- Home
- Photoshop ecosystem
- Discussions
- Copying and pasting a image from a browser makes i...
- Copying and pasting a image from a browser makes i...
Copy link to clipboard
Copied
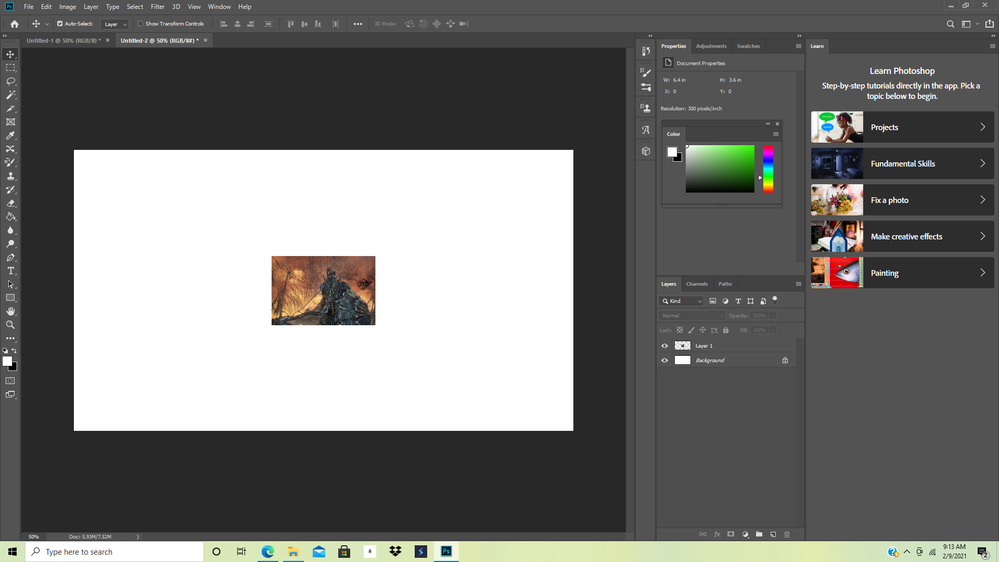
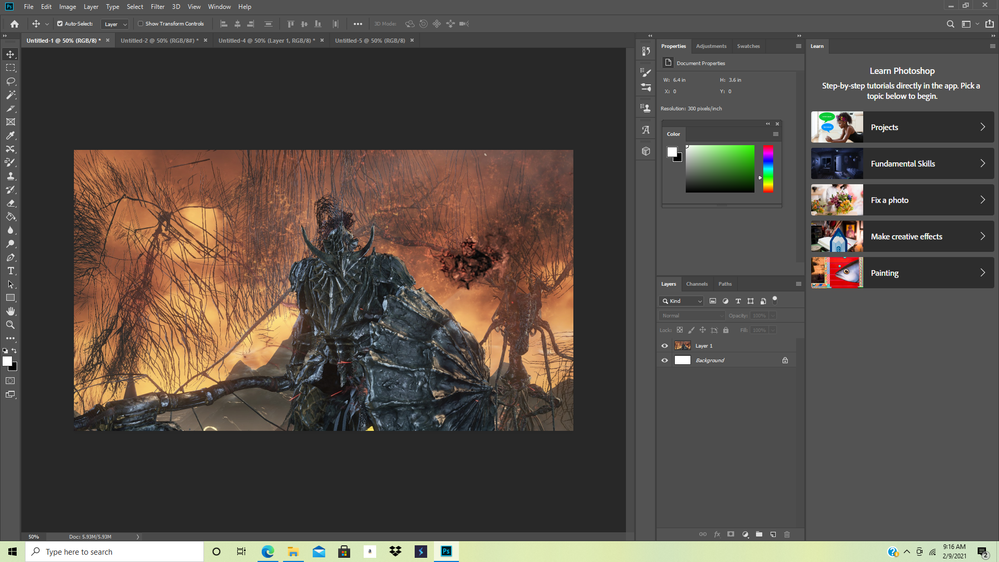
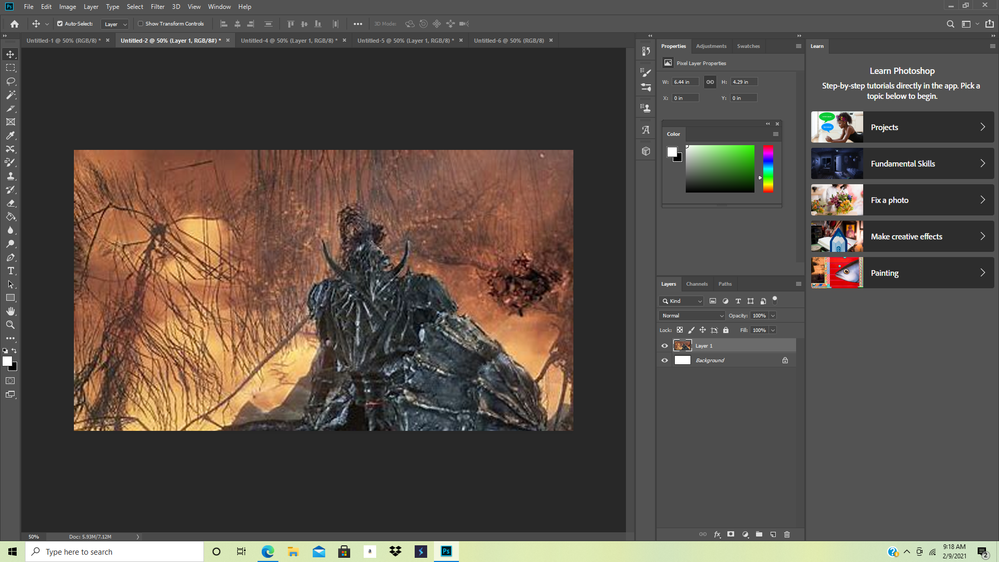
I work with a 1920x1080 workspace with 300 pixels per inch resolution. Sometimes when I paste an image from a browser into photoshop it is way smaller than the dimensions from the browser. Then when I scale it up it looks awful. I know that scaled up images lose detail. I know it has to be a problem in the program because sometimes the same exact picture will paste correctly fullsize into the workspace, and then when I paste that image some other time it is super scaled down. Then when I scale it up it looks terrible, way worse than the same exact image that scaled properly when pasted. This happens every once in a while, but this past week it has been happening nonstop. The first image is the photo incorrectly pasted. The second is the photo correctly pasted. The third image is the incorrectly pasted photo, which looks worse than the correctly scaled photo, when scaled up(not even the correct dimensions either!). Please help, I looked in other posts for a similar problem and none of the solutions worked for me.
 1 Correct answer
1 Correct answer
When you copy the image from your browser, does it make a difference if you first go "View Image" and then "Copy"?
Explore related tutorials & articles
Copy link to clipboard
Copied
That's because the resolution of the pasted image is different than your document. It needs to be both the same pixel dimensions AND resolution(dpi). So if you are pasting a 1920x1080 image with only 72 dpi into a document that is also 1920x1080 BUT 300 dpi, it will appear smaller.
Copy link to clipboard
Copied
I saw this in another post as a solution, but it does not work for me. No matter what resolution I set the workspace to, 72 or 300, the image will still appear small like in picture 1.
Copy link to clipboard
Copied
Browser images will come in as 72 ppi. Change your image size to 72 ppi and you'll see you are actually working on an image that is really 8000 x 4500 px at 72 ppi.
The images you are brining in from the browser are significantly smaller and so when you are enlarging they degrade in quality.
Are you intending for this to be printed?
