Copy link to clipboard
Copied
Greetings to all of you
I am currently working on the menu design
I'm having trouble typing the item and entering the description
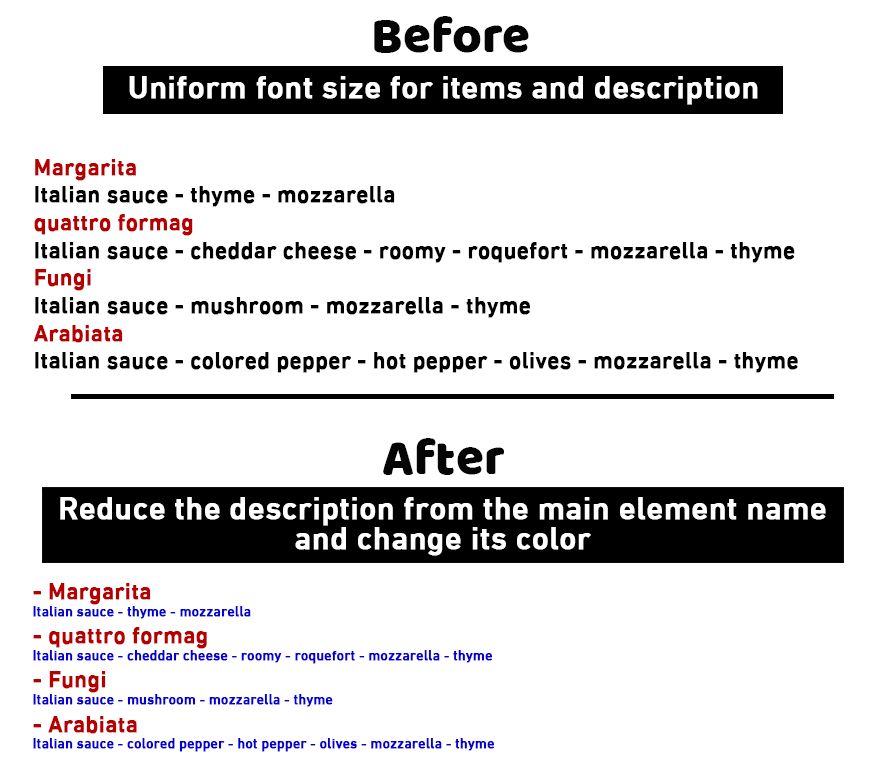
I want an icon that marks the main element in the font size.. and describes the element in a smaller font size based on an input number of the font size
I attached an example to illustrate the idea to be implemented
 2 Correct answers
2 Correct answers
#target photoshop
var newColors = ['ff0000', '1200ff'],
newSizes = [50, 20],
s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
tList = textKey.getList(s2t('textStyleRange')),
l = new ActionList(),
styleSheet = [],
lines = textKey.getString(s2t(
#target photoshop
var newColors = ['ff0000', '1200ff'],
newSizes = [50, 20],
newLeading = ['auto', 30],
s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
tList = textKey.getList(s2t('textStyleRange')),
l = new ActionList(),
styleSheet = [],
Explore related tutorials & articles
Copy link to clipboard
Copied
If I understand correctly, it sounds like you might want to set up some Paragraph Styles:
Copy link to clipboard
Copied
Thank you for the reply
But I'm working on many paragraphs and it's hard for me to do it manually..
There is a script that does this but I don't know how to do it
Copy link to clipboard
Copied
No, this is why you use paragraph styles. This would also be easier in Illustrator or InDesign.
Copy link to clipboard
Copied
There was an post before that coloring the lines
first line in color
The second line is a different color
I want this code to change the font size of fonts in a sequential manner
I just want to modify the code
Change the font size of the fonts instead of changing the color
Copy link to clipboard
Copied
TextItem.font is what you need to use.
Copy link to clipboard
Copied
yes , i want to change font size same way change text color
Copy link to clipboard
Copied
As others have said, this is easier in InDesign. Here are the general steps:
- Create a paragraph style for each: "Items" and "Descriptions"
- In the paragraph style for "Items", set the Next Style to be Descriptions
- Select all relevant text
- In the Paragraph Styles panel, right-click the "Items" style and from the context sensitive menu, select “Apply Items then next style”
Details here:
https://creativepro.com/where-is-apply-__-then-next-style/
Photoshop is a fantastic image editor, but it was never made for text heavy documents and it only has a fraction of the type controls that InDesign has.
