Color picker accuracy
Copy link to clipboard
Copied
Hi,
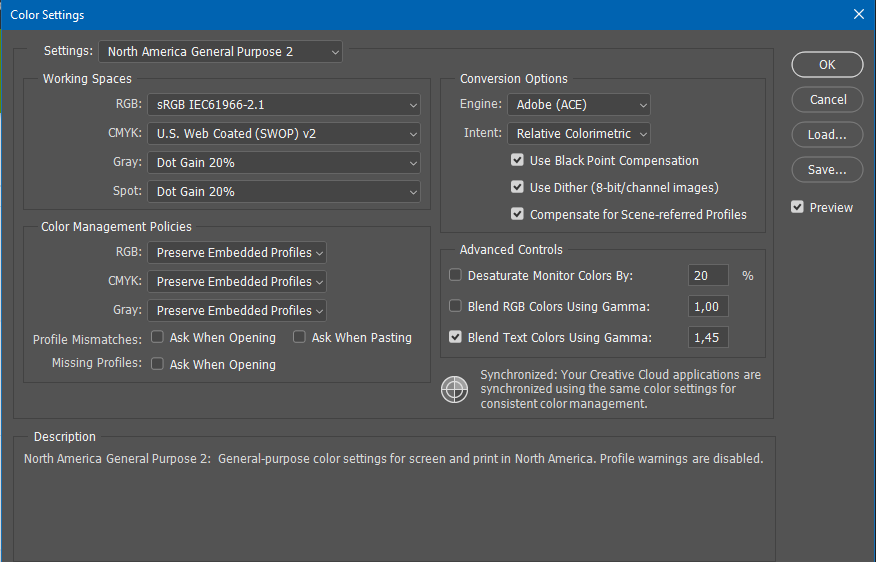
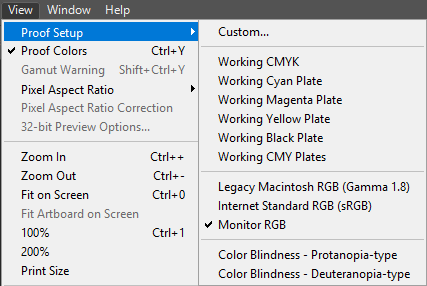
I wonder how accurate the color picker is when picking colors from a screen grab for instance? I notice that sometimes I get a slightly different result on the grabbed graphic compared to what the color really is in the code. This applies to grabs from webpages viewed with a browser and mobile screens viewed on a mobile phone. On webpages I normally grab with the prt sc key on the keyboard and on mobile phones I grab by the phones inbuilt function buttons. Both grabs generate authentic sRGB right? I'm always in sRGB color mode in PS. See my color settings. I've tried switching between Working CMYK and Monitor RGB in my Proof Setup as attached, but that doesn't affect the color picker results. As mentioned sometimes I get the correct color code but other times I don't. What's going on?


Explore related tutorials & articles
Copy link to clipboard
Copied

Copy link to clipboard
Copied
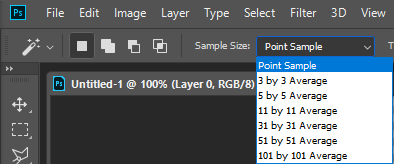
Hi, your reply didn't contain any text but are you trying to say I should experiment with the point sample size? Doesn't seem to affect much. I'm always on default and that is just "point sample" with no specific setting. Anyhow, when I sample the same grabs with different settings they are still slightly off in color compared to what it really is in the code. It's impossible to identify a pattern in that as it varies greatly. Could be 19 samples in a row that is full color match and then suddenly a couple that doesn't match.
Copy link to clipboard
Copied
Keep in mind that a solid color in a photo or graphic is going to have tiny variations that aren't obvious to the naked eye. ( Noise and compression artifacts ) Depends on what you are working with. Sometimes the clone stamp is a better option...
Copy link to clipboard
Copied
Its tricky with the color picker, because as like Scooter said, there's tiny variations, especially in lower resolution images.
Copy link to clipboard
Copied
On webpages I normally grab with the prt sc key on the keyboard and on mobile phones I grab by the phones inbuilt function buttons. Both grabs generate authentic sRGB right?
