Creating a vector logo in AI after designing it in Photoshop
Hi guys,
Sorry if this is a repost, but I couldn't find the answers to it anywhere.
I recently designed a logo in Photoshop - I am reasonably proficient in PS. I then put it into Illustrator because i want to make it vector so i can scale and size it wihtout brutalising the details. So I have a few questions.
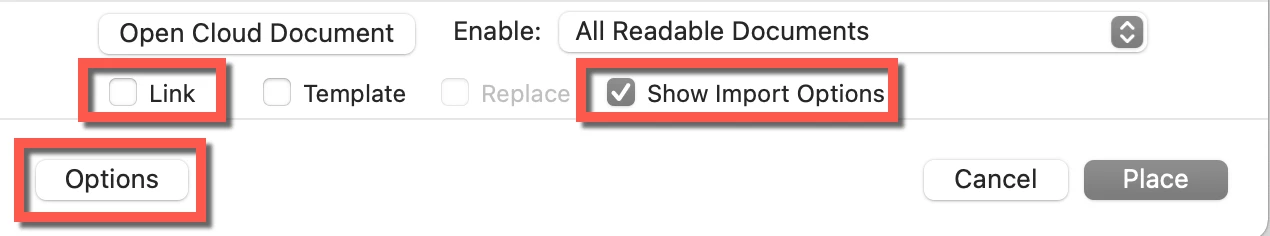
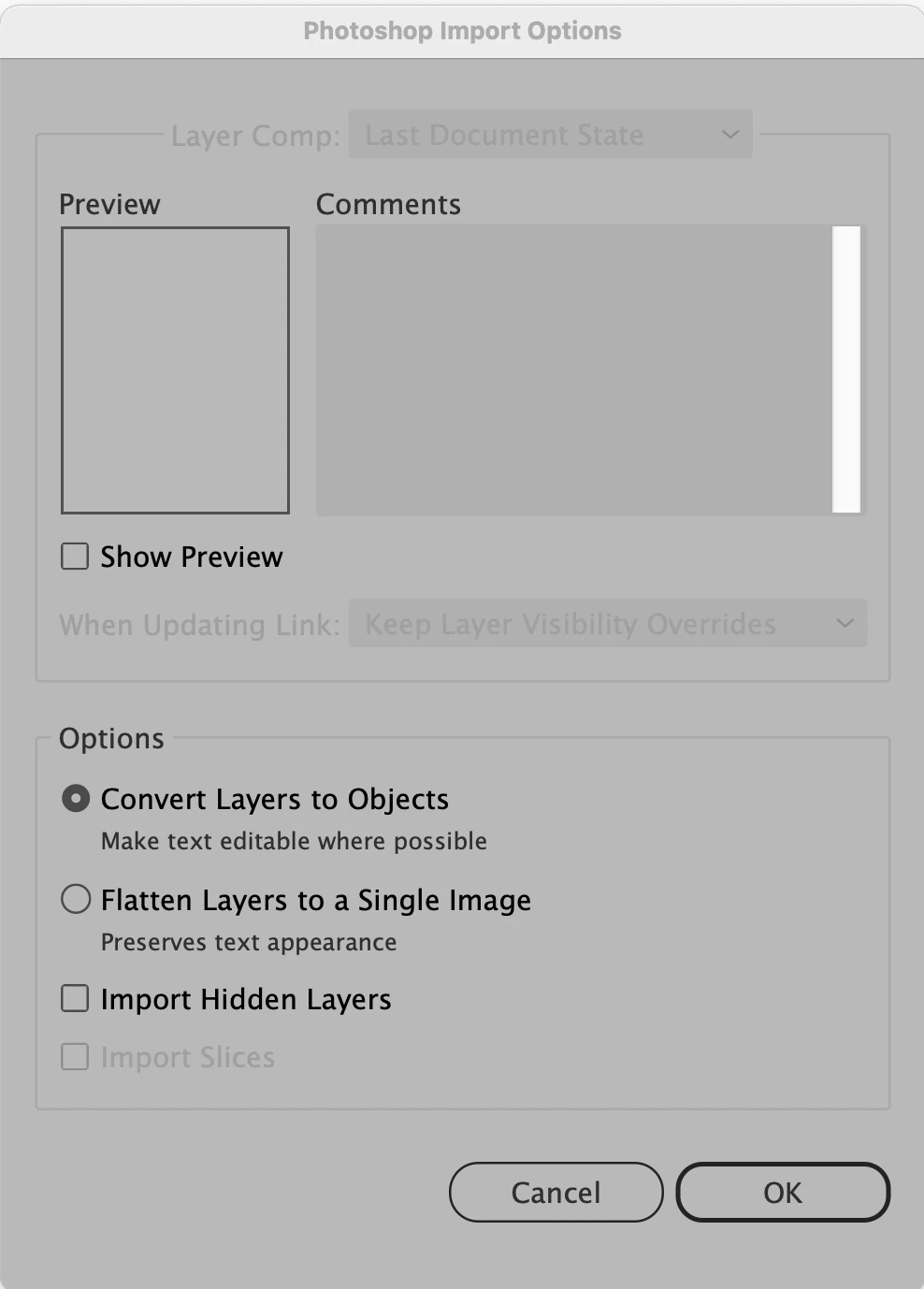
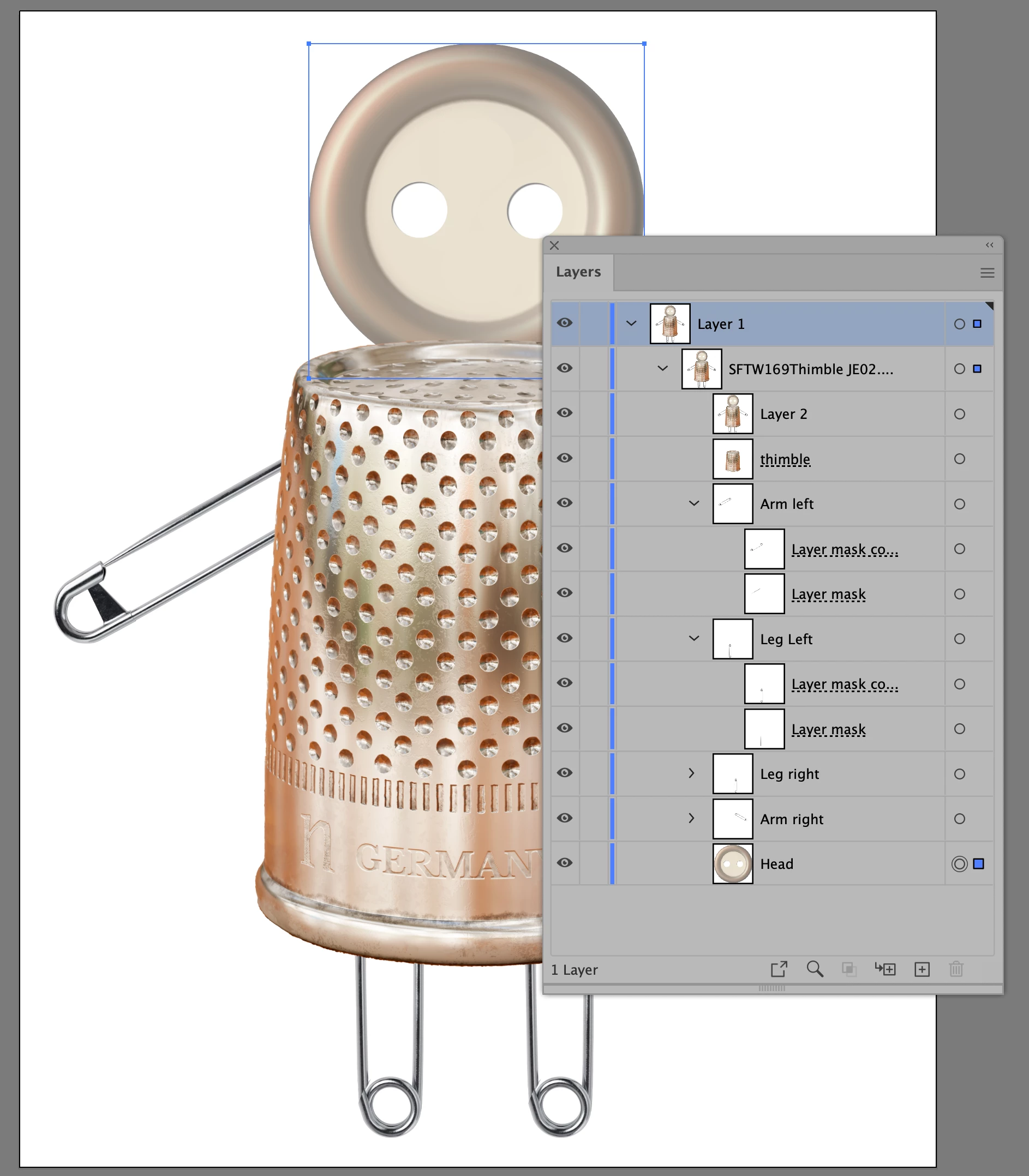
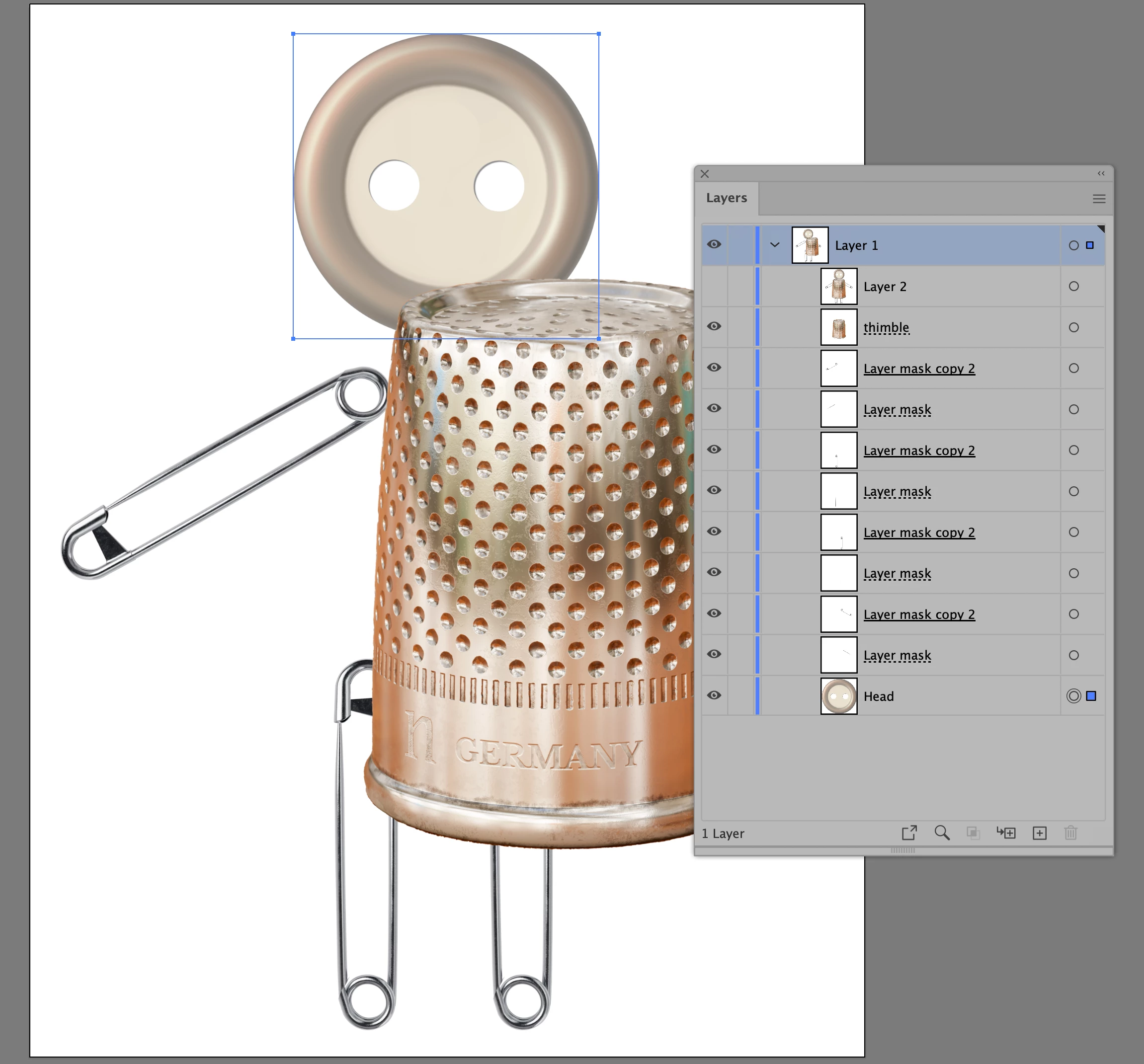
What's the best way to bring it in to AI to maintain the layers. The logo is text plus shapes. And they are different colors... So I can't just bring it in as a pNg and then edit the whole thing in AI - I need to edit each layer individually.
What should I export it from AI so i can use it in other aps without it losing its beautiful vector qualities. If I put it in Final Cut and scaled it up for example?
Thanks in advance all you master designers !!!
P x