- Home
- Photoshop ecosystem
- Discussions
- Anti Aliasing on Rotated Objects
- Anti Aliasing on Rotated Objects
Anti Aliasing on Rotated Objects

Copy link to clipboard
Copied
How do you remove anti-aliasing 100%. I am trying to create objects and rotate them but when doing so it blurs them to have a color that is in between the two colors. Just using the square tool and rotating it with move tool.
This is a major issue for me as I am trying to use Photoshop to mass generate image for computer AI learning. Currently it is unable to "read" colors unless I specify them, and currently I only want to specify the two colors.


Explore related tutorials & articles
Copy link to clipboard
Copied
I don't think you can * [Edit - see Dag's post below - I was wrong ![]() ] , but you could put a posterise adjustment layer above them
] , but you could put a posterise adjustment layer above them


Dave
Copy link to clipboard
Copied
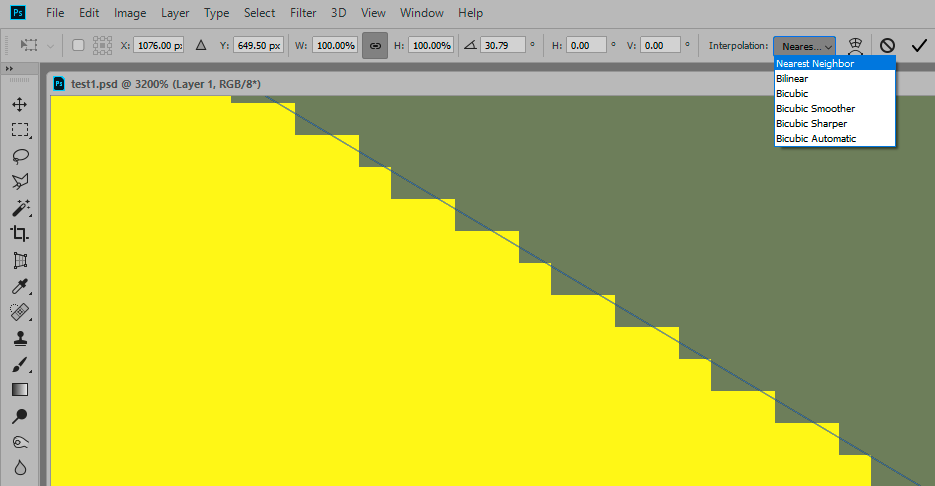
In the options bar you can choose interpolation method. "Nearest neighbor" will produce a perfectly clean sawtooth.

Copy link to clipboard
Copied
You know I was looking for that Dag, as I was sure it existed but I didn't see it because .........it only appears on Edit > Transform > Rotate (or Ctrl+T) - not when you just rotate with the transform controls in the move tool.
Dave
Copy link to clipboard
Copied
I knew you were looking for it...so I looked harder ![]()
Seriously, the interpolation controls are spread all over the place. About the only one that doesn't do anything is the one in Preferences, because there's always a local one that overrides it. You just need to find it ![]()

Copy link to clipboard
Copied
I thought that was what was needed but it doesn't seem to be working for me?

Also sometimes when pressing ctrl+t in interpolation setting is missing?

Copy link to clipboard
Copied
What happens when you commit the transform by clicking the checkmark?
It works consistently here, even in the preview, so I can't explain this.