PRO TIP: If you are going to put a dash in front of the text, do not use a hyphen. Learn about the three types of dashes and their proper usage:
https://grammar.yourdictionary.com/punctuation/3-types-of-dashes-and-correct-usage-in-writing.html
Jane
Copy link to clipboard
Copied
I know this and I know Design does it because it's a script and it's very good at professional magazine and book production and text handling.
But I couldn't work on it
In general, thanks for your interest
Copy link to clipboard
Copied
I modified this code but it didn't work for me..I don't know where the problem is
Is there anyone who can solve this problem for me, I will be very grateful
var newColors = ['ff0000', '1200ff', '0f9505', 'c44500'],
var size=['50', '20'],
s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
sList = textKey.getList(s2t('textStyleRange')),
l = new ActionList(),
styleSheet = [],
lines = textKey.getString(s2t('textKey')).split('\r');
for (var i = 0; i < sList.count; i++) {
styleSheet.push({
from: sList.getObjectValue(i).getInteger(s2t('from')),
to: sList.getObjectValue(i).getInteger(s2t('to')),
style: sList.getObjectValue(i).getObjectValue(s2t('textStyle'))
})
};
var from = 0;
var Size=30;
for (var i = 0; i < lines.length; i++) {
var to = from + lines[i].length + 1,
cur = function (s, idx) { for (var i = 0; i < s.length; i++) if (s[i].from <= idx && s[i].to > idx) return s[i].style }(styleSheet, from),
color = function (h) { var c = new SolidColor; c.rgb.hexValue = h; newColors.push(h); return c }(newColors.shift());
var d = new ActionDescriptor();
var d3 = new ActionDescriptor();
with (color.rgb) {
d.putDouble(s2t('red'), red)
d.putDouble(s2t('green'), green)
d.putDouble(s2t('blue'), blue)
d3.putUnitDouble(s2t('size'), s2t('pointsUnit'), size)
cur.putObject(s2t('color'), s2t('RGBColor'), d)
cur.putObject(s2t('textStyle'), s2t('textStyle'), d3)
}
d = new ActionDescriptor();
d.putObject(s2t('textStyle'), s2t('textStyle'), cur)
d3.putObject(s2t('textStyle'), s2t('textStyle'), cur)
d.putInteger(s2t('from'), from) ; d3.putInteger(s2t('from'), from)
d.putInteger(s2t('to'), to) ; d3.putInteger(s2t('to'), to)
l.putObject(s2t('textStyleRange'), d) ; l.putObject(s2t('textStyleRange'), d3)
from = to
}
textKey.putList(s2t('textStyleRange'), l);
(r = new ActionReference()).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('target'), r);(d3 = new ActionDescriptor()).putReference(s2t('target'), r)
d.putObject(s2t('to'), s2t('textLayer'), textKey); d3.putObject(s2t('to'), s2t('textLayer'), textKey);
executeAction(s2t('set'), d, DialogModes.NO);executeAction(s2t('set'), d3, DialogModes.NO);
}Copy link to clipboard
Copied
#target photoshop
var newColors = ['ff0000', '1200ff'],
newSizes = [50, 20],
s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
tList = textKey.getList(s2t('textStyleRange')),
l = new ActionList(),
styleSheet = [],
lines = textKey.getString(s2t('textKey')).split('\r');
for (var i = 0; i < tList.count; i++) {
styleSheet.push({
from: tList.getObjectValue(i).getInteger(s2t('from')),
to: tList.getObjectValue(i).getInteger(s2t('to')),
style: function (d) {
if (d.hasKey(p = s2t('styleSheetHasParent')) && d.getBoolean(p)) if (d.hasKey(p = s2t('baseParentStyle'))) extend_descriptor(d.getObjectValue(p), d)
return d;
}(tList.getObjectValue(i).getObjectValue(s2t('textStyle')))
})
};
var from = 0;
for (var i = 0; i < lines.length; i++) {
var to = from + lines[i].length + 1,
cur = function (s, idx) { for (var i = 0; i < s.length; i++) if (s[i].from <= idx && s[i].to > idx) return s[i].style }(styleSheet, from),
color = function (h) { var c = new SolidColor; c.rgb.hexValue = h; newColors.push(h); return c }(newColors.shift()),
