Auto merge files
Copy link to clipboard
Copied
Hi Guys,
I am fairly new to photoshop and I was hoping you could help.
I have 500 PNG files which I need to combine.
The files are identical in size and positioning. And I will need to combine 2 files into 1, 250 times.
I was hoping that there might be a automatic sequence to do so.
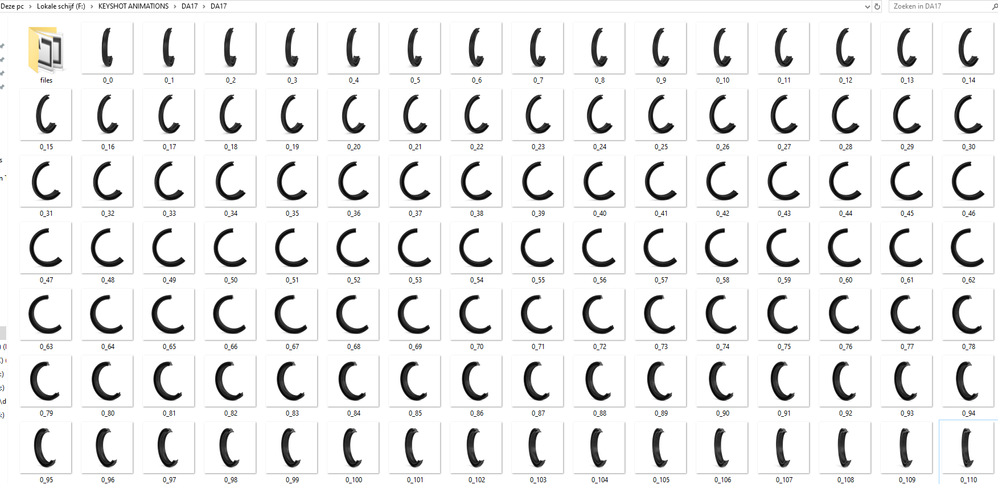
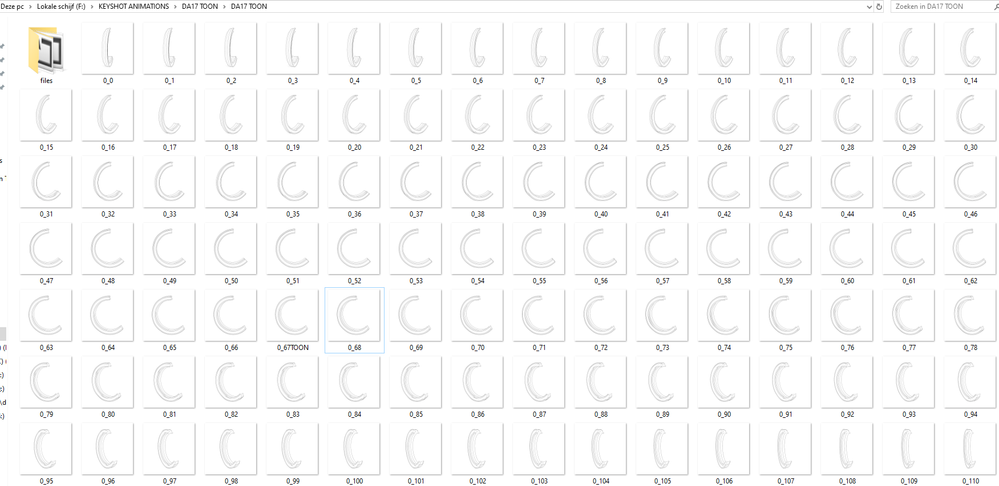
Here are the files I'nm trying to combine.
So picture 1 and 2 needs to be merged so that it becomes picture 3.
hope you guys have a solution for this.
Explore related tutorials & articles
Copy link to clipboard
Copied
How are you distinguishing which files are merged: different folders, baming conventions, etc?
Copy link to clipboard
Copied
They are in 2 seperate files.
For example the main image is in file "DA17" and the ones with the lines is in file "DA17 TOON".
I need to merge these 2 files and overlay the TOON file with the MAIN image.