If not, try working at 1920 x 1080 at 72 ppi (screen res).
Copy link to clipboard
Copied
I saw this solution in another forum, but it does not work for me. Even if I change the workspace to 1920x1080 with 72ppi the image is still scaled down and small.
Copy link to clipboard
Copied
Pixels per inch (PPI) only matters when you are going to print. Try this: set your units to pixels and tell us what the size is in pixels. How big is the image in pixels? Are they close?
Assuming you have the rights to use the image (it may be copyrighted), the best practice is to right-click and save the image, then open or place it. Don't copy from a browser and paste into Photoshop.
~ Jane
Copy link to clipboard
Copied
They are both 1920x1080 but the image only scales correctly sometimes.
Copy link to clipboard
Copied
This is only about the pixel sizes, so many pixels high by so many pixels wide. Everything else is irrelevant.
When you paste one image into another, the pasted pixels align to the base pixel grid. If you paste 200 pixels into a 1920 pixel image, then yes, it will be small.
Let's get to the bottom of this. Show us the Image Size dialog for the master document. Then save the browser image to disk, open it in Photoshop, and show us the Image Size dialog for that.
Copy link to clipboard
Copied
Where do I find the image size dialogue? Here is the original browser image:
Copy link to clipboard
Copied
"Where do I find the image size dialogue?"
Image menu > Image size
~ Jane
Copy link to clipboard
Copied
When you copy the image from your browser, does it make a difference if you first go "View Image" and then "Copy"?
Copy link to clipboard
Copied
I can't even comprehend why in the world that works, but it actually does. I still don't know why that changes its size, but thank you that actually worked. I just hope it continues to work.
Copy link to clipboard
Copied
Yay! I don't know why it works either! I discovered it by accident haha
Copy link to clipboard
Copied
It works because that's how you get the full image. Most browsers just load a "proxy" image on screen, a reference to the original. So you effectively get a screenshot.
This has been discussed before. When you want to lift an image off a web page, save it properly to disk first. Don't just drag or copy/paste.
Copy link to clipboard
Copied
Will definitely keep in mind. Thank you so much!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now