Copy link to clipboard
Copied
Greetings,
Unfortunately, my scripting knowledge is very minimal. In using this script, the script times out and no output files occur. I am on a pc running Photoshop CC (online subscription, latest update). It was suggested to me by another forum member to start a new discussion thread here to assist with this problem.
This is what I have:
- a mockup file of a canvas wall print with the main single image set as a transformed smart object
- a folder of images resized to fit said smart object
This is what I would like a script to do (if possible):
- for every image in said folder
- replace smart object with images
- save each new mockup (one for each new image) as a JPG file.
- saved name should be the original image file name (saved in a different directory). if this naming convention is not possible, its ok as i can rename the files later.
We have over 50k of mockups to do for this particular canvas shape/size....

Any suggestions on how I could streamline this process without having to manually replace and save? THANK YOU!!!
| // replace smart object’s content and save psd; |
| // 2011, use it at your own risk; |
| #target photoshop |
| if (app.documents.length > 0) { |
| var myDocument = app.activeDocument; |
| var theName= myDocument.name.match(/(.*)\.[^\.]+$/)[1]; |
| var thePath = myDocument.path; |
| var theLayer = myDocument.activeLayer; |
| // psd options; |
| psdOpts = new PhotoshopSaveOptions(); |
| psdOpts.embedColorProfile = true; |
| psdOpts.alphaChannels = true; |
| psdOpts.layers = true; |
| psdOpts.spotColors = true; |
| // check if layer is smart object; |
| if (theLayer.kind != "LayerKind.SMARTOBJECT") {alert ("selected layer is not a smart object")} |
| else { |
| // select files; |
| if ($.os.search(/windows/i) != -1) {var theFiles = File.openDialog ("please select files", "*.psd;*.tif;*.jpg", true)} |
| else {var theFiles = File.openDialog ("please select files", getFiles, true)}; |
| if (theFiles) { |
| // work through the array; |
| for (var m = 0; m < theFiles.length; m++) { |
| // replace smart object; |
| theLayer = replaceContents (theFiles |
| var theNewName = theFiles |
| //Raise color picker for Back cover; |
| try { |
| app.activeDocument.activeLayer = app.activeDocument.layers[app.activeDocument.layers.length - 1]; |
| // ======================================================= |
| var idsetd = charIDToTypeID( "setd" ); |
| var desc7 = new ActionDescriptor(); |
| var idnull = charIDToTypeID( "null" ); |
| var ref2 = new ActionReference(); |
| var idcontentLayer = stringIDToTypeID( "contentLayer" ); |
| var idOrdn = charIDToTypeID( "Ordn" ); |
| var idTrgt = charIDToTypeID( "Trgt" ); |
| ref2.putEnumerated( idcontentLayer, idOrdn, idTrgt ); |
| desc7.putReference( idnull, ref2 ); |
| var idT = charIDToTypeID( "T " ); |
| var desc8 = new ActionDescriptor(); |
| var idClr = charIDToTypeID( "Clr " ); |
| var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" ); |
| desc7.putObject( idT, idsolidColorLayer, desc8 ); |
| executeAction( idsetd, desc7, DialogModes.ALL ); |
| } catch (e) {}; |
| //save jpg; |
| myDocument.saveAs((new File(thePath+"/"+theName+"_"+theNewName+".psd")),psdOpts,true); |
| } |
| } |
| } |
| }; |
| ////// get psds, tifs and jpgs from files ////// |
| function getFiles (theFile) { |
| if (theFile.name.match(/\.(psd|tif|jpg)$/i) != null || theFile.constructor.name == "Folder") { |
| return true |
| }; |
| }; |
| ////// replace contents ////// |
| function replaceContents (newFile, theSO) { |
| app.activeDocument.activeLayer = theSO; |
| // ======================================================= |
| var idplacedLayerReplaceContents = stringIDToTypeID( "placedLayerReplaceContents" ); |
| var desc3 = new ActionDescriptor(); |
| var idnull = charIDToTypeID( "null" ); |
| desc3.putPath( idnull, new File( newFile ) ); |
| var idPgNm = charIDToTypeID( "PgNm" ); |
| desc3.putInteger( idPgNm, 1 ); |
| executeAction( idplacedLayerReplaceContents, desc3, DialogModes.NO ); |
| return app.activeDocument.activeLayer |
| }; |
 1 Correct answer
1 Correct answer
thank you JJMack !!
this script is working great now! Here is the final working script:
// replace smart object’s content and save psd;
// 2011, use it at your own risk;
#target photoshop
if (app.documents.length > 0) {
var myDocument = app.activeDocument;
var theName = myDocument.name.match(/(.*)\.[^\.]+$/)[1];
var thePath = myDocument.path;
var theLayer = myDocument.activeLayer;
// psd options;
psdOpts = new PhotoshopSaveOptions();
psdOpts.embedColorProfile = true;
psdOpts
...Explore related tutorials & articles
Copy link to clipboard
Copied
JJMack said
The video also look doctored to me for it showed replacement label thumbnail that where for various aspect ratio jpeg images some of which had transparent backgrounds where jpeg file formats does not support transparency.
