- Home
- InDesign
- Discussions
- Re: Question about the preset document size for an...
- Re: Question about the preset document size for an...
Copy link to clipboard
Copied
Hi, I would like to know how come the document size for an iPad Pro turns out to be 38 x 28 inch when it says 12.9 inch in inDesign? I know how the resolution is calculated (2732px / 72 x 2048px / 72 = 38 x 28) as the standard PPI is 72. But, I do not get why it says 12.9inch. Also, will everything show in the same way on all the iPads if I use this preset?
Thank you.
 1 Correct answer
1 Correct answer
InDesign has a unit it calls “pixels” but that unit is not pixels. Pixels have no fixed physical size. A 300 x 300 pixel image designed for print might have a resolution of 300 pixels per inch, or PPI. This means each pixel is a square 1/300 of an inch on each side. The same image designed for a screen would not need a PPI setting because it has no need for it. Each pixel of the image is a pixel on the display. Effectively it is one pixel per pixel. InDesign (and Illustrator) assume documetns de
...Copy link to clipboard
Copied
InDesign has a unit it calls “pixels” but that unit is not pixels. Pixels have no fixed physical size. A 300 x 300 pixel image designed for print might have a resolution of 300 pixels per inch, or PPI. This means each pixel is a square 1/300 of an inch on each side. The same image designed for a screen would not need a PPI setting because it has no need for it. Each pixel of the image is a pixel on the display. Effectively it is one pixel per pixel. InDesign (and Illustrator) assume documetns designed using pixels as a unit are designed for the screen. Historically, screens have been assumed to be 72 pixels per inch.
Now, remember I said InDesign’s pixel units is not pixels. That’s because InDesign always assumes one and only one fixed size of its “pixel” unit. That size is 72 ppi. A 12.9 inch iPad Pro display is 2732 × 2048 pixels. Since InDesign assumes pixels are always 1/72 inch the document size equals 37.94˝ × 28.44˝. When you export to pixels you end up with an image exactly the size of the iPad’s screen. If you are exporting to a meta format, like PDF or ePub then you don’t need to worry about pixels. But if you use this size and export at 72 ppi you will end up with a document exactly sized for an iPad Pro 12.9˝ screen.