The images have the same name, so picture 1 is Main image is 0_00.png and for the TOON version it is also 0_00.png. But I can change those names if necessary. Those numbers will add up till 0_249.png.
Copy link to clipboard
Copied
If the files are exactly the same size,and the images align perfectly, and have the white backgrounds as the PNG files in your post, and the two folders sort the files in the same order. I believe I could create a mockup template that my script would populate your images with and save the merged images as jpeg files with white backrgpinds. Note that is a lot of AND.
Copy link to clipboard
Copied
Hi JJMack,
They are indeed the same size, same name, allign perfectly and they have white backgrounds.
Regards,
Shannon
Copy link to clipboard
Copied
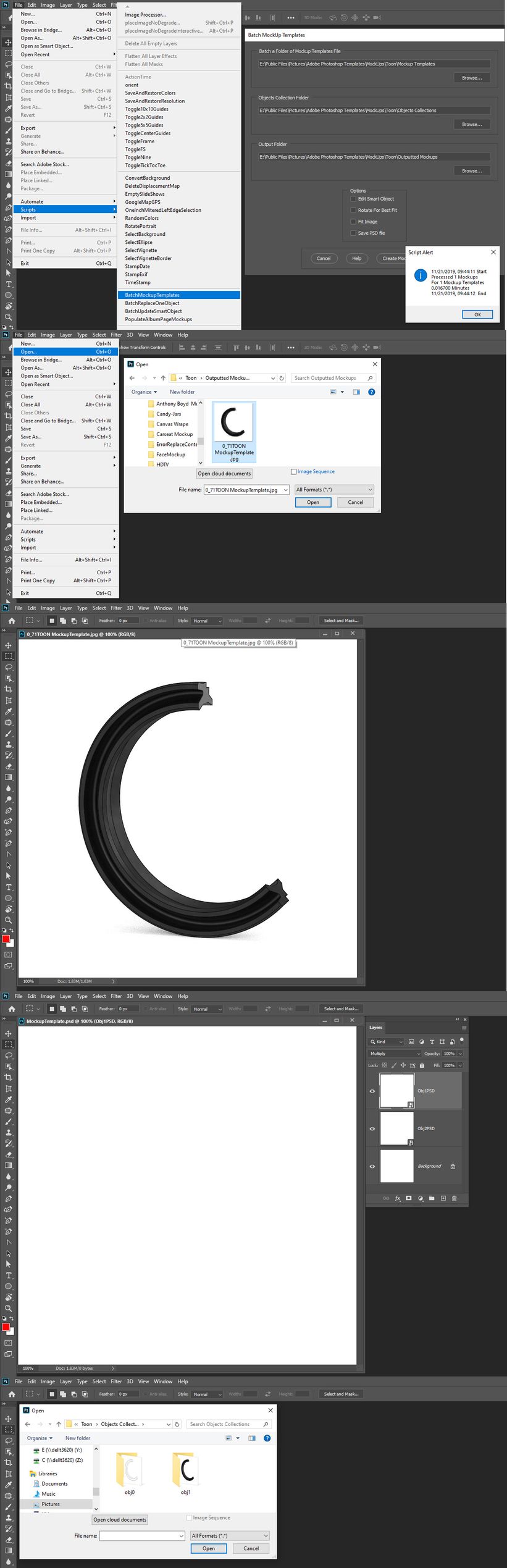
Screen Capture Are resized to small I can attatch the capture if you want me to.
Free Mockup and Photo Collage Toolkit
Copy link to clipboard
Copied
Hi JJMack,
At first I was getting the error "there are no Mockup Templates in folder".
I solved this to change the PNG images to PSD files.
After that I received the error "Top layer is not a smart object".
So I changed that as well.
But I'm not getting past the next error, which is "Error: No such element".
Do you know what's going on?
Regards,
Shannon
Copy link to clipboard
Copied
Do you see there is a help button. If you had read the help you would have read about not using png files and jpes files or files types Photoshop does not support like SVG AI and RAW in template as smart objects. You may be able to use PNG , RAW, SVG abd AI file for replacing object for they can be placed or pasted in. However Scripts will loose control if they try to edit None Photoshop Object fies like Camera RAW Files and Vector files, They would be edited in ACR or an Application like Illustrator. If a templates smart object files is jeg the script may fail if the replacement has layers. Place will trim PNG image transparent borders. PNG Save also seems to require a lot of processing and slow downs processing The help also documents Template requirements both Mockup and Collage template have four simple rule you need to follow so the templates you create will have the template design my script are coded to populate.
