- Home
- Photoshop ecosystem
- Discussions
- Re: Batch replace smart objects
- Re: Batch replace smart objects
Copy link to clipboard
Copied
Hello,
I have very minimal scripting knowledge, and every script I've found for this workflow is partial or results in "undefined". I am on a mac running Photoshop CC (latest update).
This is what I have:
- a mockup file of a book with the cover image set as a transformed smart object
- a folder of images resized to fit said smart object
This is what I would like a script to do (if possible):
- for every image in said folder
- replace smart object with images
- save each new mockup (one for each new image) as a PSD file.
We have to create over 40 book, CD, DVD, and Blu-Ray mockups for each flyer we do. Smart Objects help streamline it a little but I'm just going through and using an action right now, which I know is less than ideal. I don't mind if the file names aren't what I need them to be, so incremental file naming would be fine because I could rename them all later.
Any suggestions on how I could streamline this process without having to manually replace and save?
 1 Correct answer
1 Correct answer
Please try this:
...
// replace smart object’s content and save psd;
// 2011, use it at your own risk;
#target photoshop
if (app.documents.length > 0) {
var myDocument = app.activeDocument;
var theName= myDocument.name.match(/(.*)\.[^\.]+$/)[1];
var thePath = myDocument.path;
var theLayer = myDocument.activeLayer;
// psd options;
psdOpts = new PhotoshopSaveOptions();
psdOpts.embedColorProfile = true;
psdOpts.alphaChannels = true;
psdOpts.layers = true;
psdOpts.spotColors = true;
// check if layer is smart object;
Explore related tutorials & articles
Copy link to clipboard
Copied
I thought I’d quoted him, I must have missed It.
Copy link to clipboard
Copied
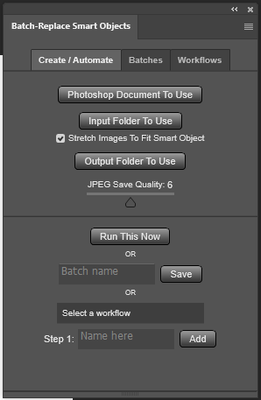
I would point out that if you don't want to go the .jsx Photoshop scripting route to solve this problem, there is a simple Photoshop plugin that automates this exact process for you: the Batch-Replace Smart Objects plugin.
It does basically exactly what the original poster was asking: Automates the creation of mockup images using all of the images from your input folder. It takes about 10 seconds to set up an automated operation:
1) Select the Photoshop document to use (ie, your mockup template, which contains the Smart Object);
2) Select the input folder (which contains your artwork/design images);
3) Select the output folder (which your final images get saved to);
Then that's it basically. Click "Run This Now", and it'll create all of the mockup images for you.
Then in the OP's case, if he needs to use several different mockup templates in sequence (like if you're using the same artwork design, but you need to use it to generate mockups of book covers, magazine covers, wall posters, etc), you can set up multiple-step operations that will run from start to finish as well. This would also work if you're using it to create product images, where you need several product images for each artwork design you have in your input folder. Just set up the multiple-step sequence, click "Run", and it'll create all the needed mockup images for you. See this YouTube demo where the plugin is used to create 900 total mockup images, using 9 different mockup templates, with one button click.
A few more points on the .jsx scripting approach: I've used this method to automate the creation of tons of mockup images, and in my case, it was absolutely vital to do a few additional things: 1) Set your History States preference in Photoshop to 0 or 1. Without this, my RAM usage would climb so high, during large batch operations, that Photoshop / my computer would often crash; 2) Include a "purge all caches" operation during each loop iteration, to also help keep your Photoshop performance maximized during high-volume operations; 3) Resize your Photoshop mockup templates to the desired final aspect ratio. This can dramatically improve the speed of the automated operation, and therefore increase your throughput + ability to produce more mockup images, per unit time. Mockup templates downloaded from sites like Creative Market or the Etsy Marketplace often are sized way, way larger than you practically need for your final images. If you automate the creation of mockup images using the original aspect ratio, it'll take WAY longer than it needs to. (This same piece of advice would apply if you're automating this process using that Photoshop plugin, as well.)
Copy link to clipboard
Copied
Looking at your profile, I can see that you have posted this many times to related topic threads.
Commercial disclosure should be stated upfront... What is your connection/relationship to this plugin?
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more