Copy link to clipboard
Copied
Thank you for an indepth reply. I will always remember the 72 ppi that InDesign assumes.
Copy link to clipboard
Copied
The 12.9 in the document preset name refers to the iPad Pro’s physical dimensions—10.35" x 7.76" (12.9" diagonal).
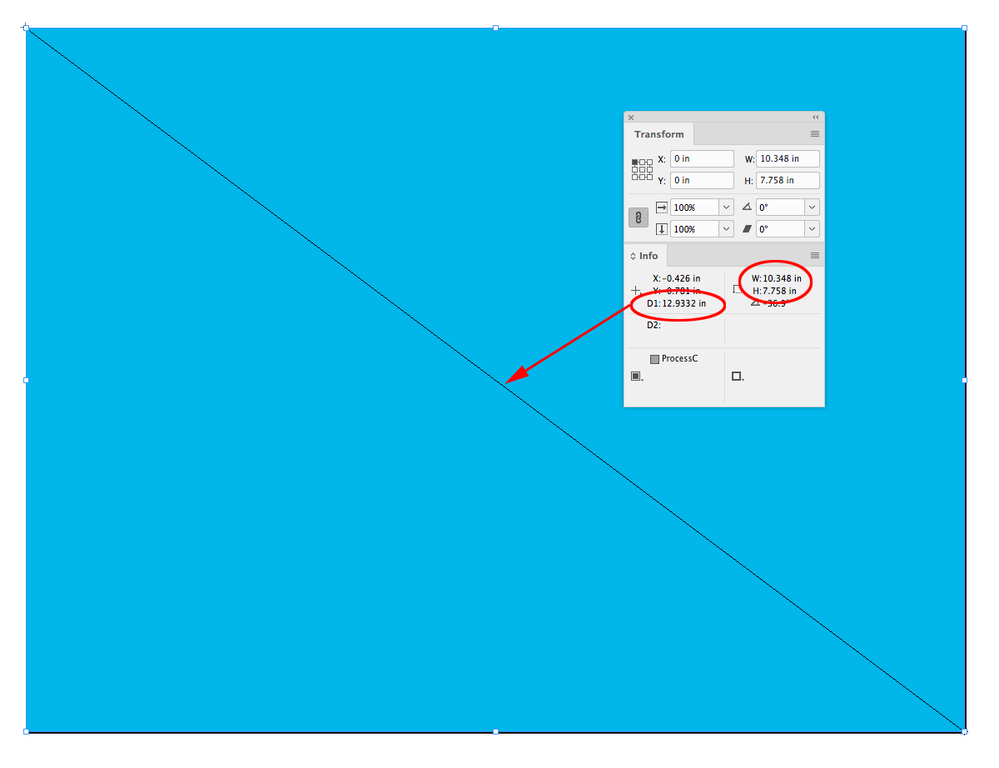
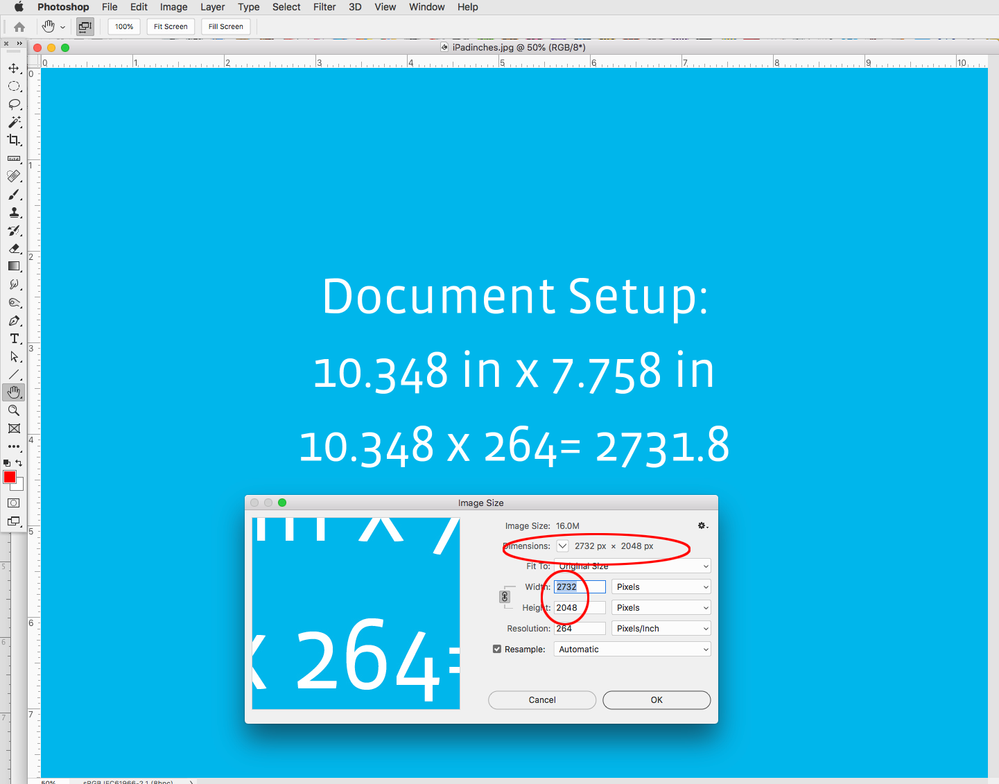
The iPad’s display resolution is 264ppi, so if you wanted to set the document up in inches, you could use the physical inch dimensions, and export the page to an image format setting the export Resolution to 264, which would export a 2732px x 2048px JPEG or PNG.
A PNG Export in Photoshop:
Copy link to clipboard
Copied
Thank you, I finally understood how everything comes together. I think they should get rid of (12.9 inch) as it throws me off because it looks like either a width or a height measurement.
Copy link to clipboard
Copied
@rob_day That is the incorrect PPI setting for that image if the intent is to place your bitmaps at the correct size in an iPad Pro 12.9" document.
The correct setting would be 72PPI (and NOT 264PPI). When you place that file in a iPad Pro 12.9" document the placed relative size will be completely wrong: 745px by 558px, because InDesign assumes a base 72PPI for all device documents.
ALWAYS export your bitmaps at 72ppi, and they will be placed 1 on 1 pixel in a mobile device document. ALWAYS work with the actual pixels when preparing assets for screen work. NEVER rely on PPI for screen work. ALWAYS keep the multiplier in mind, if required (but that is another topic).
So, @Scott_Falkner 's answer is actually correct, and yours is incorrect.
In short: do NOT export your bitmap assets at 264PPI. Instead, work with the actual pixels of the screen, and set the PPI to 72, no matter the device template picked in InDesign. That is what InDesign expects for screen work.
