Color picker accuracy
Copy link to clipboard
Copied
Hi,
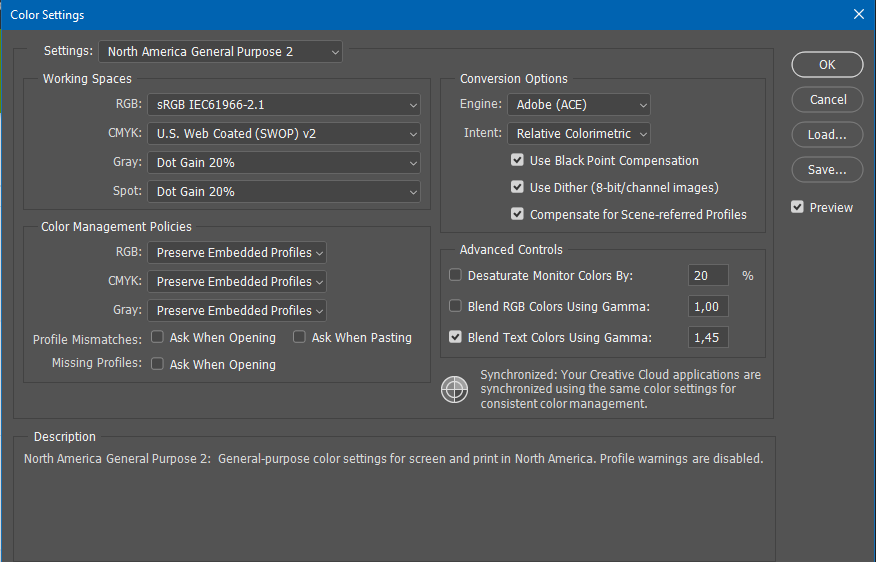
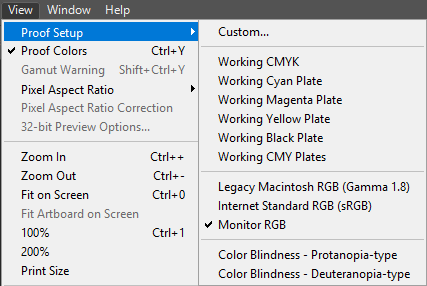
I wonder how accurate the color picker is when picking colors from a screen grab for instance? I notice that sometimes I get a slightly different result on the grabbed graphic compared to what the color really is in the code. This applies to grabs from webpages viewed with a browser and mobile screens viewed on a mobile phone. On webpages I normally grab with the prt sc key on the keyboard and on mobile phones I grab by the phones inbuilt function buttons. Both grabs generate authentic sRGB right? I'm always in sRGB color mode in PS. See my color settings. I've tried switching between Working CMYK and Monitor RGB in my Proof Setup as attached, but that doesn't affect the color picker results. As mentioned sometimes I get the correct color code but other times I don't. What's going on?


Explore related tutorials & articles
Copy link to clipboard
Copied
perrybrus wrote
- I never get a color conversion prompt when I open my grabs in PS.
You don't get a prompt because you have the prompts turned off (screenshot of your color settings in your earlier post). Set that way, in the absence of a profile Photoshop will just assign the working profile - which you have set as sRGB.
Dave
Copy link to clipboard
Copied
Dave, turning it on doesn't change anything. It's a grab from an sRGB medium.
Copy link to clipboard
Copied
It looks like the second one may just be assigning sRGB in the absence of a profile which is common practice in color managed web browsers
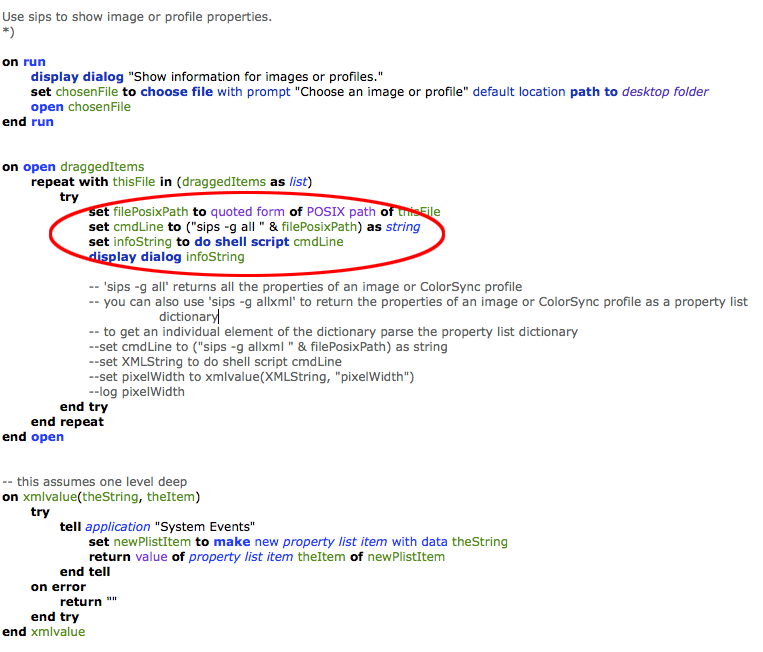
I'm not sure about that, the AppleScript code is using the OSX SIPS command line to get the file info, so the profile is in the file Photoshop just can't read it. The script is just getting the info and not modifying the file.