Screen grabs, grab in monitor RGB space but dont assign a color profile. So when you take a screen grab - assign monitor RGB then convert to sRGB
Dave
Copy link to clipboard
Copied
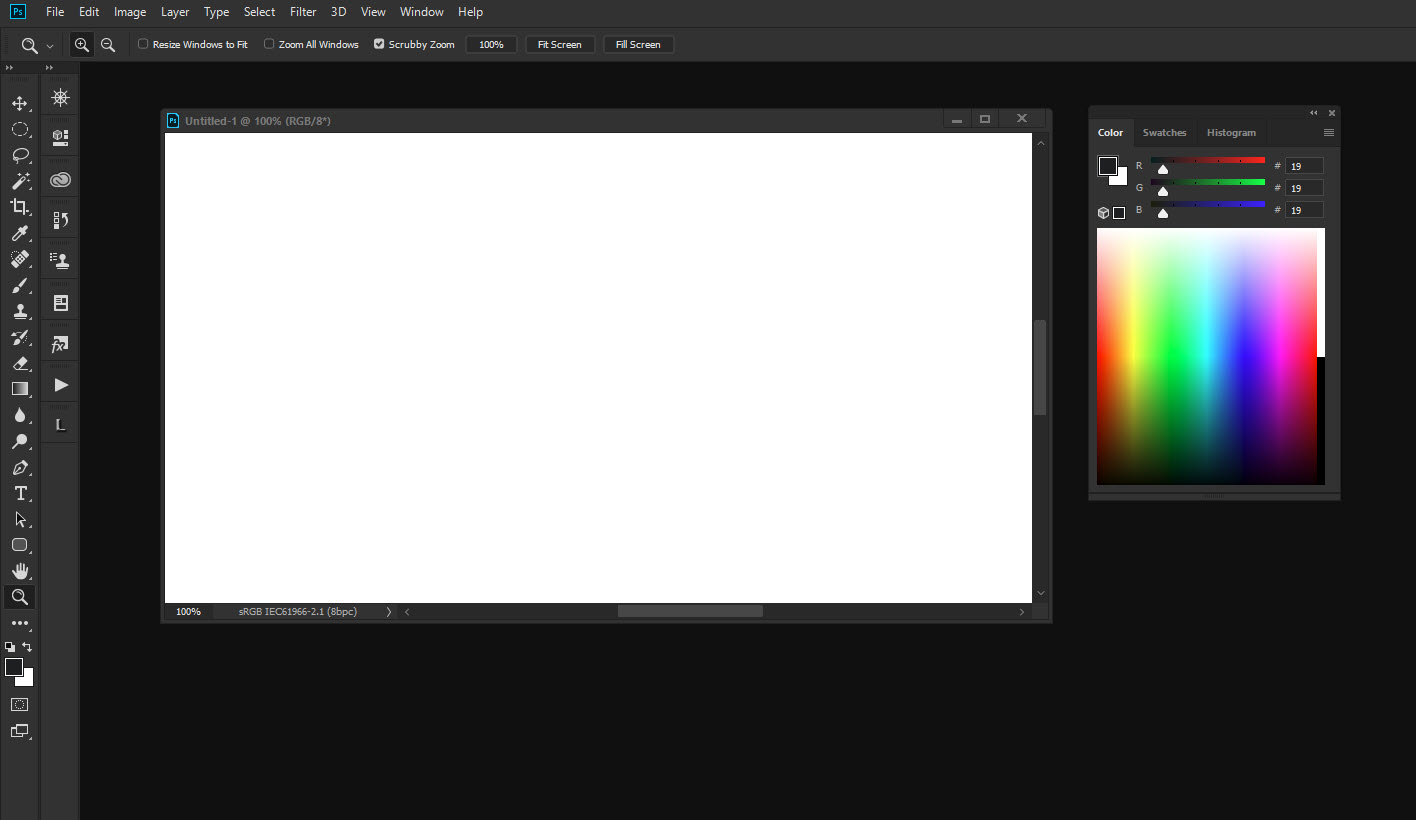
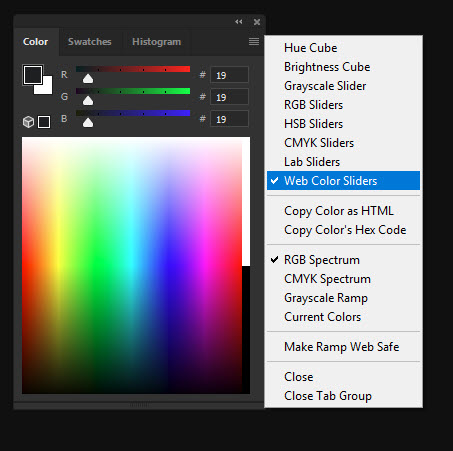
When you capture images from phones and even web pages they are only approximately in the sRGB color space so if you are not getting accurate Hex values it's not surprising. There are a few things you could try , as mentioned 'point sample' or you'll get an averaged value. Be aware Hex values change in different color spaces-I think I'm right in saying, but Dag will correct me if I'm wrong. Also try this: Set Photoshop up like this with 'Web Color Sliders' showing.


Put a web page side by side with Photoshop on the screen on the same monitor. Choose the 'Eyedropper Tool' and hold down the mouse button, drag the mouse across to the adjacent browser window and you'll see Photoshop is sampling colors in the browser window in Hex. You can in fact sample any screen color from within Photoshop. If you look at the code for the webpage it should agree with the value in the Photoshop color palette for simple things like text and banners but there will be variations in continuous tone images. Afraid I can't give you a way of doing this for a phone.