Copy link to clipboard
Copied
Wow, thank you for correcting as I unfortunately feel still a bit confused. I originally marked Rob's answer as a correct one because he explained the 12.9 inch was a diagonal size; not the width/height.
But can we decrease the 264 PPI to 72 PPI? Will we notice when we import the bitmap asset into InDesign? I think in this case actual ppi will be 72 and the effective ppi will be 264? I know it is an extra work.
EDIT: Okay, I finally got it. I just tested with a 264 PPI PNG file (745px by 558px). And It turns out that I had to INCREASE the size, thus the effective PPI became 72 from 264, which was supposed to be bigger than the actual PPI (264). Therefore, it is wrong and will end up as a low res png. God...it takes such a long time and trials to understand all these screen size things.
Copy link to clipboard
Copied
But can we decrease the 264 PPI to 72 PPI? Will we notice when we import the bitmap asset into InDesign? I think in this case actual ppi will be 72 and the effective ppi will be 264? I know it is an extra work.
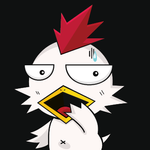
On Export, placed images will be upsampled if their Effective Resolution is less than the Export Resolution, and downsampled if the Effective Resolution is greater than the Export Resolution. Whether you setup the InDesign page as 2732 x 2048 pixels, or 10.348 x 7.758 inches you have to check the link’s Effective Resolution (the Actual Resolution doesn’t matter), and make sure it is equal to or higher than the final Export Resolution.
Copy link to clipboard
Copied
The correct setting would be 72PPI (and NOT 264PPI). When you place that file in a iPad Pro 12.9" document the placed relative size will be completely wrong: 745px by 558px, because InDesign assumes a base 72PPI for all device documents.
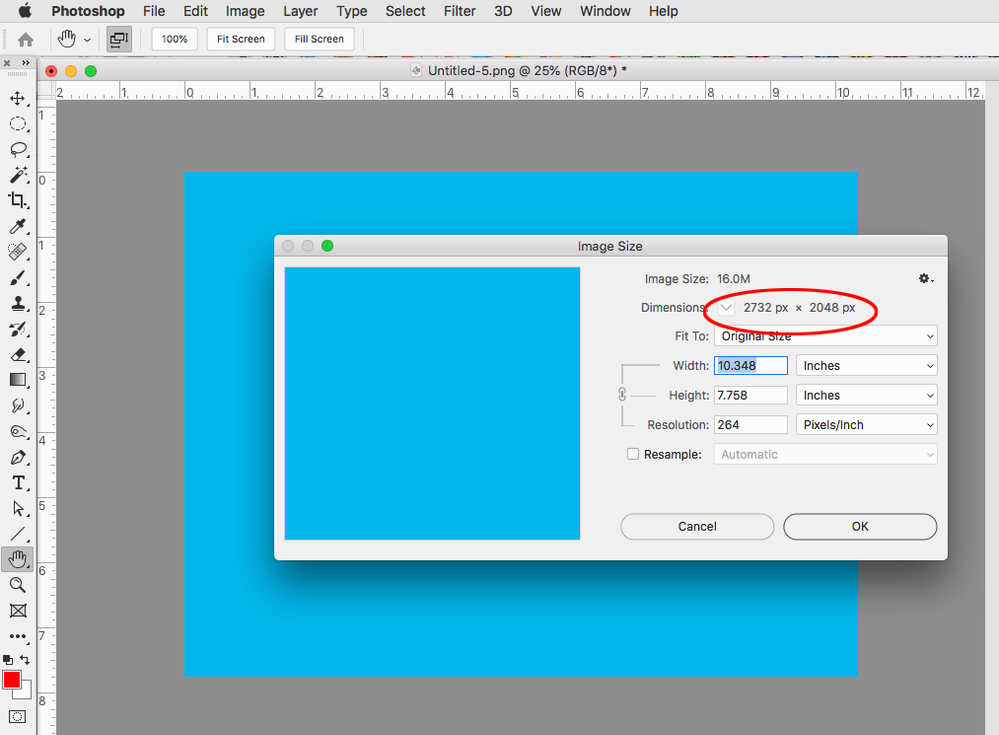
If you use the provided iPadPro (12.9 in) preset where the document is setup as 2732 x 2048 pixels (37.9" x 28.4"), then you do have to use 72ppi in order to get an exported image with matching pixel dimensions (37.9444" x 72ppi=2731.99)
But, you don’t have to use the provided presets. A document setup as inches can be exported to any pixel dimension, you just have to do the math to get the export ppi resolution, which is the target pixel dimension divided by the inch dimension (2732/10.348= 264.012). Here’s an example ID file that will export to the iPad 2732 x 2048 pixel dimensions at 264ppi:
https://shared-assets.adobe.com/link/19cfd5cc-2827-438e-4a0b-aa5793de035b
The exported JPEG:
https://shared-assets.adobe.com/link/19cfd5cc-2827-438e-4a0b-aa5793de035b
Copy link to clipboard
Copied
Also if you are designing for one specific device (which is futile for web work where all websites are now expected to be responsive to any device), there are some design problems with documents set to pixels.
