Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Photoshop ecosystem
- Discussions
- any guide to make this background?
- any guide to make this background?
0
New Here
,
/t5/photoshop-ecosystem-discussions/any-guide-to-make-this-background/td-p/13182806
Sep 06, 2022
Sep 06, 2022
Copy link to clipboard
Copied
some guide to make this transparent black background in photoshop ?
TOPICS
Windows
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Community Expert
,
Sep 06, 2022
Sep 06, 2022
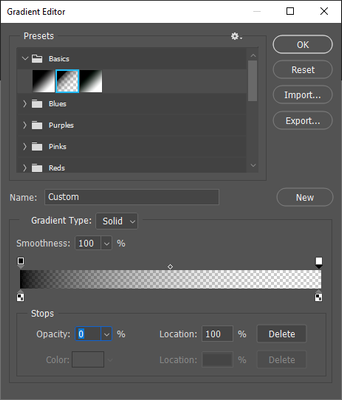
You can use the preset gradient Foreground to Transparent in the Gradient Editor where the bottom color stops are both black and the top opacity stops go from 100% on the left ot 0% on the right:
More specifically, these would be the steps with the gradient:
- Create a new Photoshop document
- Create a new layer
- Delete the Background layer
- On the blank layer, use the Gradient tool (G) to draw a gradient from left to right (You may want to adjust the diamond between the opacity stops to increase
Explore related tutorials & articles
Community Expert
,
LATEST
/t5/photoshop-ecosystem-discussions/any-guide-to-make-this-background/m-p/13182926#M669853
Sep 06, 2022
Sep 06, 2022
Copy link to clipboard
Copied
You can use the preset gradient Foreground to Transparent in the Gradient Editor where the bottom color stops are both black and the top opacity stops go from 100% on the left ot 0% on the right:
More specifically, these would be the steps with the gradient:
- Create a new Photoshop document
- Create a new layer
- Delete the Background layer
- On the blank layer, use the Gradient tool (G) to draw a gradient from left to right (You may want to adjust the diamond between the opacity stops to increase the amount of black or start drawing the gradient a bit to the right from the left edge)
- Add your text on a layer above
- If you want to export the graphic with the transparency, go to File > Export As and set the Format to PNG
Or you could make a layer that's solid black and add a layer mask to create the transparency:
- Create a new Photoshop document
- Fill the Background layer with black (Edit > Fill with the dropdown set to Color and pick black)
- Go to Layer > Layer Mask > Reveal All (or click the layer mask button, 3rd from the left, at the bottom of the Layers panel)
- Select the Gradient tool (G)
- Make sure the Foreground color is set to white and the Background color to black
- In the Options bar above, click on the ramp to open the Gradient editor
- Under Presets in the Basics folder, select the first gradient, Foreground to Background
- With the layer mask selected (the thumbnail to the right of the layer thumbnail in the Layers panel), draw the gradient from left to right with the white on the left side and black on the right
- Add your text on a layer above
- If you want to export the graphic with the transparency, go to File > Export As and set the Format to PNG
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Quick links - Photoshop
Quick links - Photoshop on iPad
Troubleshoot & Learn new things
Copyright © 2025 Adobe. All rights reserved.