Copy link to clipboard
Copied
I guess i missing something as well,
Like the op using a shape layer and setting the interpolation to Nearest Neighbor i can't seem to
rotate a rectangle shape layer without ending up with the anti alias still there.
I tried several different versions of photoshop including 20.0.4.
Copy link to clipboard
Copied
You're setting Nearest Neighbor in the Options bar? To get that, you need to rotate by Edit > Transform > Rotate. The setting in Preferences has no effect on this.
The screenshot in my post #6 is a yellow rectangle shape layer against the green background layer. It works identically with a marquee selection > fill with yellow pixels, as long as it's on its own layer. Photoshop 20.0.4.
Copy link to clipboard
Copied
Don't forget that Shape Layers (vector) cannot be non-aliased in Photoshop (without workarounds). Even with Nearest Neighbour PS won't transform then without anti-aliasing. It can't be turned off. It is a limitation of Photoshop.
You will have to turn on "fill layer" for shapes, and then transform (losing the editable curves).
Aside from Dave's suggestion to apply Posterize, possibly use a workaround like the one described here:
But if you really need to work without anti-aliasing and shapes/vector, use an alternative like Illustrator (export without anti-aliasing) or PhotoLine. Even the old defunct FIreworks will allow for this.
One more thing: if you have a bitmap shape which has been transformed (rotated) with anti-aliasing on, and then rotate it again with anti-aliasing off (nearest neighbour), obviously the result will be unwanted as well.
Copy link to clipboard
Copied
Hi Happy C:
Create the graphics that you'd like to have in the document while it's RGB and layered. So, it looks like you're going with a colored rectangle over a background of different color. It looks like you're also working over white, so technically that's going to be 3 colors (white, green and yellow). So maybe fill the background completely with green to get to just two colors. Don't worry about anti-aliasing at this point.
To remove the anti-aliasing 100%:
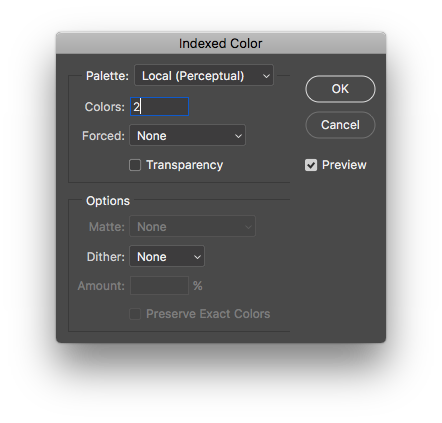
Convert the document to Index Color (Image > Mode > Indexed Color...). You'll be prompted to flatten the document, so maybe work in a duplicate.
In the Index Color dialog box, set the Palette to Local (Perceptual), Forced to None, Colors to "2", Transparency off, Dither to None, and then click OK.

You can stay in Indexed Color mode or promote the document back to RGB Color, but it'll be just two colors with the corresponding aliasing. The advantage of staying in Index Color is that you can edit the Color Table (Image > Mode > Color Table...) at any time. So you could start with green and yellow and switch to any other two colors that you'd like and always have just two colors.
-Warren
Copy link to clipboard
Copied
Another thing to keep in mind is that Photoshop can do some "interesting" things when rotating with Nearest Neighbor, like at 45°:

Copy link to clipboard
Copied
Hi there,
Antialiasing is the revolution of the computer graphics. I still remember when I used to draw on my first Atari with the joystick, pixel by pixel. No antialiasing at that age and the graphics were horrible.
You can deactivate antialiasing when you create new shapes but there is not real reason to do that. Antialiasing helps pixels to blend and give you a smooth result. Maybe try to use Adobe Illustrator which works by default in vector mode = no pixels.
Cheers
Copy link to clipboard
Copied
I would have to disagree with that: there are many reasons for aliased art. Screen printing, comics, pixel art, game art, printing on metals, game dev, and more.
If anything, I would love to see enhanced support for the 1bit and 8 bit modes in Photoshop. The addition of layers would be a good start. A full aliased workflow is another.
In other software I can work with full layer support in 1bit mode, and that's absolutely awesome for comic artists.
Copy link to clipboard
Copied
Being able to keep layers while in Index Mode color would have been helpful for the last 25 years!
Martin, totally agree with you on anti-aliasing, but the original post needs two-color graphics for machine learning.
Actually, to hear from someone developing for machine learning in the graphics field that there's a limitation with color perception provides a small, if not fleeting, sense of comfort that my job as a creative isn't as threatened by automation as I might think.

Copy link to clipboard
Copied
I did nothing different. Just came back to the project after a week. And now its working?




