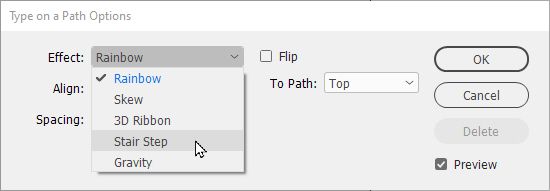
highlight the letter again and go to the Type>Type on a Path>Options... menu command. In the panel select the Stair Step option in the Effect: options box, then select OK.
This is where fitting the page number type gets challenging. When you go to, say, page 222, the copy looks like it's
crashed vertically, like the example at right. Working with normal type-fitting tools within InDesign like kerning, tracking and leading didn't change anything except the alignment on the top 2 numbers from left to right.
What finally did work, to some degree, was to effectively double the type size and select
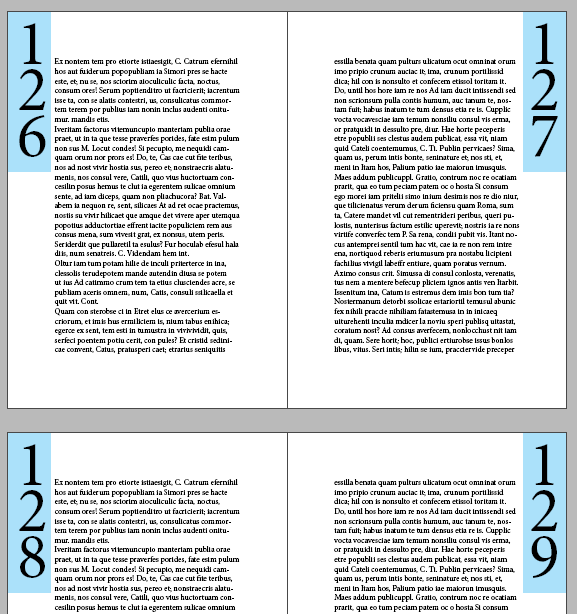
Small Caps button in the Control Panel, as shown at right. Doing that resulted in the page numbers stacked with just a little bit of space between the numbers like the illustration shown below:
Once you get the result you want, go back to your master pages, copy the marker and place it to patch on the right-hand page. Then admire your handiwork.
Try this and see how it works for you. And thank you for the interesting question. Normally folks providing answers get to share things they already know. Finding your answer was a fun experiment for me to discover something I really never knew before.
Good Luck,
Randy
Copy link to clipboard
Copied
Hi there,
Here are my couple of cents:
I tried Randy's approach but it resulted in some glitches for me:
So, I worked out my own.
Here I posted 'step by step' instructions, the sample file, and the script.
— Kas
Copy link to clipboard
Copied
ah, that's what you meant by invisible letter! I'm with you now. Apologies!
Thank you Randy! I'll experiment with smallcaps as well.
Copy link to clipboard
Copied
It's all good! We are here to help.
~Barb
Copy link to clipboard
Copied
Hi Kasyan,
if you apply the Japanese Paragraph Composer there would not be any squashing of characters:
var rotationValue = 90 ;
var newTextProperties =
{
characterRotation : rotationValue ,
composer : "$ID/HL Single J"
};
app.selection[0].properties = newTextProperties ;
Cheers,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Thanks for the tip, Uwe!
Copy link to clipboard
Copied
Forgot to post some screenshots where I show a regular text frame on the master with an auto page number special character that was rotated by 90°. The applied paragraph composer is the Japanese Single Line one:
Regards,
Uwe Laubender
( ACP )
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more