Funny that I did not notice those jpeg files with seemingly transparent backgrounds. I checked one of them out and they are actually not transparent, just a checkerboard of gray and white. Looks like they were badly converted from webp format. Here is the actual output image from that demo:

This is how it also turned out in the video demo but I did not bother to correct it. I probably should have and avoid suspicions. The extension supports transparency and viewers would think that it does not.
Regarding the different aspect ratios of the replacement files, it was not a problem in this case because they were set to be resized using the "Crop" option. This meant that some of them have their top and bottom slightly cropped out as a result, while others that are too wide have their left and right cropped out, in order to fully fill the space occupied by the smart layer in the 3D object.
JJMack said:
The video showed the above thumbnail which would not be the correct size for a good replacement of content for all possible 3D Objects. The script would need to edit these replacement jpeg images for the 3D object surface. I would not know how a script could edits any size jpeg imget to fit on any 3D object surface.
There is no need to worry about that. In most cases, Photoshop has already fitted the dimension of the smart layer to match the surface of the 3D surface. In other cases, the mock-up author has created the 3D texture to use a UV image map, which is a single smart layer distributed around different surface parts of the 3D object. I created a video demo on how to deal with UV-mapped textures here:
In this case, the mock-up author had not used smart layers to divide parts of the image map and the video demo shows how to prepare the mock-up to have smart layers for replacement within the 3D texture. These are the complete steps:
save the UV texture map as a separate PSD
prepare a smart layer for the replacement image in the UV texture map
use Batch Smart Layer Replace to auto-replace the smart layer in the UV texture map
use the exported files from the UV texture map to auto-replace the UV texture map of the 3D Layer in the mock-up
Your 3D soccer ball is basically set up this way but it's using way so many smart layers. Job Queue add-on would probably be able to handle auto-replacing all of them. In a future version of the 3D Layer add-on, I will have it support replacing smart layers placed within 3D layer UV textures without having to separately output intermediate replacement UV map image files.
Copy link to clipboard
Copied
Does that matter you script only replaces the 3d object surface material. If the user has a very complex object the user has a huge job creating the replacement surfaces materials. That the hard part. Your script does the easy part. Replace the object surface with the replacement the user had to provide which required a great deal of work. Some Simple objects like a can label may be easy. In you bed pillow example what would your script do if each pillow and the spread were three 3d object in a single bedroom scene. The 3D layer would have three object surfaces that need replacing.
It would be easier to rasterize the 3d Layer then create a mockup template for the three part you want to replace. Perhaps two smart object. One for the pillow fabric and one for the spread fabric. Or perhaps all three smart object can share the same fabric materials image.
Your example are using example the have 3D objects the have simple surfaces. Show is the Soccer Ball example when your script can handle it. As is it has a simple surface as created. All I needed to do the generate replacement surfaces materials was to created a photo collage template to generate replacement Images the aligned to the simple UV surface areas. After creating the Photo Collage template. Replacement Surfaces materials were easy to batch generate Using more or less a 1:1 centered selection of any image.
I have seen 3D layer surface UV maps I find would be impossible to automate generating replacement surfaces materials. I have no ideas of how much 3D work Phoroshop's 3D feature can do. I do know Photoshop is not a full blown 3D application and I do not care for I do not know 3D editing it look like a lot of work not something I want to learn.
