- Home
- Photoshop ecosystem
- Discussions
- Any way to reset text box scale after transform or...
- Any way to reset text box scale after transform or...
Copy link to clipboard
Copied
I am trying to find a solution that will reset the scale percentage of a text box after a transformation or image resize. I have a layout that needs to be rolled out to many different sizes and after I take it through all of the image size commands, the scale of the text boxes in all of the files shows the reduction or enlargement value in the info palette.
I have to upload these to an ecom platform (the layouts are ingested into a custom online builder where the customer can personalize the product by adding their own text/typography and images.
Unfortunately, the system will not properly ingest any text box that doesn't have a scale value of 100%. If it sees a scale value, it will reduce or enlarge the type according to that value.
I'm curious if there is a simple solution (scripting or otherwise) to quickly reset the scale value of the text box back to 100%, without affecting the point size. Right now, I have to manually reset the copy in each of the scaled layouts... sometimes hundreds of files.
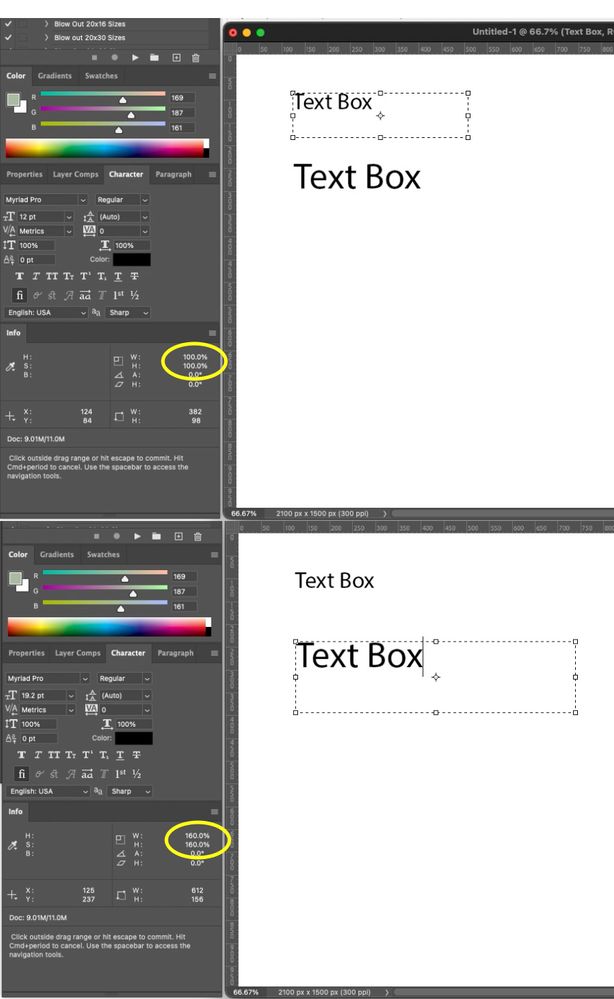
Here is a snapshot illustrating what scale value i'm referring to.
 1 Correct answer
1 Correct answer
Explore related tutorials & articles
Copy link to clipboard
Copied
The problem is that the increase in the textBox is related to the textShape parameters. We can find out how much the size of the textShape has changed, but when we try to change it, we will automatically receive the change in the textBox.
