- Home
- Photoshop ecosystem
- Discussions
- Create an outline design from a logo
- Create an outline design from a logo
Copy link to clipboard
Copied
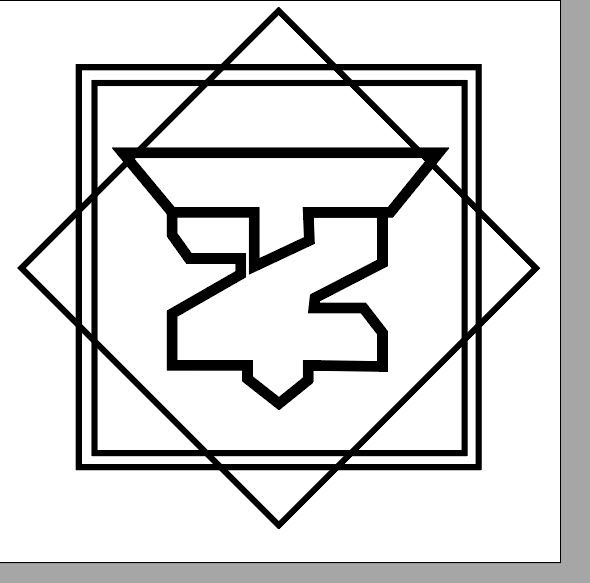
I have the logo below that we use for all our companies products. We also print this onto clothing for our apparel range, but I want to create a design that instead of a solid block is just an outline or the shape.
What is the best and easier way to accomplish this?
I was thinking just adding a stroke to it, but then it looks a bit messy after going around and removing the solid color afterwards.
Thank you in advance for all your assistance!
 1 Correct answer
1 Correct answer
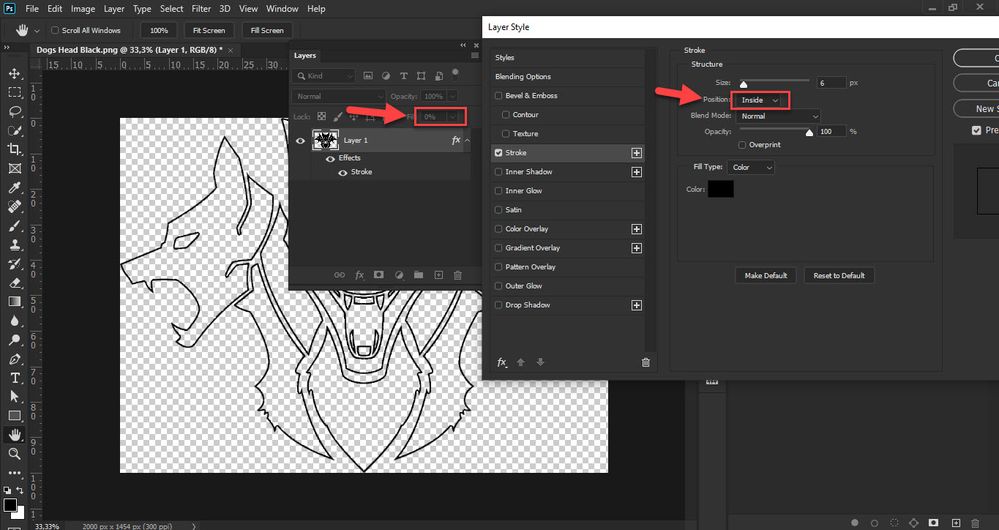
Here are the steps:
- Open PNG image in Photoshop.
- Set Fill slider to 0%. Fill is slider just below Opacity in the Layers panel.
- OGo to Layer > Layer Style > Stroke and set size and color of choice. Change Position of Stroke to Inside, that is what I did.
- Play around with settings for Stroke effect to see what else you can get.