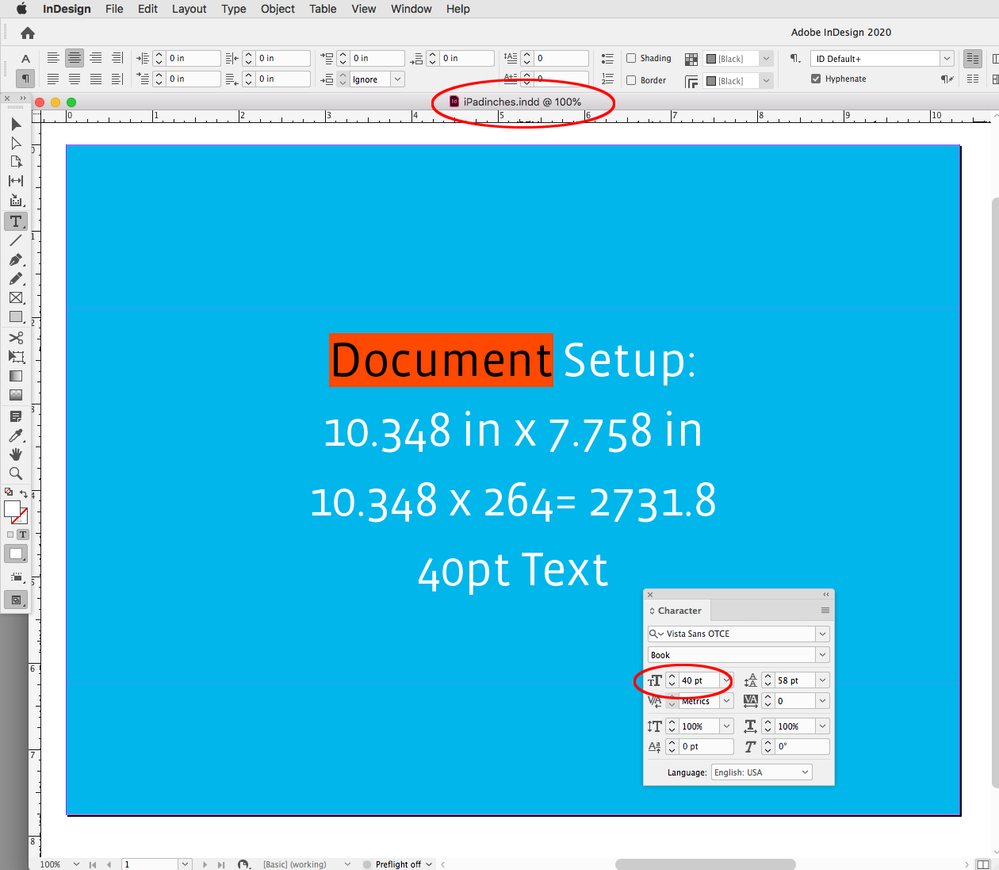
If the document is set to the device’s physical inch dimensions, the 100% view shows the page at the device’s physical size. If you are setting text, the point size will display as expected—the relationship to the fixed screen display, and print output will be the same.
