- Home
- Photoshop ecosystem
- Discussions
- Best Way to Edit This Drawing in Photoshop?
- Best Way to Edit This Drawing in Photoshop?
Best Way to Edit This Drawing in Photoshop?
Copy link to clipboard
Copied
Hey everyone,
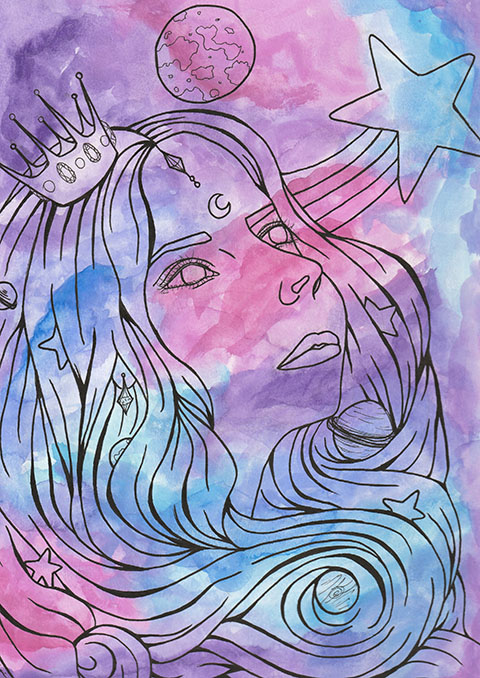
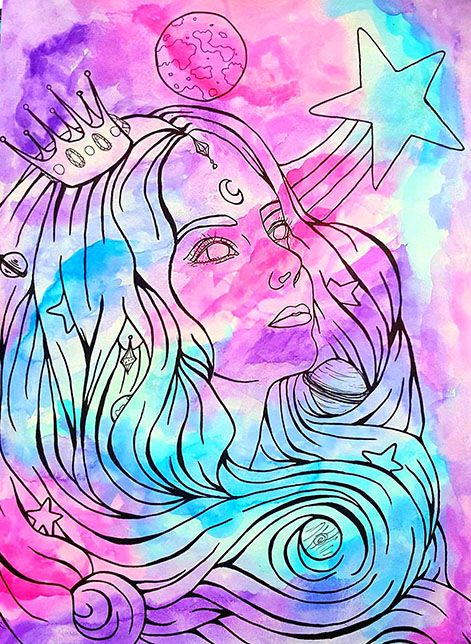
I've been struggling to figure out a solution for this and thought I would seek out some help. I made a watercolor painting a few years ago, and now wish to revise it. The original painting (left) has some issues with anatomy (and obviously dull colors, but that's an easy fix). In the Airbrush app that I have on my phone, I was able to achieve the following transformation using Airbrush's "stretch" tool (right):


However, I can't use the revised image as my final printing image because the resolution would be too low and the size is too small. Airbrush doesn't have advanced saving options like Photoshop, so the image is only suitable for a social media post. I'd have to scan in the painting at 300dpi and edit it in Photoshop to maintain its quality.
After scanning in the painting to my PC, what would be the best way to "stretch" or warp the lines so that it reflects the changes I made in the Airbrush revision, without damaging the background?
What I'm imagining in my head is essentially a selection around the lines that would allow me to manipulate and warp the lines while keeping the background intact. Does that exist?
I'm using Photoshop CC 2019.
Adobe Photoshop Version: 20.0.3 20190130.r.57
Thanks!!
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Emily,
I'm sure there's many ways to do something like this. This first thing that comes to mind would be to select the illustration (black lines) and bring it up to it's own layer. While you have the illustration on its own layer, you could use Liquify or some drawing tools to make the changes.
For your multi colored background, you can use some of the retouching tools to fill in any gaps that might appear.
Copy link to clipboard
Copied
I've been thinking about this, and looking various ways to use the revised as a template, but I've decided that the way I would approach it is to enlarge the revised version to match the size, and re-ink the lines of the face on a new layer. Then composite that onto the high res original to cover the not so good face.
Copy link to clipboard
Copied
Hi
Take a look at puppet warp. It will allow you to pull areas of your image around while fixing others. If your image is all on one layer then the background colours will also move but looking at the nature of teh background that should not be an issue.
Convert to a smart object first so you can go back and edit teh warping if needed.
If you want to use the other image as a guide - add it to teh layer stack (place embedded) and turn the opacity down so your main image shows through.
Dave
Copy link to clipboard
Copied
EmilyHawk55 some more ideas on progressing this
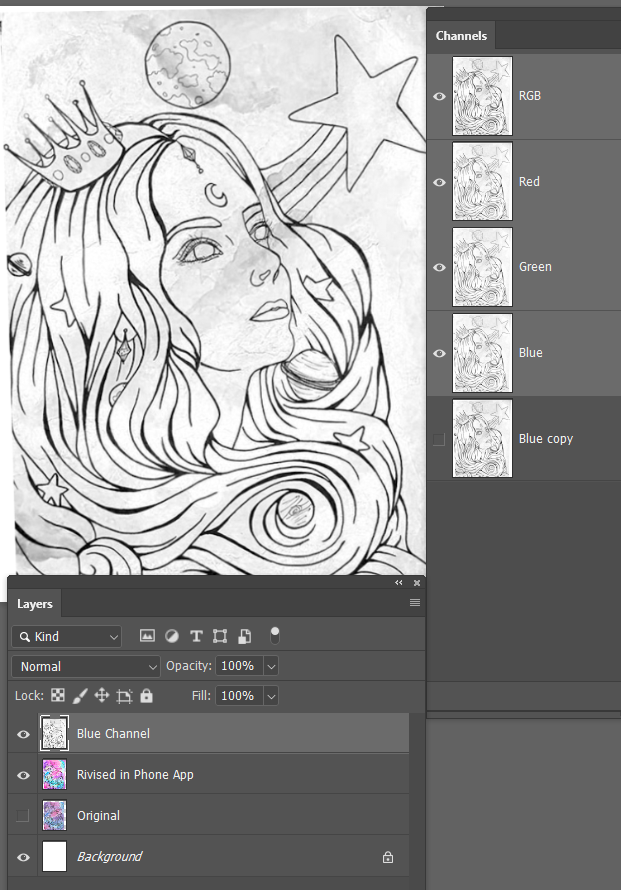
The Blue Channel gives the clearest line work without the background, so copy it by dragging to the new channel icon