Another thing to watchout for with iOS captures is, with Preserve Profiles set as the RGB policy and warnings turned off, Photoshop is assigning the current working space rather than opening the capture as untagged RGB.

Copy link to clipboard
Copied
Hey Bob, thanks for great input on that. You may have a valid point when it comes to the iOS mismatches I get. I really can't say for sure. But I'm also getting mismatches on some web grabs from browsers and I don't know why that is, there's no pattern to it. When an iOS developer at work grabbed a piece of UI from an emulator program he uses (Mac only) he got it right with that tool, but when he did a classic grab straight from an iPhone he got a slight mismatch in his hexcodes compared to what was actually implemented. He didn't use a PS pipette but some developer picker he had standing by.
I rarely seem to get a color mismatch on Android although that does occur as well, I guess the amount of mismatches boils down to what medium I'm checking the most. ![]() This phenomena has been puzzling me for years and I've always used PS to color measure my grabs, perhaps I should try some stand-alone color picker. There seems to be alot to choose from.
This phenomena has been puzzling me for years and I've always used PS to color measure my grabs, perhaps I should try some stand-alone color picker. There seems to be alot to choose from.
Copy link to clipboard
Copied
But the RGB model on mobile phones is still sRGB. It's not Adobe RGB or LAB. So, if you grab from a phone and open that file after storing it as a lossless format like PNG it should open in correspondence with sRGB in PS if that is your color mode there. If the graphic is 100% opaque in color and have no competing pixels so to speak, then the color picker should provide a measure that is identical to the color that is implemented in the code. Same thing if you measure the color directly on webpages "live" with a stand-alone desktop color picker. It's possible to do that with mobile phones too. But Photoshop's color picker sometimes generates another hex value than implemented in the code is what puzzles me. I think the theory introduced by Bob on iOS could be plausible, but for Android and desktop I don't really know.
Some have suggested that screen calibration on the phones affect this outcome but it doesn't cause that is just perceived light on the mobile screen, it doesn't actually change anything on the grab cause the system doesn't include those calibration changes. It's only perceived on that screen, not in the grab. In terms of desktop grabs it should be the very same outcome based on the same reasons I'm describing here. If the gamma is different on iPhones than on my desktop monitor, now that could affect the colors in the grab.
Copy link to clipboard
Copied
Their some un-captured variables to this equation to consider.
Color models are all sRGB, but only as source definition.
So what is missing is the destination space. Destination monitor color and also includes backlight color and in the case of the latest Mac OS and todays IOS includes a color temperature variable that is not accounted for in the display calibration but is a function of the backlight for each display.
Understanding that color calibration happens with both variables in place (backlight color temp and display LCD or OLED filters) is important to understanding the results.
Any change to the backlight color temp as a factor of metameric visual compensation directly affects the numeric results of any screen grab but are not immediately apparent in the captured png...unless done in comparison. So including backlight is the missing variable.
Hopefully that helps.
ICC programmer and developer, Photographer, artist and color management expert, Print standards and process expert.
Copy link to clipboard
Copied
Heads up on round tripping color (source profile - capture profile - back to source profile) as noted in some of the suggestions.
This will be closer than not round tripping but there are rounding errors so Asterix pricing applies ( your results may vary - substantial penalty for early withdrawal, some side effects may occur- etc.) And these depend on the accuracy of the monitor profile. So do make sure you have a good matrix based ICC version 4 profile installed and use a good toolset to maintain it or you will not get close using this method at all.
So the real question your asking isn't how accurate the color picker is, but how much the color actually changes going from sRGB to display profile and still produces an appearance match..... ![]()
ICC programmer and developer, Photographer, artist and color management expert, Print standards and process expert.