Explore related tutorials & articles
Copy link to clipboard
Copied
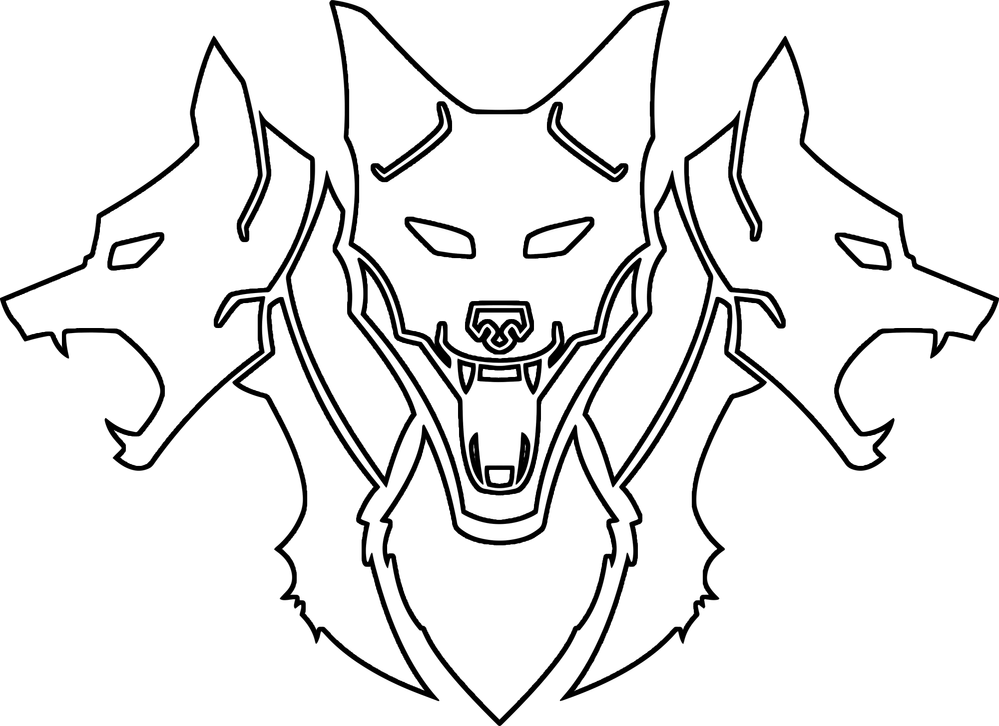
Is below effect what you want to achieve or you are looking for something else?
Copy link to clipboard
Copied
Exactly that and the ability to change colors etc.
What was the process involved in creating that?
Thank you a ton!
Copy link to clipboard
Copied
I was wondering if you could do sorta the same thing to what I have here? I'm trying to do logo things for my team and stuff but I just can't find my original outline and I don't have the software or device to do anything with it.
Copy link to clipboard
Copied
Can you describe in more detail what you are after?
Copy link to clipboard
Copied
What you have is a PNG Image the has a transparent boarder and other transparent areas. A composite image made from many layers. If you do not have the original work file the layered version you can not re-create it for required information is not available in the PNG file. For sure all vector graphics have been lost and some of the layer seemed to have been manipulated too much because of the artifacts and jagged edges.
With a lot of work you could create a layered files that composite would look quite similar. A lot of tedious work.
Logo are best when the are vector image files foe the will resize perfectly
Copy link to clipboard
Copied
This would be relatively easy to do in Illustrator...if you knew Illustrator, that is. Manually tracing over the course of about 10 minutes netted me this:
Yes, I know it's not perfect; just done quickly and nobody's paying me for it. xD
This can be done to some extent in Photoshop as they have similar tools but you'll get nowhere near the power that Illustrator has for scalable vector art.