size = function (s) { newSizes.push(s); return s }(newSizes.shift());
var d = new ActionDescriptor();
with (color.rgb) {
d.putDouble(s2t('red'), red)
d.putDouble(s2t('green'), green)
d.putDouble(s2t('blue'), blue)
cur.putObject(s2t('color'), s2t('RGBColor'), d)
}
cur.putUnitDouble(cur.hasKey(s2t('impliedFontSize')) ? s2t('impliedFontSize') : s2t('size'), s2t('pixelsUnit'), size);
d = new ActionDescriptor();
d.putObject(s2t('textStyle'), s2t('textStyle'), cur)
d.putInteger(s2t('from'), from)
d.putInteger(s2t('to'), to)
l.putObject(s2t('textStyleRange'), d)
from = to
}
textKey.putList(s2t('textStyleRange'), l);
(r = new ActionReference()).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('target'), r);
d.putObject(s2t('to'), s2t('textLayer'), textKey);
executeAction(s2t('set'), d, DialogModes.NO);
}
/** tnx to @r-bin
* https://community.adobe.com/t5/photoshop-ecosystem-discussions/how-to-copy-save-styles-typeface-font-size-design-etc-of-arbitrary-text-fragments-and-apply-them-to/m-p/10522630?search-action-id=307670300281&search-result-uid=10522630
*/
function extend_descriptor(src_desc, dst_desc) {
try {
for (var i = 0; i < src_desc.count; i++) {
var key = src_desc.getKey(i);
if (dst_desc.hasKey(key)) continue;
var type = src_desc.getType(key);
switch (type) {
case DescValueType.ALIASTYPE: dst_desc.putPath(key, src_desc.getPath(key)); break;
case DescValueType.BOOLEANTYPE: dst_desc.putBoolean(key, src_desc.getBoolean(key)); break;
case DescValueType.CLASSTYPE: dst_desc.putClass(key, src_desc.getClass(key)); break;
case DescValueType.DOUBLETYPE: dst_desc.putDouble(key, src_desc.getDouble(key)); break;
case DescValueType.INTEGERTYPE: dst_desc.putInteger(key, src_desc.getInteger(key)); break;
case DescValueType.LISTTYPE: dst_desc.putList(key, src_desc.getList(key)); break;
case DescValueType.RAWTYPE: dst_desc.putData(key, src_desc.getData(key)); break;
case DescValueType.STRINGTYPE: dst_desc.putString(key, src_desc.getString(key)); break;
case DescValueType.LARGEINTEGERTYPE: dst_desc.putLargeInteger(key, src_desc.getLargeInteger(key)); break;
case DescValueType.REFERENCETYPE: dst_desc.putReference(key, src_desc.getReference(key)); break;
case DescValueType.OBJECTTYPE:
dst_desc.putObject(key, src_desc.getObjectType(key), src_desc.getObjectValue(key));
break;
case DescValueType.ENUMERATEDTYPE:
dst_desc.putEnumerated(key, src_desc.getEnumerationType(key), src_desc.getEnumerationValue(key));
break;
case DescValueType.UNITDOUBLE:
dst_desc.putUnitDouble(key, src_desc.getUnitDoubleType(key), src_desc.getUnitDoubleValue(key));
break;
default: alert("Unknown data type in descriptor"); return false;
}
}
return true;
}
catch (e) { throw (e); }
}
Copy link to clipboard
Copied
Thank you very much
This is exactly what I want.. really how amazing you are
Ask if this is possible
I'm really sorry to bother you so much, but to end this code completely and professionally
I want to control the lead between the lines so that the lines don't overlap and the lines get tangled
If this is not available or there is a problem for you.. no need and I am very happy to help me
Copy link to clipboard
Copied
#target photoshop
var newColors = ['ff0000', '1200ff'],
newSizes = [50, 20],
newLeading = ['auto', 30],
s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
tList = textKey.getList(s2t('textStyleRange')),
l = new ActionList(),
styleSheet = [],
lines = textKey.getString(s2t('textKey')).split('\r');
for (var i = 0; i < tList.count; i++) {
styleSheet.push({
from: tList.getObjectValue(i).getInteger(s2t('from')),
to: tList.getObjectValue(i).getInteger(s2t('to')),
style: function (d) {