Pay attenion to the four rules
Simple Mockup Templates
Four Rules
- Simple Mockup Templates Only the Smart Object Layer on the top of the Template layers stack will be updated then a Jpeg file saved.
- Only Photoshop Objects are support in the top smart objects layers. That is they can not be Object File that are not supported by Photoshop like Camera RAW Files or Illustrator file like .ai, .svg.
I suggest these objects should be PSD or PSB the Photoshop creates. Avoid using PNG objects in Mockup template use replace content to replace .png objects with a .psd which has your png's content. - The first None Smart Object Layer near the top of the layer stack Marks the end of Smart Object Layers the will be updated. Lower Smart Object Layers only update if they share top layers objects.
- The Replacement Image Collection need to be in sub folders named obj0, obj1, obj2, .... objN. Each folder must contains the same number of replacement Image files.
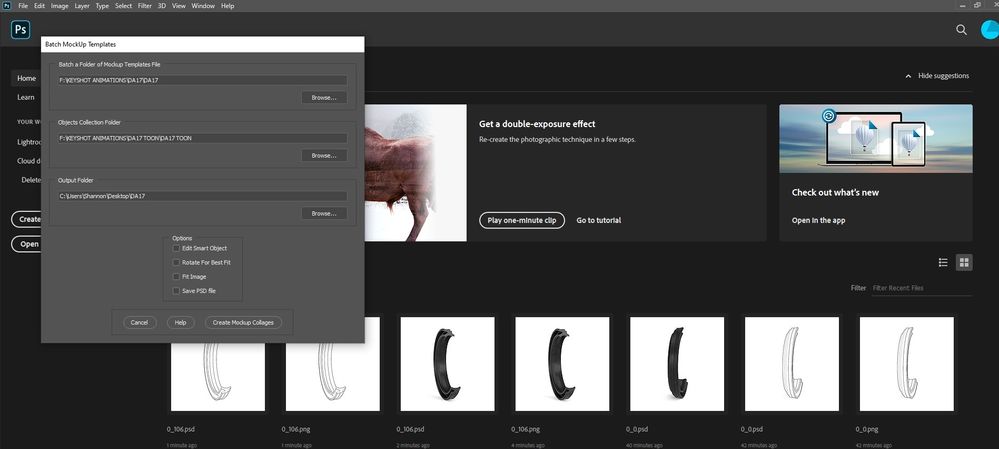
I followed the rules and the two sample pngs you posted populated without a problem. Please use the help button. If you have a problem with the help please help me out and let me know what part of my help needs fixing,
Copy link to clipboard
Copied
Interesting Problem!
Since I´m not familiar with scripting (which should be easy for a scripting-expert?) I tried to find another solution for your problem.
I use Photoshop 19 in german language, so I´m not always quite sure about the correct terminology in english...
1. Create a new Photoshop-File with the size of your images (I presume that they all have the same size).
Perhaps you have to rename your files so Photoshop will read them in correct order (For example 0_00.png -> 0_000.png)
2. Select Files/Videolayers/"New Videolayer from File". Navigate to your first Image-Folder, select the first File (0_000.png) and don´t forget to check "Imagesequence" in the bottom of the dialog.
4. Select Window/Timeline to see what happened: Photoshop created a Videolayer with one Frame for each of your images
5. Now import a Videosequence of the images in your second folder in the same way. In the Timeline you should see the new layer. According images should show up in the same frame. Play around with the navigation-buttons in the top-left of the timeline-window to check for errors
6. If everything is ok, click File/Export/Render video
In the dialog first choose a default file-name and select a folder for the export. Then select "Photoshop Image Sequence" (not "Media-Encoder"), the image-format and quality and some naming options for the files that will be generated. The setting for document-framerate seems to be irrelevant.
Select "All frames" and start the rendering.
I hope that helps and is replicable for you.