Copy link to clipboard
Copied
There is a lot more in that image that you did not trace and you did not address and all the fills. It will take a lot of work in any application that would be able to do the job. You tackled the relatively easy parts.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
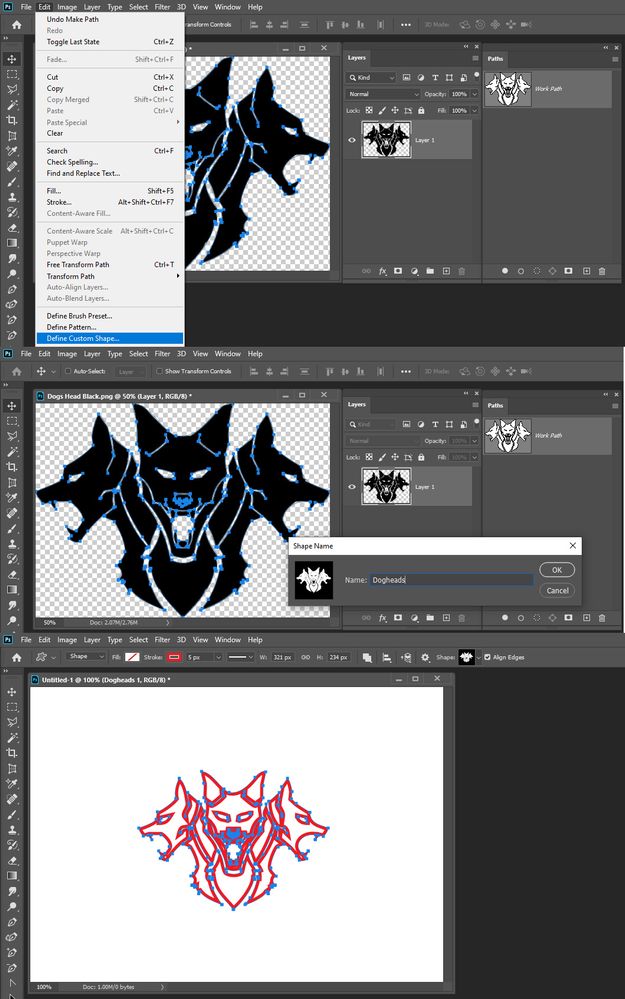
Ctrl+Click on Png Layer Content Thumbmail
Convert the Selection to a Path
Define a Custom shape
Use]]x the custom shape tool.
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
Now that is a fun little trick!!! I learned something new as well.
Copy link to clipboard
Copied
Jess, it's lovely that you found that useful. JJ helped people for many years on this forum, but sadly passed away last year. We like to think he lives on in his old forum posts.
Copy link to clipboard
Copied
a blessing.
Jess Campbell
Digital Multimedia
AP Computer Science Principles
Sponsor: VEX Robotics Club, CoderGirls Club, Digital Art and Design Club
Buchholz High School | 5510 NW 27th Ave Gainesville FL 32606 | 352-955-6702
--
_Please note: Due to Florida's broad public records law, most written
communications regarding ACPS business are public records. Therefore, this
e-mail communication may be subject to public disclosure. Also, information
contained in this message may be part of an educational record and
protected by the Family Educational Rights and Privacy Act of 1974. If you
are not the intended recipient, you are hereby notified that any
disclosure, copying, distribution or other use of the contents of this
message is prohibited. If you have received this message in error, please
notify me.
_
Copy link to clipboard
Copied
Here are the steps:
- Open PNG image in Photoshop.
- Set Fill slider to 0%. Fill is slider just below Opacity in the Layers panel.
- OGo to Layer > Layer Style > Stroke and set size and color of choice. Change Position of Stroke to Inside, that is what I did.
- Play around with settings for Stroke effect to see what else you can get.
Copy link to clipboard
Copied
That's awesome, thank you a ton!
Copy link to clipboard
Copied
I would use Illustrator and not Photoshop to do it.
Just use the Pen tool with a stroke.
Take this image you are showing.... turn it into a template in Illustrator. Create a new layer and like I said use the Pen tool. Experiment with the stroke size and you are good. Also change the ends of the stroke to round as opposed to square.
Copy link to clipboard
Copied
I was wondering if you could do sorta the same thing to what I have here too? I'm trying to do logo things for my school stuff and I don't have the software or device to do anything with it as well 😅
Copy link to clipboard
Copied
Kim, your post has been marked as correct. Have you got what you were after? If not what are you looking for?
Are you looking for an outline like the wolf image?
Shout if we can help.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Your best bet since it sounds like you are starting from scratch is to use Adobe Illustrator. Drawing your logo with the Pen tool will give you the most versatility and control.
Copy link to clipboard
Copied
Are you able to do it with this logo? I have not been able to so it correctly. Can you also remove the circle outlining the image.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now