Copy link to clipboard
Copied
Is there anyway to assign a number to each color to print out a color by number sheet?
 1 Correct answer
1 Correct answer
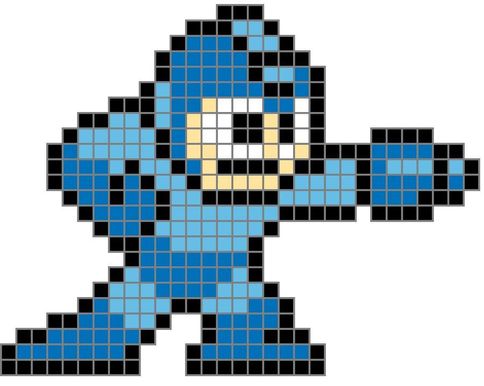
Okay here's a script that you can try. There are some things you need to do. You need to enlarge the image using precent. I enlarged it 2400%, so that a one pixel square would be 24 px. In the script, you have to enter the hex values of the colors in the art work and the corosponding number that you want displayed. This script takes a long time to run, as it has to sample so many areas. So try it out on a small image first. Here is my test image:
#target photoshop
var doc = activeDocument;
varExplore related tutorials & articles
Copy link to clipboard
Copied
Image > Mode > Index Color, and then save the Color Table as an .ACT file. An .ACT file is just a series of 256 three-byte values [RGB] . You can then load this into your Swatches panel. You could construct a document with each swatch to print out, or maybe a script to do it if you had a lot of them.
Copy link to clipboard
Copied
Would this allow me to replace the colors with numbers? I created a 5 color table and saved it.
Copy link to clipboard
Copied
Just to be clear, are you looking to replace each block of color within the image with a number? Are these numbers also to appear within a table along with the appropriate color?
Copy link to clipboard
Copied
I would like to have just the numbers. I would like to make print out for kids to color by number having the images appear as they go
Copy link to clipboard
Copied
I would like to have just the numbers. I would like to make print out for kids to color by number having the images appear as they go.
Copy link to clipboard
Copied
Would these all be pixel art? Would you be marking every pixel cell, or just contiguous areas?
Copy link to clipboard
Copied
Yes they are all pixel art. Prefer to have all cells individually marked becaus some of the pictures alternate color pretty frequently.
Copy link to clipboard
Copied
It could be done with a script that reads each color square and references the color against a value list.
Copy link to clipboard
Copied
Where can I read up on doing this? or even pay to have it done?
Copy link to clipboard
Copied
I'm seeing about how to write a script for it. I had to redraw your image, as it had too much jpg artifacts. What needs to be done is to have the lines a color that isn't used in the art. Is there a final size for the cells, as the script need to make a step for each cell size, including the line width to measure the color and place the text.
Copy link to clipboard
Copied
I can provide an image made in photoshop (PNG file) if you prefer. On photoshop the pixels are seperated but, there is no visible grid.
Final size for cells is not imporatant... I think. Can it not be "blown up" later as a print?
Copy link to clipboard
Copied
Yes, a png would be better, maybe. without the grid line there will be numbers in the background color also. Maybe you want that. For the script to work you have to be consistant with the size of cells, or it would be difficult to have a script tell what the size of a cell it and where to place the number, and also have the number legible.
Copy link to clipboard
Copied
Okay here's a script that you can try. There are some things you need to do. You need to enlarge the image using precent. I enlarged it 2400%, so that a one pixel square would be 24 px. In the script, you have to enter the hex values of the colors in the art work and the corosponding number that you want displayed. This script takes a long time to run, as it has to sample so many areas. So try it out on a small image first. Here is my test image:
#target photoshop
var doc = activeDocument;
var step = 24;
var hexVal, colorNum, pts
//Enter hex value of numbers and then the number to be displayed into the below array
var cArray = [['000000',1],
['FFFFFF',2],
['017185',3],
['0000FF',4],
['FF0000',5],
['3CFF00',6]];
for (var k=0;k<doc.height;k+=step){
for( var j=0;j<doc.width;j+=step){
pts = [j+step/2,k+step/2];
hexV = getColor ();
colorNum = findNum()
makeText ();
doc.activeLayer.rasterize (RasterizeType.TEXTCONTENTS)
if(k>0||j>0)(doc.activeLayer.merge())
}
}
function makeText(){
var artLayerRef = doc.artLayers.add()
artLayerRef.kind = LayerKind.TEXT;
var textItemRef = artLayerRef.textItem;
textItemRef.contents = colorNum
textItemRef.size = 25
textItemRef.position= pts
var tCenter = pts[1]-(doc.activeLayer.bounds[1].value+(doc.activeLayer.bounds[3].value-doc.activeLayer.bounds[1].value)/2);
doc.activeLayer.translate (0, tCenter)
textItemRef.justification = Justification.CENTER;
}
function getColor(){
doc.colorSamplers.removeAll();
var cS = doc.colorSamplers.add(pts);
var rgbC = new SolidColor
var c1 = cS.color.rgb.hexValue
return c1
}
function findNum(){
for (i=0;i<cArray.length;i++){
if (hexV == cArray[i][0]){
return cArray[i][1];
}
}
return ' ';
}
Copy link to clipboard
Copied
Awesome work as always Chuck.
Copy link to clipboard
Copied
I tried your method, it is exactly what I'm looking for, but when trying with an image it doesn't recognize all the colors.
I need to use a palette of 244 colors and it only recognizes a very small part.
I attach the image, the processed one and the code I used.
I would appreciate if you could help me.
(I took the liberty of reducing the font size).
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I just took a quick look at your script and images. and some of the colors are not listed in your script. For example, the second row, far right green is listed as 00d639 (on my computer) I don't see that number in your script. Are you keeping the same color profile? On your processed image, with the numbers I get a different number for the same square: 00d719.
Copy link to clipboard
Copied
I'm not sure how you came up with the numbers for your script, but I would create a script to read all the patches and print them out from the script and not use PS and the eyedropper. Then use the script generated numbers for your array.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now