Terri
Copy link to clipboard
Copied
Both grabs generate authentic sRGB right? I'm always in sRGB color mode in PS
Not necessarily. On OSX the capture gets assigned the system's monitor profile.

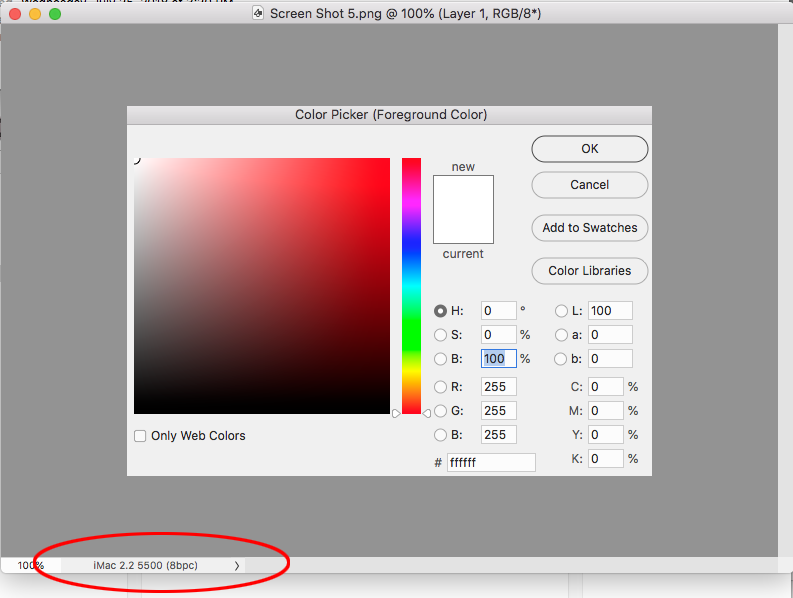
So set your info in the window's lower left corner to Document Profile. The color picker picks using the front document's assigned profile, or the Color Settings' Working Space if there's no assignment or no document is open.
If the capture opens with a profile assignment that is not sRGB, convert to sRGB before sampling color. If it opens with no profile assignment, I'm not sure what you would do. Maybe assume it is the system's monitor profile and assign that followed by a conversion to sRGB?
Copy link to clipboard
Copied
As Dave said in post #5:
Assign the monitor profile, then convert to sRGB.
That's the proper way to deal with screenshots.
Copy link to clipboard
Copied
They also seem to be using Phone web page screen grabs using the phones built in screen capture feature. Are all Phones, Windows and Mac displays colors the same? May need to be handled device by device.
Copy link to clipboard
Copied
Are all Phones, Windows and Mac displays colors the same? May need to be handled device by device.
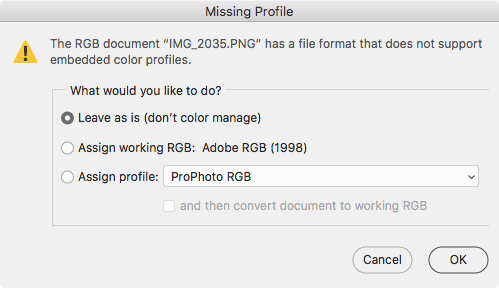
The Apple iOS capture is not clear. If I turn on warnings in PS and open a iPhone capture, I get this, probably because PNG has a mixed history with color profiles?

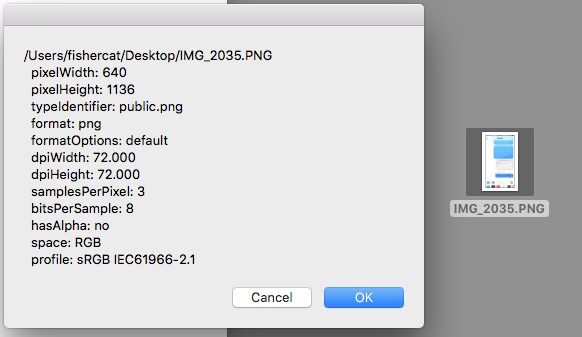
If I run the capture on an ImageEvents AppleScript, it tells me the embedded profile is sRGB:

Copy link to clipboard
Copied
It looks like the second one may just be assigning sRGB in the absence of a profile which is common practice in color managed web browsers. A screenshot from a phone or other non-colour managed device is just a lottery. You can't assign a monitor profile , because there isn't one to assign. Assigning sRGB is likely to be wrong as these days many devices have a wider colour gamut than sRGB and a mobile screen will not be calibrated to track a particular gamma.
Dave
Copy link to clipboard
Copied
Thanks for all the input. I just wanna make a couple of things clear:
- I never get a color conversion prompt when I open my grabs in PS. The sRGB mode is not in conflict with what I sample then if I assume correctly. So the spaces are identically matched.