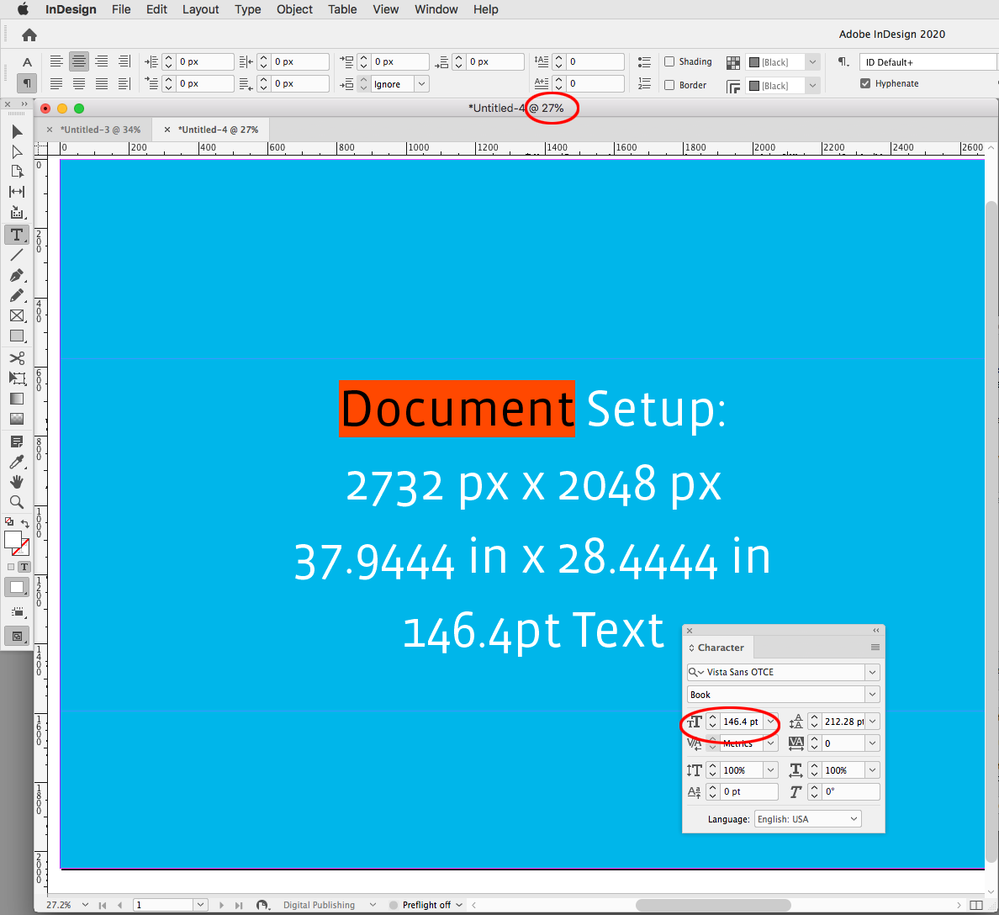
When the document is setup as pixels you have to consider the reduction in size when the 37.94", 72ppi document is fit into the 10.348", 264ppi iPad screen—40 pt type will display 27% smaller. In order to get the equivalent text size I have to increase it by 366% to 146.4pt
Copy link to clipboard
Copied
Agreed. You point out, exactly, the sore point in InDesign for screen work: ID does not consider the multiplier. Ideally a 40pt sized text should be equal size when placed in a iPad retina document and the older iPad non-retina document. That is how both Google and Apple devised their screen design guidelines, with Google using SP and Apple using PT as units to define screen type sizes. DP is used to declare object dimensions.
100dp on a regular iPad would mean a final asset of 100px would be used. 100dp on a retina iPad would become a final asset of 200px. A 40pt/sp sized text line should similarly translate to a similar sized type on either device (taking the device's default type size setting into consideration as well which is why we deal with a different unit for type sizes instead of just relying on dp).
InDesign (or rather its developer team), however, is utterly unaware of this fundamental screen design concept, and treats pt as an absolute value in screen based documents, nor does is support dp units. Instead it insists on relying on absolute pixels rather than providing the designer an option to work with dp unit or relative pt units. Or at the very least treat pixels as a unit which must be multiplied at the final output stage, like other screen design software does.
We shouldn't even be bothering with ppi, because it is a fruitless endeavour and meaningless. And precisely the reason why dp/sp/pt units were defined for screen work. There are way too many varying screen sizes and resolutions to deal with. Knowing the highest multiplier is all you really need to decide at what resolution bitmap asssets must be prepared, and dp/sp/pt assist with the screen design phase.
All of which means that InDesign is rather singularily awkward to work with for screen design jobs. The developers really should be updating the overall screen design workflow, since it is WAY behind the times.
Copy link to clipboard
Copied
An InDesign page is a vector object so it has no resolution. The static 72ppi ruler unit is there for convenience when the vector page needs to get converted, and exported to an image format at a specified pixel dimension—you don’t have to think about the math just use 72ppi.
But it’s also really not difficult to use the simple ratio formula in my example (target pixels/page inch dimension) if you want to work with device’s physical dimensions for the page setup. The formula gets the export resolution which will produce the device’s display pixel dimensions. If you decide to set the page up in pixel ruler units, the formula still works—2732/37.944"=72.00084335
Find more inspiration, events, and resources on the new Adobe Community
Explore Now