if (d.hasKey(p = s2t('styleSheetHasParent')) && d.getBoolean(p)) if (d.hasKey(p = s2t('baseParentStyle'))) extend_descriptor(d.getObjectValue(p), d)
return d;
}(tList.getObjectValue(i).getObjectValue(s2t('textStyle')))
})
};
var from = 0;
for (var i = 0; i < lines.length; i++) {
var to = from + lines[i].length + 1,
cur = function (s, idx) { for (var i = 0; i < s.length; i++) if (s[i].from <= idx && s[i].to > idx) return s[i].style }(styleSheet, from),
color = function (h) { var c = new SolidColor; c.rgb.hexValue = h; newColors.push(h); return c }(newColors.shift()),
size = function (s) { newSizes.push(s); return s }(newSizes.shift()),
leading = function (l) { newLeading.push(l); return l }(newLeading.shift());
var d = new ActionDescriptor();
with (color.rgb) {
d.putDouble(s2t('red'), red)
d.putDouble(s2t('green'), green)
d.putDouble(s2t('blue'), blue)
cur.putObject(s2t('color'), s2t('RGBColor'), d)
}
cur.putUnitDouble(cur.hasKey(s2t('impliedFontSize')) ? s2t('impliedFontSize') : s2t('size'), s2t('pixelsUnit'), size);
if (typeof (leading) == 'string') {
cur.putBoolean(s2t('autoLeading'), true);
} else {
cur.putBoolean(s2t('autoLeading'), false);
cur.putUnitDouble(cur.hasKey(s2t('impliedLeading')) ? s2t('impliedLeading') : s2t('leading'), s2t('pixelsUnit'), leading);
}
d = new ActionDescriptor();
d.putObject(s2t('textStyle'), s2t('textStyle'), cur)
d.putInteger(s2t('from'), from)
d.putInteger(s2t('to'), to)
l.putObject(s2t('textStyleRange'), d)
from = to
}
textKey.putList(s2t('textStyleRange'), l);
(r = new ActionReference()).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('target'), r);
d.putObject(s2t('to'), s2t('textLayer'), textKey);
executeAction(s2t('set'), d, DialogModes.NO);
}
/** by @r-bin
* https://community.adobe.com/t5/photoshop-ecosystem-discussions/how-to-copy-save-styles-typeface-font-size-design-etc-of-arbitrary-text-fragments-and-apply-them-to/m-p/10522630?search-action-id=307670300281&search-result-uid=10522630
*/
function extend_descriptor(src_desc, dst_desc) {
try {
for (var i = 0; i < src_desc.count; i++) {
var key = src_desc.getKey(i);
if (dst_desc.hasKey(key)) continue;
var type = src_desc.getType(key);
switch (type) {
case DescValueType.ALIASTYPE: dst_desc.putPath(key, src_desc.getPath(key)); break;
case DescValueType.BOOLEANTYPE: dst_desc.putBoolean(key, src_desc.getBoolean(key)); break;
case DescValueType.CLASSTYPE: dst_desc.putClass(key, src_desc.getClass(key)); break;
case DescValueType.DOUBLETYPE: dst_desc.putDouble(key, src_desc.getDouble(key)); break;
case DescValueType.INTEGERTYPE: dst_desc.putInteger(key, src_desc.getInteger(key)); break;
case DescValueType.LISTTYPE: dst_desc.putList(key, src_desc.getList(key)); break;
case DescValueType.RAWTYPE: dst_desc.putData(key, src_desc.getData(key)); break;
case DescValueType.STRINGTYPE: dst_desc.putString(key, src_desc.getString(key)); break;
case DescValueType.LARGEINTEGERTYPE: dst_desc.putLargeInteger(key, src_desc.getLargeInteger(key)); break;
case DescValueType.REFERENCETYPE: dst_desc.putReference(key, src_desc.getReference(key)); break;
case DescValueType.OBJECTTYPE:
dst_desc.putObject(key, src_desc.getObjectType(key), src_desc.getObjectValue(key));
break;
case DescValueType.ENUMERATEDTYPE:
dst_desc.putEnumerated(key, src_desc.getEnumerationType(key), src_desc.getEnumerationValue(key));
break;
case DescValueType.UNITDOUBLE:
dst_desc.putUnitDouble(key, src_desc.getUnitDoubleType(key), src_desc.getUnitDoubleValue(key));
break;
default: alert("Unknown data type in descriptor"); return false;
}
}
return true;
}
catch (e) { throw (e); }
}Get ready! An upgraded Adobe Community experience is coming in January.
Learn more