Copy link to clipboard
Copied
Hello JJMack,
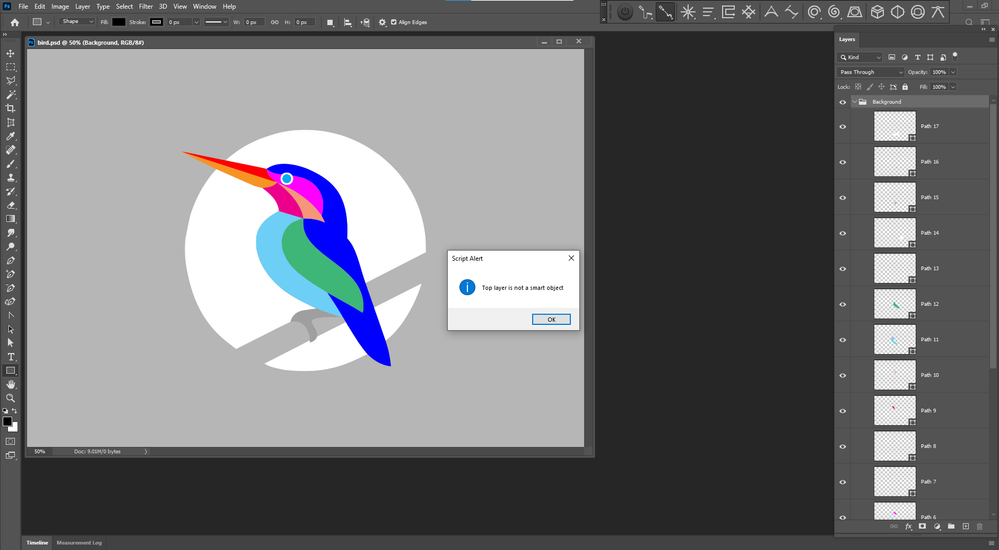
I downloaded your script but when I am trying to run it I have the below error message, could you please help me?
Copy link to clipboard
Copied
It hard to tell what file my script is processing that should be a PSD template. You failed to post the full screen capture. The layer document you show has a smart object on top. What document was my script processing when it put out that message. It should be on the screen the message is for.
Copy link to clipboard
Copied
paid via paypal. please check your email
Copy link to clipboard
Copied
Let us know how it works for you..... Here is a link to my SoccerBall.psd Template Use the link to download it. See how jpeg images will work your paypal purchase and my template. My template is a single 3d Layer. Rendered as an MP4 the exported file is 7MB the template is 9MB and exported as an animated Gif its 19MB. As a Jpeg still its 154KB
Copy link to clipboard
Copied
To be done correctly the replacement should look something like this:
Copy link to clipboard
Copied
For your 3D Phone case mockup you mat want to look at Adobe Dimension.
Copy link to clipboard
Copied
How does this script works ??? what is my input ? i get 2 pop ups to "select" and to "place" ,, what does that mean ?
Copy link to clipboard
Copied
Hi all,
I was hoping someone could help me. This script is perfect for what I want to do apart from the input and export! Is there a way I can change the script to be able to load PDF files and then export as PNG files? Rather than PSD and jpegs?
Thanks in advance!
Copy link to clipboard
Copied
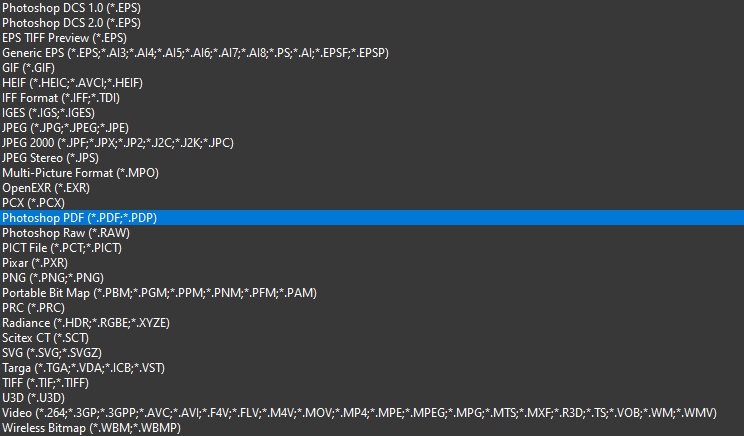
Realizing that users of Pixelsplasher Batch Smart Layer Replace have broad needs, I will be adding PDF and maybe all other built-in file input formats of Photoshop for smart layers.
Here is the list of files to be made available to Photoshop as inputs.
I will post an announcement here soon when this feature is ready so you could be one of its users.
Copy link to clipboard
Copied
@piXelsplasher I have been using jpegs in the meantime in stead of PDFs. I have paid for and downloaded your script and I cannot get it to install properly. Could you send me a zip file like I have seene you have sent others?
Copy link to clipboard
Copied
Sorry for the late reply. I just found out lately that the Adobe Support Community notification went to my spam folder.
PDF output support has been available recently. You may have already contacted me via email for the zip with an @northkingdom.com email. If not, please PM me here.
Copy link to clipboard
Copied
Note that if you're struggling with the ActionReference side of things (when trying to customize your .jsx script), there are some ScriptingListener tools you can use -- where you basically perform those operations manually, and it will log the Action Reference commands that would execute those operations -- and you can use this to find out what code is needed to do certain things. I've used it a few times when struggling how to figure out what code I needed to use for certain things where I couldn't find any resources online.
