Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Add a Specific Hex Colour to Shadows of an Image
- Add a Specific Hex Colour to Shadows of an Image
Add a Specific Hex Colour to Shadows of an Image
Copy link to clipboard
Copied
Hi,
I want to add some dark blue to the shadows of an image, but the tutorials on this all focus on using the blue sliders in a different way (i.e. using the curves and pulling more blue in).
However, I would like to add a specific hex colour #272C48 (dark blue - which is a corporate colour for a website I"m working on).
Is it possible to add a specific hex colour to the shadows of an image?
Thanks
Explore related tutorials & articles

Copy link to clipboard
Copied
Hi
It might help if you posted the image in question
Copy link to clipboard
Copied
Hi
A shadow is not a solid color. By it's nature the shadow acts on the material it falls on to darken and potentially tint it. However the value you quote which is just an RGB value expressed in base 16 rather than decimal only applies at one Hue, Saturation and Brightness level so would not look like a shadow.
You could paint in a low opacity shadow using your colour value and blend it with the layer below, but the resulting blend will not be that colour but a mix of the shadow colour and the colour of the material it falls upon.
As an aside - that same hex value can represent different colours in different color spaces but that is a different story..... It should be quoted in the context of a specific colour space but if not you could try sRGB.
Dave
Copy link to clipboard
Copied
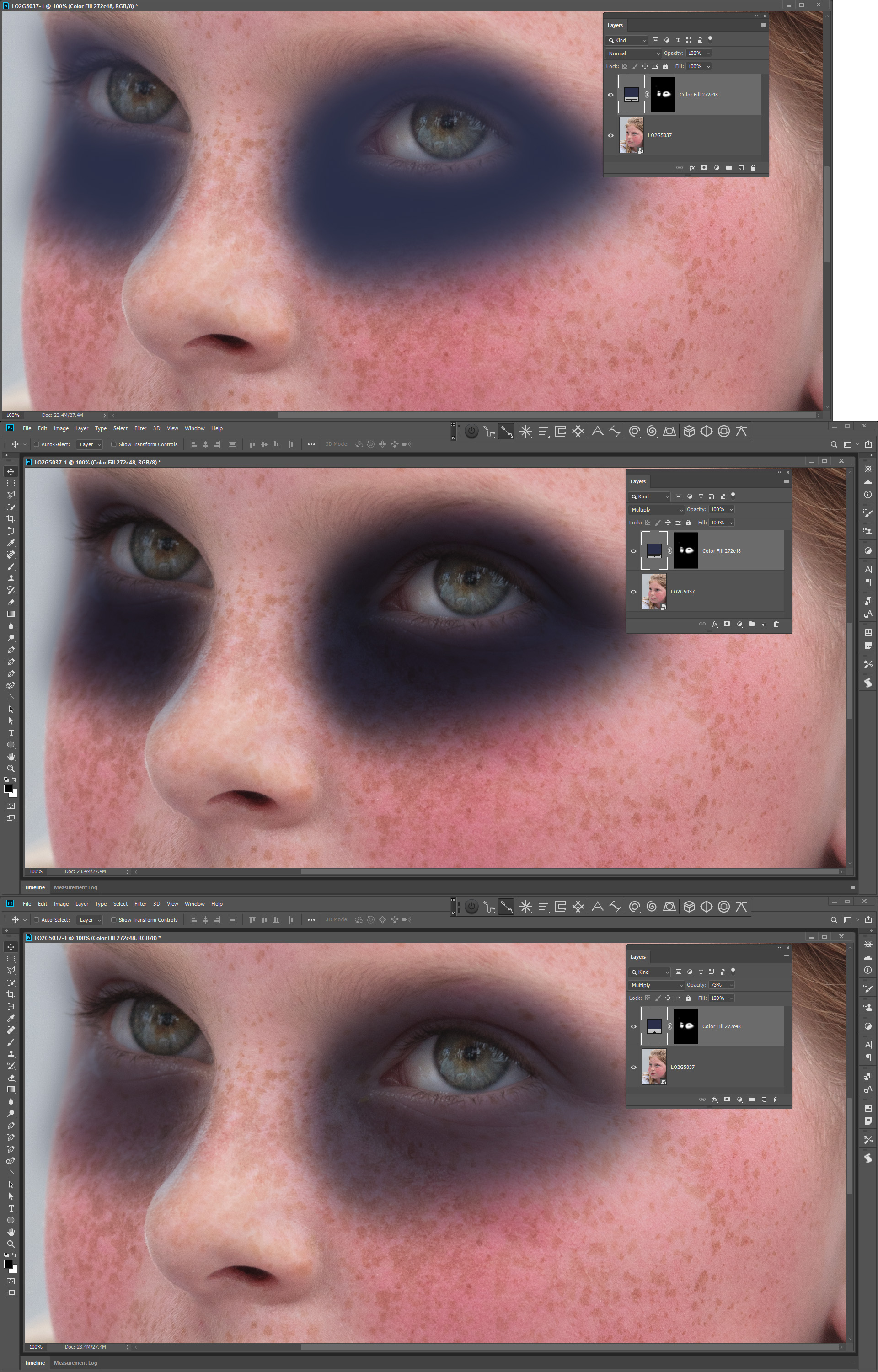
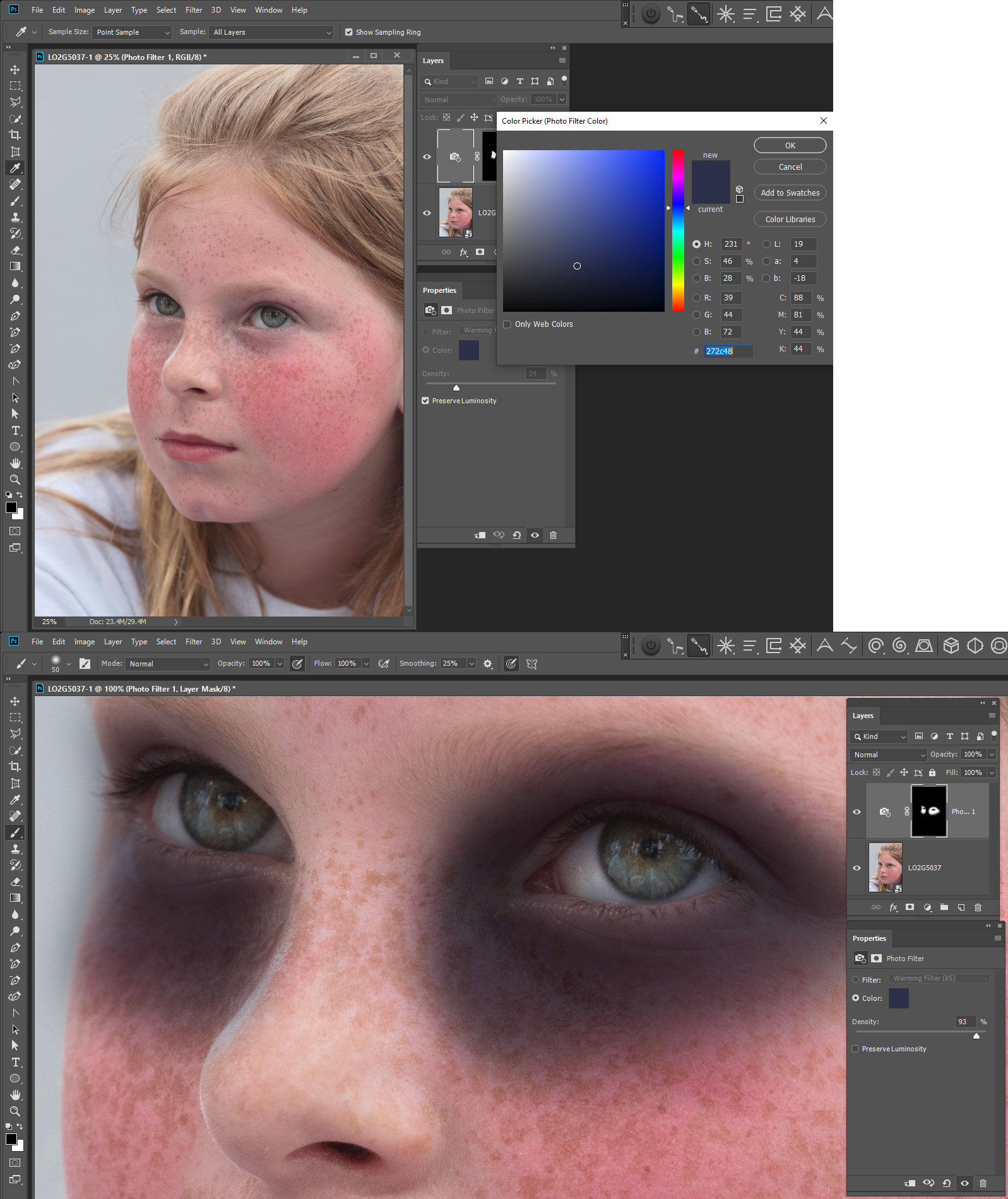
Shadow are gradients. Shadows pixels are not a single hex color and do not all have the same luminosity. You could blend in a color overlay into a shadow area like a Photo filter. The results will not be your hex color value and luminosity. No pixel in the shadow will be colored 272c48.... Here I tried to add an eye shadow 272c48 not a texture less flat 272c48 area. The color I used was 272c48.

Blending in a straight color overlay the color will change.