- I'm on Windows 10.
- I'm not talking about complex color distributions like gradients, photographs and busy graphics. I'm referring to 100% opaque colors like backgrounds on #divs in a UI etc. Or a clear one colored icon with no competing pixels. In those cases I always "travel" the picker from side to side inside the color on higher zoom while watching the hex definition. When I know for a fact that there's no gradients and only ONE opaque color, and I know the hex cause it's in the code I sometimes get slight variations between what the color actually is and what PS says it is in the same color space. Mostly these colors are either added with markup or they are dynamically added to SVG's on web and Android, with icons its normally PDF's on iOS phones cause that's the supported format for icons there.
- Sometimes I drag my grab straight into PS, other times I save the grabs on my HD and then drag and drop from my file explorer to PS. When I do the latter the format is PNG.
- Converting a grab to other color spaces doesn't return a color match when measured with the color picker.
- Altering point sample size didn't provide any match on cases where there's a mismatch.
Copy link to clipboard
Copied
perrybrus wrote
- Converting a grab to other color spaces doesn't return a color match when measured with the color picker.
Can you explain what you mean here. What should the color match? The color picker returns a color.
Copy link to clipboard
Copied
What I mean is changing the colorspace of the grab doesn't make it match the real color value. The hex is still not correct compared to what the color is. Just trying to explain that altering color spaces doesn't change the outcome in any way. As mentioned my default workspace is sRGB as I'm working with web and mobile design and I don't get any color conversation issues when importing direct grabs from web or mobile, but if I change things in terms of color space that doesn't return a match. I'm just replying to someone in this forum that implied that this could be a point.
Copy link to clipboard
Copied
perrybrus wrote
What I mean is changing the colorspace of the grab doesn't make it match the real color value.
How do you know what the real color value is? Do you have something other than the screen grab with that information?
Copy link to clipboard
Copied
As written in earlier posts I'm comparing with developers code so that's my autentic source. In terms of icons they are generated dynamically with SVGs and PDF's, you can change colors by script and/or markup. With UI layout sections CSS are often defining the color. In terms of bitmaps published in its original form PNG's are used. The bitmap colors are added to the file as is. It's a "ready-made" so to speak. Color mismatch can occur on all these instances when using the color picker in PS but it varies greatly as mentioned. I'm trying to find a pattern but it happens to both grabbed icons from iOS that is implemented as PDF's and UI sections on web and mobile that is colored straight forward with markup, it also happens to Android and web icons that are implemented as SVG's.
Copy link to clipboard
Copied
- I never get a color conversion prompt when I open my grabs in PS. The sRGB mode is not in conflict with what I sample then if I assume correctly. So the spaces are identically matched.
Just to be clear, if you set the capture's window info in the lower left corner to Document Profile it shows as sRGB?
Copy link to clipboard
Copied
Yes rob day. If you wanna see my general color settings it's in my original post.
Copy link to clipboard
Copied
Yes rob day. If you wanna see my general color settings it's in my original post.
Those are your Color Settings, the Working Space is not necessarily a document's assignment.
Can we see the window document profile that I'm showing in my #7, after you open the screen capture? Also turn off Proof Colors
Copy link to clipboard
Copied

Copy link to clipboard
Copied
The reason I wanted to confirm the document profile is I was expecting either your monitor profile or Untagged RGB—see Dave's #5.
In my #7 post I didn't catch that you are trying to read the hex values in the HTML code.
Any time you convert to profile, the color values are likely to change, while assigning a different profile would keep the values unchanged, and adjust the preview.