Copy link to clipboard
Copied
One caveat on IOS that is not in Android is the use of Night Shift technology with adjusts the displayed values to remove the metemeric environmental lighting effects associated with color constancy. Turn that off in Settings and that may level the playing field a bit more for you.
ICC programmer and developer, Photographer, artist and color management expert, Print standards and process expert.
Copy link to clipboard
Copied
One other variable that might be affecting your comparisons is display brightness, since the brighter the display the greater the potential gamut, if display brightness is less than needed to match sRGB or becomes greater than needed (not sure who sets the manufacturer's tolerance) that variable will change the display gamut and thus make your measurements less accurate than if the brightness was at it's calibrated level.
ICC programmer and developer, Photographer, artist and color management expert, Print standards and process expert.
Copy link to clipboard
Copied
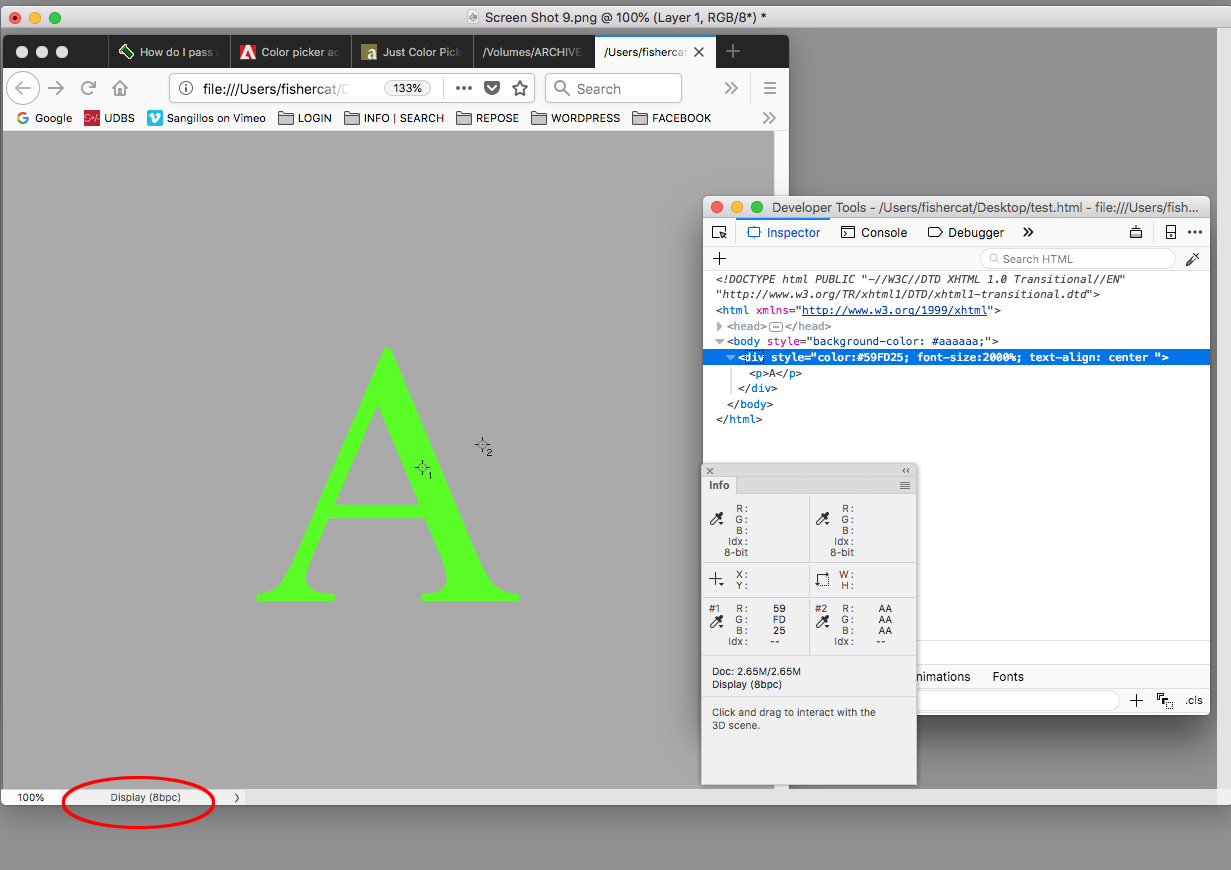
On OSX that's not a factor. Changing the brightness or even the monitor profile has no affect on the captured hex values.
Here I've changed the system's monitor profile and as long as I don't make a conversion the hex values match the HTML code's values:

-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