Select the copied blue channel
Ctrl A to select all
Ctrl C to copy
New layer, Ctrl v to paste (I am sure you knew all that, but just in case)

Levels to clean up the background

Resize to match your scanned original. I'll go with 3000 pixels wide.
I was going to suggest Bicubic Smoother to get rid of the jaggies with such a high percentage resize. What you do then is blur it a bit more, and use Levels again to harden the lines up. But I tried Preserve Details 2, and the line work is surprisingly good. This is a 1:1 100% zoom screen grab

I did try the above process anyway. Gaussian blur with a value of 5, and levels to harden as far as I dared without reintroducing jaggies. It is a bit better, but loses some of the fine detail

OK. Reduce the layer opacity so you can see what you are doing.
Make a new layer and re-ink the lines
What I did below was quickly create paths and stroke them. I just used a parallel 4 pixel brush, but you could use Simulate Pressure with some thought. I'm thinking you have the talent to do this freehand though.

Copy link to clipboard
Copied
Hello,
Thank you for the great response! I'm new to paths. I'm familiar with making a path and smoothing out the lines, but not familiar with stroking paths. I'm self-taught so I have sort of just learned things as I need to learn them. It won't be a problem to teach myself as long as I have the right set of words to Google to find the right information. Please also see my previous response for all the info
Thanks again!
Copy link to clipboard
Copied
EmilyHawk55 wrote
Hello,
Thank you for the great response! I'm new to paths. I'm familiar with making a path and smoothing out the lines, but not familiar with stroking paths. I'm self-taught so I have sort of just learned things as I need to learn them. It won't be a problem to teach myself as long as I have the right set of words to Google to find the right information. Please also see my previous response for all the info
Thanks again!
Using workpaths was just an idea, and a bit of a cop out on my part because it is an easier way to produce smooth and correctable line work. As I said back up the thread, if you have the talent to draw like that, then you can do it freehand. I have a feeling you'll be a Mac user, but now that Photoshop has decent line smoothing, it should make inking an easier task. If you 'are' using a Windows system and a tablet, then in my opinion, it is a no brainer to spend $35 on Lazy Nezumi Pro. It's core function is line smoothing, but it does so much more, and is a real help with freehand drawing.
In case anyone is wondering, I pay for the annual updates the same as anyone else. Guillaume did offer to give me a pass, but I insisted that LNP gives me so much pleasure, I wanted to reward him for the work he does.
Copy link to clipboard
Copied
What makes you think I'm a Mac user!? Lol. I use Photoshop CC 2019 on a Dell XPS 15 running Windows 10. Does the LNP program work with a mouse or would I have to invest in a tablet?
Copy link to clipboard
Copied
Yes, LNP works with a mouse, but makes most sense with a tablet like the Wacom devices.
For one moment there, I thought you'd created that drawing in Photoshop with a mouse, and was about to be seriously impressed, but I remembered that you mentioned it being a water colour, so you'll have created it on paper and scanned. With that in mind, I would be very much inclined to try and master the pen tool, because it would be difficult to trace the lines with a mouse. The great thing about workpaths is that you can keep fine tuning and correcting before you stroke the line. Plus you can emulate pen pressure (which can't be done with a mouse) to vary line thickness.
You could try tracing the lines. Turn Smoothing up fairly high, and go slowly
I did this with the mouse, but it felt awkward and I did not enjoy it, and it does not follow the line particularly well.

Copy link to clipboard
Copied
Hi all,
Thank you so much for the detailed responses. I originally wanted to do what two of you have suggested - isolate the lines, overlay the revision, and then re-ink them on a new layer to match the revision. However I don't have a pen tablet - all I have is a mouse. When I tried to re-ink it, it lost all the detail of the pressure in my original pen strokes and kinda looked like Clipart! Is there really a reasonable way to re-stroke the lines with pressure using a mouse?