Sorry for my bad english 🙂
edit: just saw JJMacks comment: perhaps the scripting-solution would be more flexible...
Copy link to clipboard
Copied
That is a manual work-flow the may produce a merged video that you can then imports its frames into Photoshop as layers then export the layers as files. You do not need to be a script expert to use a script. You just need to find a script that will do what you need done. Like Image Processor, Photomerge, load file into a stack, lens correction, export layer as files. Automate Fit image etc. Adobe Photoshop installs some Scripts and the are many other you can download from the web. Some have a cost some are free. The are many that are free and are save in plain text. You can read their code learn some scripting and may be able to do a little script hacking. I do not know javascript, or know the ins and outs of action manager code. I do understand how Photoshop does many things and I doe have a programming background. Using scripts I have download and scripts Adobe install . I have been able to hack some script that work quite well. Those I feel may be useful to others I make available for free. When I have a scripting problem Script experts like r-bin often come to my rescue and provides the Action Manager code I need to solve my problem. If you want toe to repetitive work Actions are easy but have less capabilities then a script. Scripts can use logic, Action can just test for a few document and layer conditions. Actions can also use script steps. Some scripts with just a few line of script code can help actions do things they would not be to do without a little scripting help. Actions have a hard time naming and saving output files. Script can help actions and Actions can help scripts. Just look at the Image Processor script.
Copy link to clipboard
Copied
Data-driven graphics.
https://helpx.adobe.com/photoshop/using/creating-data-driven-graphics.html
Copy link to clipboard
Copied
Data driven graphics should work here also. You need to create the data driven graphics template PSD with the two pixels image layers defined as variables and also create the CSV file to connect the variable defined to the image files. A Two columns CSV file variable names over full File paths .
My mockup scripts can only replace text using image files with text in them. Where with Data driven graphics text just needs to ne in the single CSV file.
Copy link to clipboard
Copied
JJMack's scripts are good for this task. I have used Multi Image Collage with 2 white alpha channels that are the size of the entire canvas. I modified one of his scripts for a similar purpose here:
https://community.adobe.com/t5/photoshop/batch-automating-sequences-of-images/m-p/10619866#M263871
The links in that topic have now changed...
https://github.com/MarshySwamp/Layer-Stack-N-Number-of-Files-Filename-as-Top-Layer
Another alternative is to use the script below, it is not 100% of what you are looking for, however, it could be modified...
It expects a single input folder, with filename pairs that alphabetically sort correctly, such as 1-1.png + 1-2.png and 2-1.png + 2-2.png etc.
The second file will be stacked on top set to multiply blend mode.
The script currently saves to a named subfolder in the input folder in JPEG format. This is easily changed.
// Blend File Pairs 1-1.jpg + 1-2.jpg and create 1-3.jpg in Sub Directory
// https://www.photoshopgurus.com/forum/threads/loading-all-images-in-a-folder-into-groups-of-3-is-it-possible.64634/ - Paul MR
// https://forums.adobe.com/thread/2144091
// https://forums.adobe.com/message/11236820#11236820
#target photoshop
var restoreDialogMode = app.displayDialogs;
app.displayDialogs = DialogModes.NO;
main();
function main(){
inputFolder = Folder.selectDialog("Please select the folder with Files to process");
if(inputFolder == null) return;
var newPath = Folder(decodeURI(inputFolder +"/Merged")); // Create sub-dir titled "Merged"
if(!newPath.exists) newPath.create();