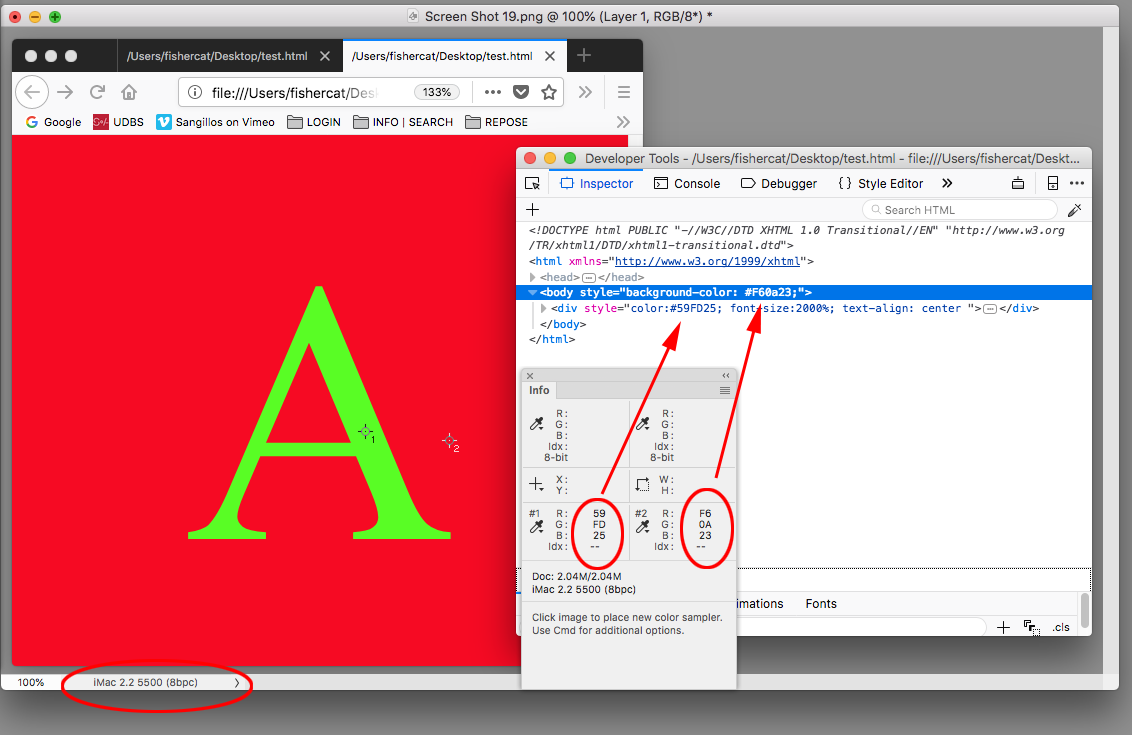
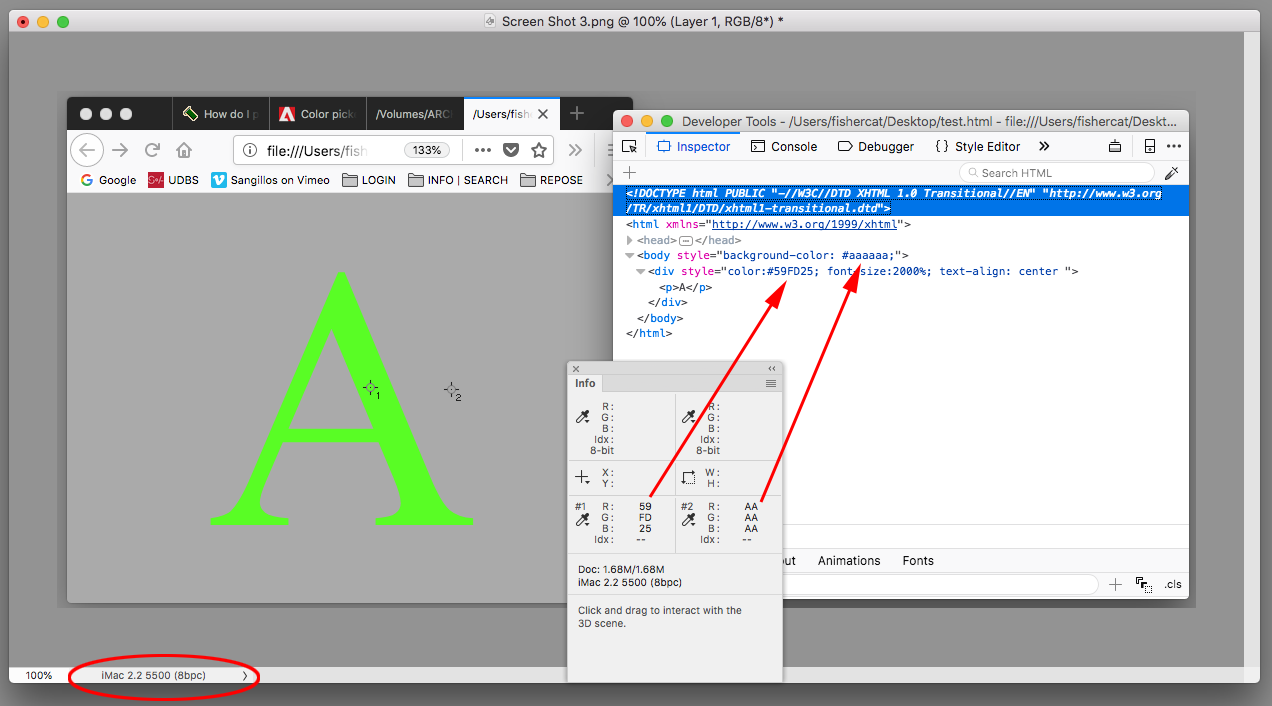
So, OSX makes the capture and assigns the monitor profile, which normally would not be sRGB. Here I've captured an HTML page in Firefox, with the source code showing. When I open the capture the profile assignment is my monitor profile (iMac 2.2 5500) and you can see the hex codes showing in Info match the HTML codes:

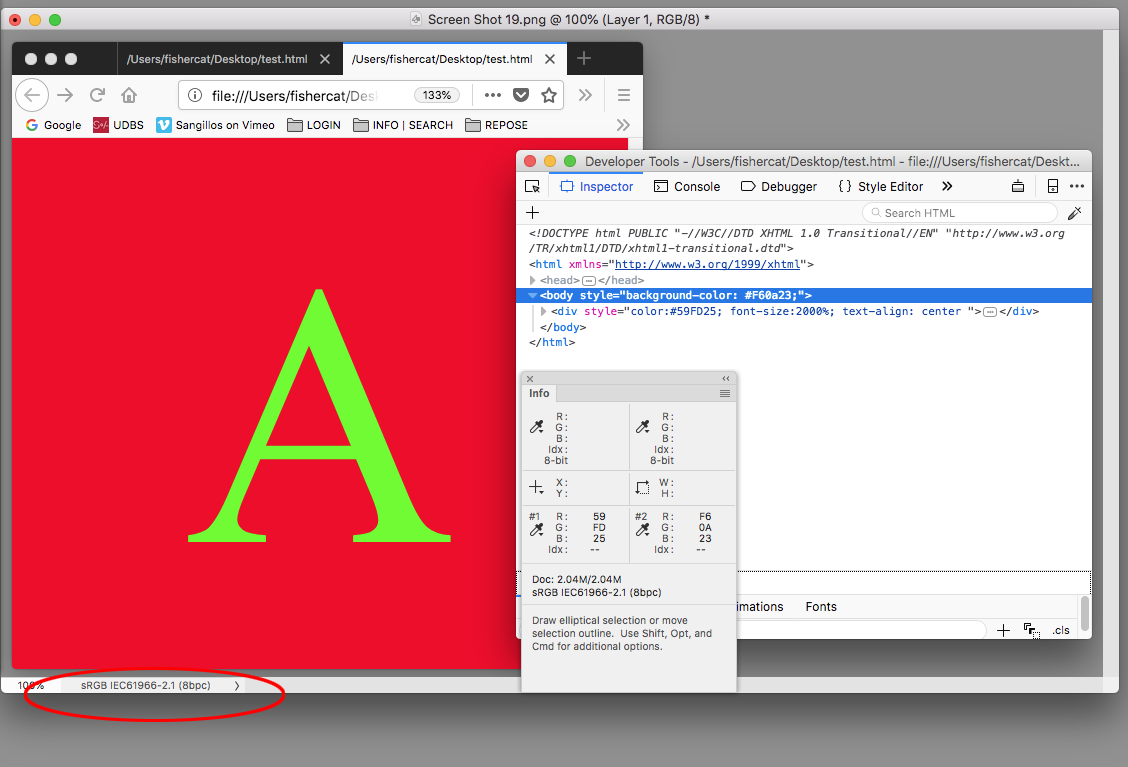
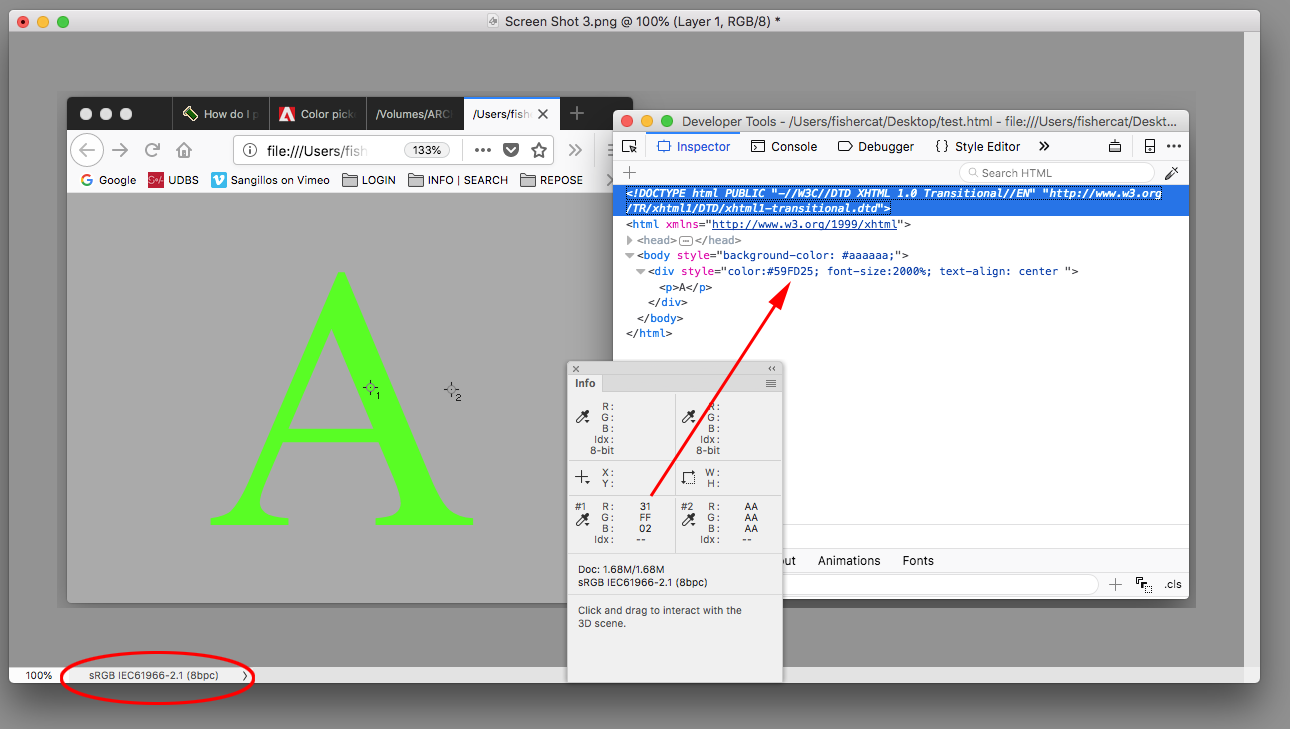
If I assign sRGB the hex values do not change, which is expected behavior:

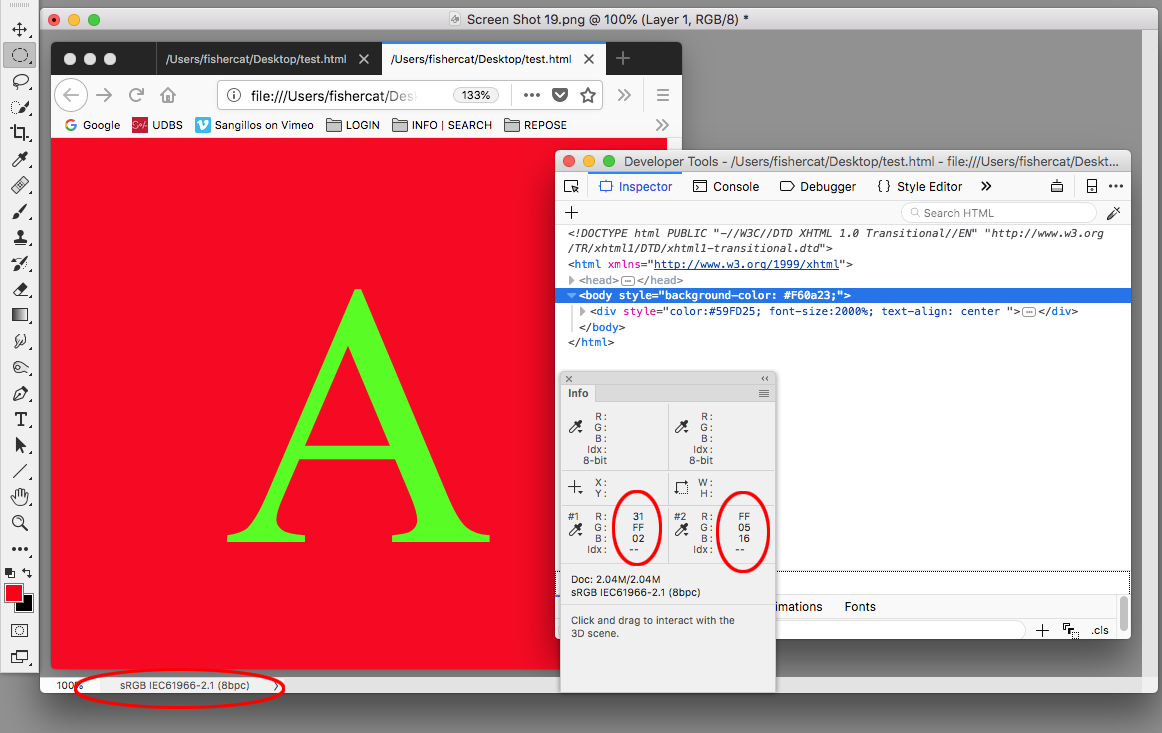
But if I convert to sRGB the values do change, because while sRGB and my monitor profile might be similar they are not the same:

This makes me think there is a monitor-to-sRGB color conversion happening somewhere in your workflow.
Copy link to clipboard
Copied
Thanks again for valuable input. Since I have experienced color mismatch both on grabs from my own system when doing web grabs, Android grabs from Android phones and iOS grabs made from iPhones, I'm kinda stuck in the fact that it can't be gamut issues when it comes to Android and PC/web grabs. I'm on Windows and have always been. It could very well explain the iOS issues but not the others. I only experience mismatches a small amount of the times and the hard thing here is that I'm not able to detect any pattern. It seems so random. My color setting is always sRGB unless I'm retouching some images with the Adobe RGB color space, then I would switch. But for all design work it's sRGB. So when I make a layout in let's say Adobe XD and deliver this to a developer that breaks it down to markup I almost always get the same colors when picking it after a grab from that published design, BUT not always. So if there's a color conversion going on in my system it should happen all the time. Right?
