Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Banging my head against the wall trying to cre...
- Re: Banging my head against the wall trying to cre...
Banging my head against the wall trying to created an animated gif
Copy link to clipboard
Copied
I created five frames I want an animated gif to cycle through. With the help of various tutorials and online advice, I managed to get them into a psd document as five separate layers, copied them into a timeline, and...nothing happened - I start the animation and the image onscreen doesn't change
Part of me suspects that instead of five separate frames, somehow the first layer/frame got duplicated five times, which is why the onscreen image is static. I'm not sure how to confirm this, as the frame images in both the layers window and the timeline are incredibly tiny so I can't do it by eye, (although they do look like they might be the same image) ...and the layers window doesn't display the names I originally gave the images.
I'm wondering what step I messed up along the way...and if there's some way to magnify the layers window and the timeline images. to make them easier to see. (On a related note, the tiny crosshairs indicating where a particular tool is onscreen, is all but invisible to my aging eyes. (It's more or less visible against some backgrounds, but forget about textured/busy backgrounds.) Is there some way to replace it with a larger/thicker/more visible crosshairs or some other easier to spot display device? Thanx much!
Explore related tutorials & articles
Copy link to clipboard
Copied
Here's what I'd recommend:
- Make your Layers panel and Timeline panel thumbnails larger by going to the panel menu (the hamburger menu in the upper right of each panel), selecting Panel Options..., and setting the thumbnail size to the largest option.
- If the frames in the Timeline aren't different, then Shift + select all the frames in the Timeline and click the trashcan icon to delete (Photoshop will keep the 1st frame).
- In the Timeline panel menu, select Make Frames from Layers for Photoshop to take each layer and make a separate frame from each layer.
- Then go to File > Export > Save for Web (Legacy)...
- In the Save for Web dialog that opens, in the upper right, set the format to GIF (and make any other adjustments that you'd like) and click Save...
Copy link to clipboard
Copied
I created five frames I want an animated gif to cycle through. With the help of various tutorials and online advice, I managed to get them into a psd document as five separate layers, copied them into a timeline, and...nothing happened - I start the animation and the image onscreen doesn't change
By @JoeStrike
Just to make sure, an animation won’t be created just because an animation timeline exists with multiple frames. Something has to change between each frame, and you can confirm that is happening by clicking each frame or by playing the timeline. If nothing changes, then you may have to do something such as going to each frame and hiding all layers except the one you want to show in that frame.
I'm not sure how to confirm this, as the frame images in both the layers window and the timeline are incredibly tiny so I can't do it by eye, (although they do look like they might be the same image)…
By @JoeStrike
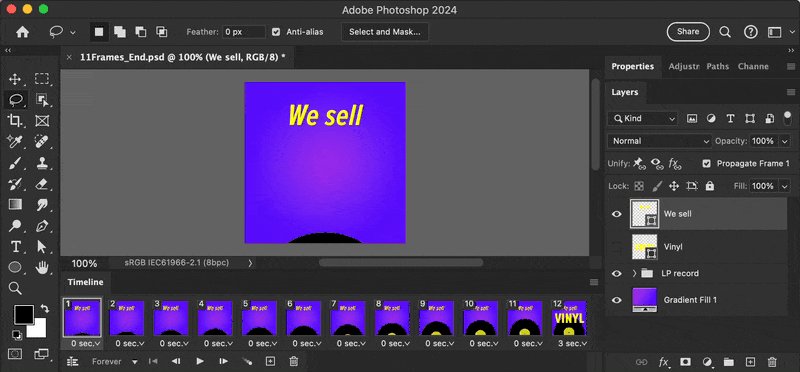
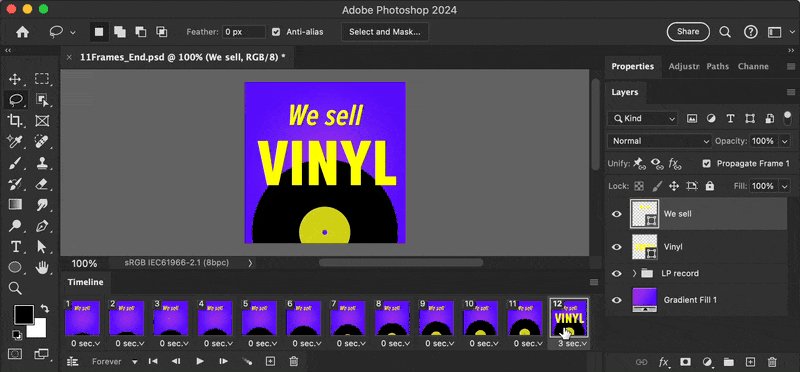
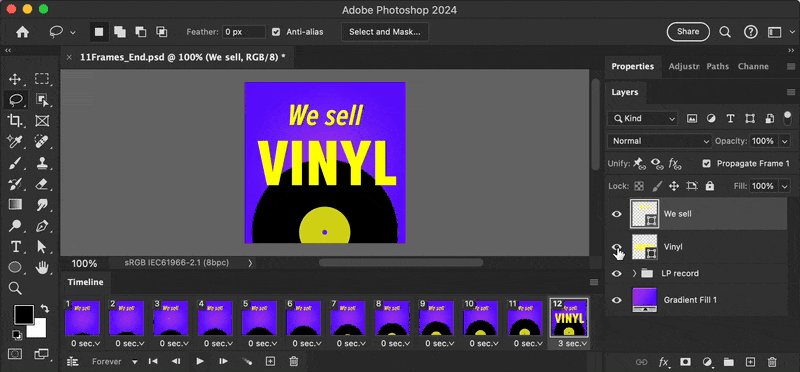
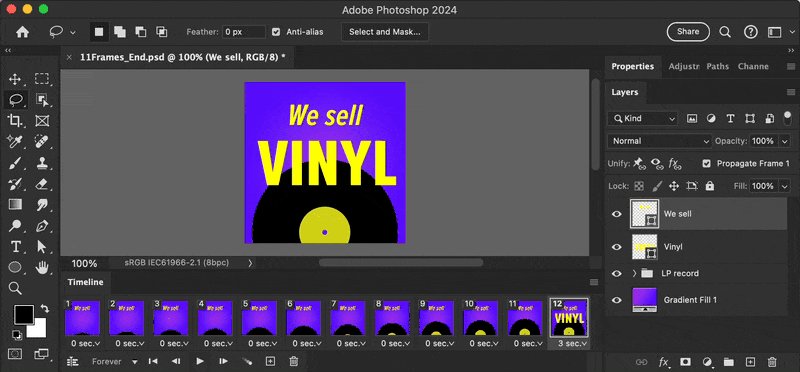
The images in the Timeline frames and the Layers panel don’t need to be any larger, because the state of all layers for each frame is shown at full size in the document window for whatever frame is current. That’s why you can confirm everything in the document window by clicking or playing back different frames, as shown in the demo below. And as I click between the last two frames, you can see that in the Layers panel, the Vinyl layer visibility is enabling and disabling, because that is what I changed between the last two frames.
So, again, in short…In the document window, if you see no change as you play different frames, that means there is no change from frame to frame, which probably means you haven’t set up any frame-to-frame changes yet, and still need to.
Regarding why the Layers panel doesn’t show the original names, it’s because if the images were pasted, the act of copying and pasting has divorced the pixels from their original image, so what is pasted are just pixels and not the entire original file. If you want to see original filenames in the Layers panel, they will be brought in if you assemble the Photoshop document by choosing File > Scripts > Load Files into Stack, and then selecting the files. Each file will become its own layer with the layer name being based on the original filename.