- Home
- Photoshop ecosystem
- Discussions
- Creating a grid or template for images to fit into
- Creating a grid or template for images to fit into
Creating a grid or template for images to fit into
Copy link to clipboard
Copied
Hi!
I'm trying to create a template for images I want to put on my blog. I would like for the size to stay consistent. Does anyone know how to do it. I'm sure it's pretty easy but I'm new to Photoshop and don't have much time to figure it out.
For example: I have three images that I want to line up next to one another with some white space. I have done this quite easily but how do I make a template so it is easier to recreate. ![]()
Explore related tutorials & articles
Copy link to clipboard
Copied
Can you give us more informations:
images that you want to line up are always with the same dimensions, resolution and orientation or not?
Copy link to clipboard
Copied
You can use Smart Objects - but it's not to easy
Just prepare a new document with destiination width, height and resolution - it will be your tempate
Drag your first image from system widnow into your PS document. Adjust size and position and press Enter to confirm it
Drag second and third image and adjust size and position the same way.
You can add any effect or transform to these images
Save all as Photoshop document
Now if you want to change your images just select right layer (Layers Panel) and use right mouse to choose Replace Contens command
If you need you can adjast size of this graphic
You can also use External Smart Objects
pawel
Copy link to clipboard
Copied
Record an action. The exact steps in the action depend on what exactly you want.
If you just need them to be the same pixel height, use File > Automate > Fit Image. Set height as required and width to some arbitrary high value.
If you need them to be exactly the same height and width, they must first be cropped to the correct aspect ratio. You can do this with the crop tool set to ratio. If part of an action, tick the dialog icon in that step. This pauses the action so you can position the crop - hit enter and it continues.
Then the pixel dimensions can be set either with Image Size, or in the Save For Web dialog if you prefer to use that.
If convenient, set up a dedicated folder and save to that as part of the action.
Copy link to clipboard
Copied
Maybe ImageProcessor.jsx is also helpful.
Copy link to clipboard
Copied
Thanks for the suggestions. All images are the same size. I just want to make them into a row of three
Copy link to clipboard
Copied
I _think_ our JJMack has a script that does it automatically on his Mouse Print website. He'll be along to clarify before too long.
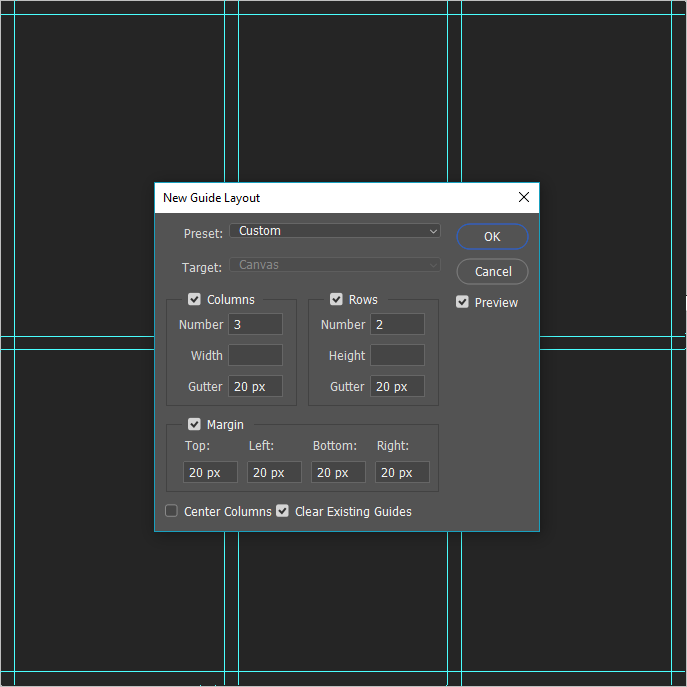
You could use View > New Guide Layout to set up guides. You can save various Presets via the drop-down (where it says preset)
When you Free Transform your images, they will snap to the guides. Remember to hold down the Shift key when Transforming to maintain the aspect ratio.

If images do not fit the guide layout perfectly in vertical or horizontal, then Smart Guides will help you line things up, (the pink lines). Note they have to be turned on in View > Show.