I did a check with a stand-alone color picker like Just Color Picker 5.1 - best free colour tool for Windows and Mac OS and what happened was this:
Just Color Picker 5.1 picked the same color "live" from web pages as I got from the picker in PS when doing a grab from the same page and opening it in PS. With "live" I mean moving the picker around sections on random web pages as checking to see if it matches the markup codes. However, when I chose to measure the same color from the grab inside PS with Just Color Picker 5.1 I got a different result then I got when I measured the color with the PS color picker! In other words, as soon as that graphic was inside PS (still as mentioned in sRGB) the stand-alone picker suddenly provided a different hex value than it did when that same color was measured directly on the page. And there's the thing that makes it even weirder, PS did a perfect colormatch from the same graphic. So, PS did it right and the stand-alone color picker tool did it right, but the latter was off when I moved it inside PS. Since PS don't have a color picker that can work outside the application (as far as I know?) I was not able to do a "live" color pick with PS that I was able to with Just Color Picker 5.1. Reason I did this test is because the latter picks the color from the screen and PS measures the color from a PNG grab of that screen section. But why Just Color Picker provided another result when picking from the grabbed PNG inside PS I don't know. It's the same screen, same OS, same machine, same gamut.
Copy link to clipboard
Copied
So if there's a color conversion going on in my system it should happen all the time. Right?
Not necessarily.
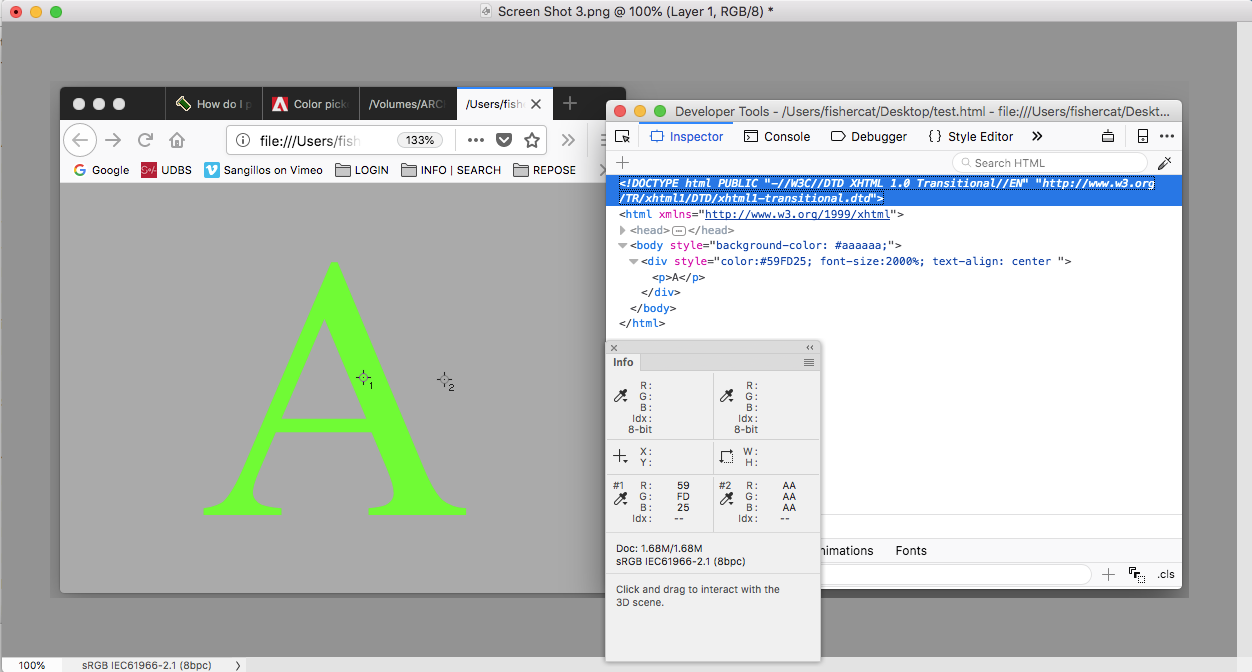
Here the background color #AAAAAA, is well inside of both my monitor profile's space and sRGB. So when I convert this capture the green out on the edge of the gamut gets new values, but #AAAAAA converts unchanged:

Convert to sRGB:

On an sRGB assignment both values are unchanged

Copy link to clipboard
Copied
I did a check with a stand-alone color picker like Just Color Picker 5.1 - best free colour tool for Windows and Mac OS and what happened was this:
Do you have the problem using Windows' Snipping Tool? I assume that's what Dave was referring to in #5.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