However, we can find out the transformation ratio and proportionally reduce the current font size. The script does this with the active layer:
#target photoshop
var s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
shape = textKey.getList(s2t('textShape')).getObjectValue(0),
styles = textKey.getList(s2t('textStyleRange'));
scale = 1 / textKey.getObjectValue(s2t('transform')).getDouble(s2t('xx'))
var l = new ActionList();
for (var i = 0; i < styles.count; i++) {
var cur = styles.getObjectValue(i),
textStyle = cur.getObjectValue(s2t('textStyle'));
try {
textStyle.putUnitDouble(s2t('impliedFontSize'), s2t('pointsUnit'), textStyle.getUnitDoubleValue(s2t('impliedFontSize')) * scale);
textStyle.putUnitDouble(s2t('impliedLeading'), s2t('pointsUnit'), textStyle.getUnitDoubleValue(s2t('impliedLeading')) * scale);
} catch (e) { }
cur.putObject(s2t('textStyle'), s2t('textStyle'), textStyle);
l.putObject(s2t('textStyleRange'), cur)
$.writeln(l.getObjectValue(i).getObjectValue(s2t('textStyle')).getUnitDoubleValue(s2t('impliedFontSize')))
}
textKey.putList(s2t('textStyleRange'), l);
(r = new ActionReference()).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
d.putObject(s2t('to'), s2t('textLayer'), textKey);
executeAction(s2t('set'), d, DialogModes.NO);
}
function objToDesc(o) {
var d = new ActionDescriptor();
for (var k in o) {
var v = o[k];
switch (typeof (v)) {
case "number": d.putDouble(s2t(k), v); break;
}
}
return d;
}
(run it only once on one layer, as it will resize each time).
This is a fairly simplified example (I do not work much with text and have not tested it on many layers, only checked basic things), however, it may be able to help solve your problem.
Copy link to clipboard
Copied
Maybe I didn't understand something, but I don't see this either on CC2020 or on CS6. After any transformations, resizing, the info-panel is always 100%.
Copy link to clipboard
Copied
not after, but during 🙂
(as I understand)
Copy link to clipboard
Copied
not after, but during 🙂
(as I understand)
By @jazz-y
Вообще не понял. Во время чего? А тупо нажать Esc ?
Copy link to clipboard
Copied
во время трансформации, видимо
Так понял, что автору нужно увеличить размеры textBox, но так чтобы размер шрифта остался таким же как и до трансформации.
@michaelb89663848 I've never worked with a textBox, but just noticed - why TRANSFORM it if you can just stretch the borders?
Copy link to clipboard
Copied
For some reason, text objects (and paths) seem to remember what scale they were created at... similar to how a smart object always remembers what it's original size is. I don't understand why this is necessary. Why does PS need to remember the size of the original text shape??
r-bin Stretching the borders and setting new point sizes is what I have to do now as a work around. That means manually resetting copy on hundreds of files.
I know this isn't of any concern to most... Almost all just spit out rasters at the end and it's all good
Quick question @jazz-y I have not done any java scripting in PS before. For your code above, do I just save out as a .jsx and then run by going to File>Scripts>Browse?
Copy link to clipboard
Copied
Save it to Presets/Scripts folder of your Photoshop. Relaunch the app, and find in File/Scripts.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I don't understand too. On your video you transform it and commit. So not during, but after?
Copy link to clipboard
Copied
@r-bin @Kukurykus After you transform the text box and commit, activate the cursor in the text box and then hover away from the box. In the info palette, you should see the scale numbers that I'm referring too.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
@r-bin thank you so much for providing this. Running this script resets the text scale back to 100% without changing the font size.
It does move the text box and resizes it a bit, so I will have to adjust that manually, but this is a great start. It saves me the trouble of creating a new text box and retyping everything.
Copy link to clipboard
Copied
Ouch. So I understood your task exactly the opposite 🙂
Copy link to clipboard
Copied
Yeah, my ask has a lot of needs, LOL. You are correct that it would be best if the text box itself didn't resize and move out of position with this script... but it does keep the point size the same, while resetting the "transform" scale of the characters back to 100%. I might reach out to the author to see if he can customize it
Copy link to clipboard
Copied
@Kukurykus no, during. Since after confirming the transformation, panel indicates the scale relative to the current dimensions (i.e. after the transformation it will again be 100%, although this is not the case in fact)
@r-bin text layers have two modes - plain text (when the layer's borders match the borders of the text) and text box (when the text fits into the predefined borders).
Let's say we need to resize the textBox by transform.
Jaroslav Bereza Undeform will reset the size of the textBox, but the text itself will remain with transformed size.
As I understand it, @michaelb89663848 wants to get a completely opposite result - keep the new text box sizes, but reset the font size.
Copy link to clipboard
Copied
По моему он (скрипт) делает то, что ему нужно - 100% для красоты в нужной панельке.
А менять размер шрифта - дурному радость, только портить работу.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more