Copy link to clipboard
Copied
I would point out a few important things about automating this process:
I've used a similar script to automate mockup creation, and I had a few major problems I encountered while running it. One of the biggest problems was, while the script would run to create the mockups? The RAM usage on my computer by Photoshop would steadily increase -- to the point that everything would run slower, and slower, sometimes causing Photoshop to completely crash midway through the operation.
I found that several key improvements were necessary for preventing this from happening: First, add a section to your script where, after each replace-and-save/export operation inside of your loop, it purges all caches. Second, make sure to set your "History States" in the Photoshop Preferences to as low as possible, while this runs. I found these to be MAJOR contributors to this process slowing my computer / increasing RAM usage, as it would run.
While I wish there was a way to programmatically change your History States to 0 or 1 at the start of the .jsx script, then change it back to 25 or 50 or whatever your setting was the end of it -- as far as I could tell from my research, there is no way to programmatically change your History States like that via .jsx scripting. This means you need to remember to do it manually before you run the script, then remember to change it back after you're finished. Otherwise, it'll be stuck in that high state + your RAM usage might grind your computer to a halt, OR it'll be stuck in that low state and when you're working on something in Photoshop later and need to Ctrl + Z to undo something, the operation will fail because your History States is set too low. I found this to be a major pain in the ass, actually, because I would constantly forget to revert it back. Maybe you could programatically remind yourself, with a pop-up alert, message, before/after the script executes or something.
Then in terms of optimization, I found several key ways to dramatically increase the execution speed of these automated mockup-creation scripts -- which, in turn, would allow me to do way more throughput/volume, per unit time, of mockup creation. One obvious, easy win is to simply reduce the size of the .psd document you're using for the batch Smart Object replacement operations. Mockup templates often come in gigantically massive files that are just way bigger than are practically needed for basic product images or graphic design workflows. I reduced by Photoshop document to be resized to the final dimensions of the actual JPEG images I was exporting -- so by taking it down from the initial massive 4000 x 4000 size, down to 1000 x 1000, that by itself made a DRAMATIC improvement to the execution speed.
Additionally, I found that simply minimizing all panels while the script executed actually made it run about 20% faster. It may not seem like much, but if you're doing tons of volume, 20% can translate into HOURS saved. (Note that this is one that you CAN trigger programmatically, in your .jsx script. So my script would automatically hide the panels at the start, to make it run faster, then revert it back when it was finished. Gave it a nice little performance boost.)
Another major performance boost came from compacting my code + condensing steps, where possible. For example, I had post-processing batch operations that would compress all the final v1 images to create the final v2 images. I was able to just add a few extra lines to the script to save those exported JPEGs as the desired final compression level to begin with, which functionally shaved like another 20% off the execution time -- since it eliminated the need to do any secondary compression at all.
You can also set these scripts to be executable via keyboard shortcuts in Photoshop if you like. Or you can just select them via the File > Scripts section. Either way.
A few other points on this: If you're not very technically inclined, don't know how to write computer programs, or otherwise don't want to bother figuring out how to automate this process using .jsx scripting, there is a simple Photoshop plugin that automates this process for you called "Batch-Replace Smart Objects". It's basically a plugin that allows you to batch-generate mockup images, using Photoshop mockup templates like those you'd get from the Etsy Marketplace or Creative Market. So instead of having to tinker with scripts, customize them for your needs, figure out how to use Photoshop's notoriously inscrutable ActionReference commands, you can use that plugin to quickly automate these batch mockup creation operations. Here's what the panel looks like inside of my Photoshop workspace:
Note that I've used this plugin for very large batch sizes (1000+ mockups being created at once), and I didn't encounter the "RAM usage increasing" issue that I faced with the scripting approach. It also doesn't require me to change my History States for it to avoid that "RAM creep" problem. I believe that's just because the nature of how the operations run, via the .jsx scripting approach, compared against the UXP development approach that you see with Photoshop plugins (.jsx scripting vs. UXP = basically just different ways of executing commands programmatically in Photoshop.)
I've also used it for multi-step mockup creation workflows -- for example, if you need to create several different mockup images for all new products being added to your store. You can just create + save multiple step operations, then run them as needed in the Workflows section. Last things I'd point out is, the ability to specify the JPEG save quality can save you the additional post-processing step of batch-compressing all your images, to be the desired file size. Then the "stretch images to fit Smart Object" option can save you the pre-processing step of needing to batch-resize all your images to perfectly fit your Smart Object's aspect ratio. It's basically a simple plugin that effectively does what a lot of these scripts try to do. Just two different ways of achieving the same goal.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more