Copy link to clipboard
Copied
A Script can tile out image and fit your imagest to the tile size you want to use.
http://www.mouseprints.net/old/dpr/PasteImageRoll.jsx
http://www.mouseprints.net/old/dpr/PasteImageRoll.html
Copy link to clipboard
Copied
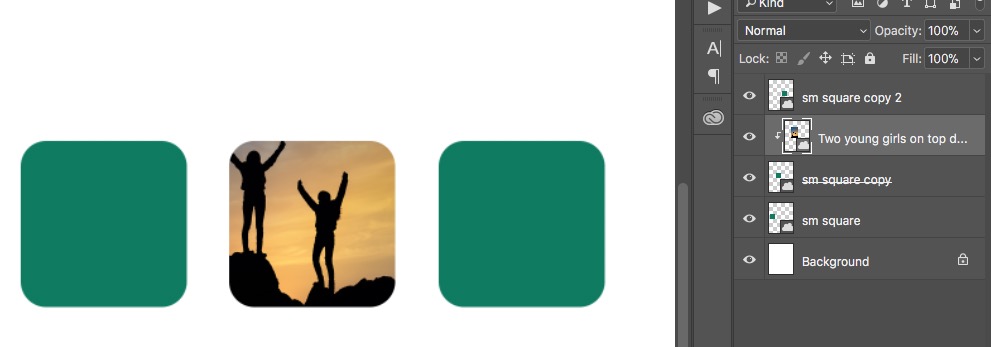
Is the layout going to be the same every time? I create templates for digital scrapbooking all the time. Just use clipping masks over a shape to drop on your images.

Copy link to clipboard
Copied
Creating a template for a Web page layout is simple. All that is needed is a Background layer and an Alpha channels that map each Image's Location Size and Shape. These templates can be autocratically or interactively populated using a Photoshop scripts. Populated templates will be layered documents that can be easily modified using Photoshop and saved for use on your web pages.
Photo Collage Toolkit
Photoshop scripting is powerful and I believe this package demonstrates this here is a video showing a 5 image collage PSD template being populated with images
The package includes four simple rules to follow when making Photo Collage Template PSD files so they will be compatible with my Photoshop scripts.
- Size the photo collage templates for the print size you want - width, height and print DPI resolution.
- Photo collage templates must have a Photoshop background layer. The contents of this layer can be anything.
- Photo collage templates must have alpha channels named "Image 1", "Image 2", ... "Image n".
- Photo collage templates layers above the background layers must provide transparent areas to let the images that will be placed below them show through.
There are fifteen scripts in this package they provide the following functions:
- HelpPhotoCollageToolkit.jsx - Online Help
- TestCollageTemplate.jsx - Used to test a Photo Collage Template while you are making it with Photoshop.
- CollageTemplateBuilder.jsx - Can build Templates compatible with this toolkit's scripts.
- LayerToAlphaChan.jsx - Used to convert a Prototype Image Layer stack into a template document.
- InteractivePopulateCollage.jsx - Used to interactively populate Any Photo Collage template. Offers most user control inserting pictures and text.
- ReplaceCollageImage.jsx - use to replace a populated collage image Smart Object layer with an other image correctly resized and positioned.
- ChangeTextSize.jsx - This script can be used to change Image stamps text size when the size used by the populating did not work well.
- PopulateCollageTemplate.jsx - Used to Automatically populate a Photo Collage template and leave the populated copy open in Photoshop.
- BatchOneImageCollage.jsx - Used to Automatically Batch Populate Collage templates that only have one image inserted. The Collage or Image may be stamped with text.
- BatchMultiImageCollage.jsx - Used to Automatically Batch Populate Any Photo Collage template with images in a source image folder. Easier to use than the interactive script. Saved collages can be tweaked.
- PasteImageRoll.jsx - Paste Images into a document to be print on roll paper.
- BatchPicturePackage.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder. Images Rotates for best fit.
- BatchPicturePackageNoRotate.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder.
- PopulatePicturePackage.jsx - Used to Automatically populate a Photo Collage template Fill with the same single image and leave the populated copy open in Photoshop.
- PCTpreferences.jsx - Edit This File to Customize Collage Populating scripts default setting and add your own Layer styles.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


