Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Underline text without cutting descender
- Underline text without cutting descender
Copy link to clipboard
Copied
Dear all,
I would like to know if it is possible to have the underlining of a text not cutting the descender of letters.
For example, if I underline example, here in the forum, the line stops just before the p's descender and starts again just after it. In my InDesign document using the Academico font it is not working like this.
Is it a characteristic of the font itself or is there some other option I could play with?
Thanks
 1 Correct answer
1 Correct answer
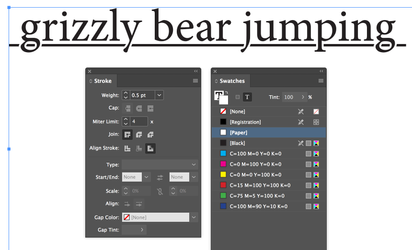
It's all in the screen shot.
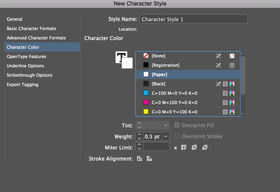
Add a stroke to the underlined text, colored white (see the Swatch Pallet image to see how)
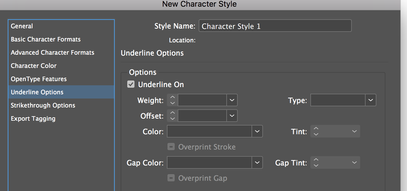
To set up the Character Style, define only the stroke color and size, and set the underline to ON.
That way, you can apply the underline and the text stroke at once.
Copy link to clipboard
Copied
This could be a workaround for you. Set up and Underline Character style, and include a thin white stroke on the text (size of the stroke depends on your type size)
Copy link to clipboard
Copied
The result looks amazing.
Could you please showme the steps to get there?
I am quite new to InDesign.
Thanks
Copy link to clipboard
Copied
It's all in the screen shot.
Add a stroke to the underlined text, colored white (see the Swatch Pallet image to see how)
To set up the Character Style, define only the stroke color and size, and set the underline to ON.
That way, you can apply the underline and the text stroke at once.