var fileList = inputFolder.getFiles(/\.(png)$/i); // Limit to only .png file input
fileList.sort(); // Force alpha-numeric list sort
while(fileList.length){
for(var a =0; a<2;a++){ // Digit 2 for two files
try{
app.open(fileList.pop());
}catch(e){}
}
saveAll();
}
function saveAll(){
try{
var Name = app.documents[0].name.replace(/\.[^\.]+$/, '').replace(/-2/, '-3'); // First regex remove file extension, second regex rename from -2 to -3
activeDocument=documents[1];
activeDocument.activeLayer.duplicate(documents[0]);
activeDocument = documents[0];
activeDocument.activeLayer.name=documents[1].name.replace(/\.[^\.]+$/, '');
var doc = app.activeDocument;
doc.activeLayer.blendMode = BlendMode.MULTIPLY; // Multiply blend mode
app.displayDialogs = restoreDialogMode;
}catch(e){}
var saveFile = File(newPath+"/"+Name+".jpg");
SaveJPG(saveFile);
while (app.documents.length) {
app.activeDocument.close(SaveOptions.DONOTSAVECHANGES);
}
}
}
function SaveJPG(saveFile){
var jpgOptions = new JPEGSaveOptions();
jpgOptions.quality = 8;
jpgOptions.embedColorProfile = true;
jpgOptions.formatOptions = FormatOptions.STANDARDBASELINE;
jpgOptions.matte = MatteType.NONE;
activeDocument.saveAs(saveFile, jpgOptions, true, Extension.LOWERCASE);
}
Copy link to clipboard
Copied
This old thread was just bumped and a new topic split off, however, it reminded me that I should update my previous script offering with something a little better (as a beginner in scripting, it looks like I have made some progress in the last 4 months when I compare the two scripts hacked from great sources):
//community.adobe.com/t5/photoshop/auto-merge-files/m-p/10753387
// Auto merge files
// Reference code:
// https://forums.adobe.com/thread/2116421
// https://forums.adobe.com/message/8597315#8597315
#target photoshop
var folder1 = Folder.selectDialog("Please select the base folder with files to process"); // input folder 1
var folder2 = Folder.selectDialog("Please select the layered folder with files to process"); // input folder 2
var saveFolder = Folder.selectDialog("Please select the folder to save to..."); // output follder
var searchMask = '*.???';
var list1 = folder1.getFiles(searchMask);
var list2 = folder2.getFiles(searchMask);
list1.sort(); // Alpha-numeric sort
list2.sort(); // Alpha-numeric sort
app.displayDialogs = DialogModes.NO;
var psdOptions = new PhotoshopSaveOptions();
psdOptions.embedColorProfile = true;
psdOptions.alphaChannels = true;
psdOptions.layers = true;
psdOptions.spotColors = true;
for (var i = 0; i < list1.length; i++) {
var doc = open(list1[i]);
var docName = doc.name;
placeFile(list2[i], 100);
doc.activeLayer.blendMode = BlendMode.MULTIPLY; //change blend mode
doc.saveAs(new File(saveFolder + '/' + docName.split('.')[0] + '.psd'), psdOptions);
doc.close(SaveOptions.DONOTSAVECHANGES);
};
alert('Script completed!' + '\n' + 'Files saved to:' + '\r' + saveFolder.fsName);
function placeFile(file, scale) {
try {
var idPlc = charIDToTypeID("Plc ");
var desc2 = new ActionDescriptor();
var idnull = charIDToTypeID("null");
desc2.putPath(idnull, new File(file));
var idFTcs = charIDToTypeID("FTcs");
var idQCSt = charIDToTypeID("QCSt");
var idQcsa = charIDToTypeID("Qcsa");
desc2.putEnumerated(idFTcs, idQCSt, idQcsa);
var idOfst = charIDToTypeID("Ofst");
var desc3 = new ActionDescriptor();
var idHrzn = charIDToTypeID("Hrzn");
var idPxl = charIDToTypeID("#Pxl");
desc3.putUnitDouble(idHrzn, idPxl, 0.000000);
var idVrtc = charIDToTypeID("Vrtc");
var idPxl = charIDToTypeID("#Pxl");
desc3.putUnitDouble(idVrtc, idPxl, 0.000000);
var idOfst = charIDToTypeID("Ofst");
desc2.putObject(idOfst, idOfst, desc3);
var idWdth = charIDToTypeID("Wdth");
var idPrc = charIDToTypeID("#Prc");
desc2.putUnitDouble(idWdth, idPrc, scale);
var idHght = charIDToTypeID("Hght");
var idPrc = charIDToTypeID("#Prc");
desc2.putUnitDouble(idHght, idPrc, scale);
var idAntA = charIDToTypeID("AntA");
desc2.putBoolean(idAntA, true);
executeAction(idPlc, desc2, DialogModes.NO);
}
catch (e) { }
}//end function placeFile