- Home
- Photoshop ecosystem
- Discussions
- creating an 'oval' gradient overlay...
- creating an 'oval' gradient overlay...
Copy link to clipboard
Copied
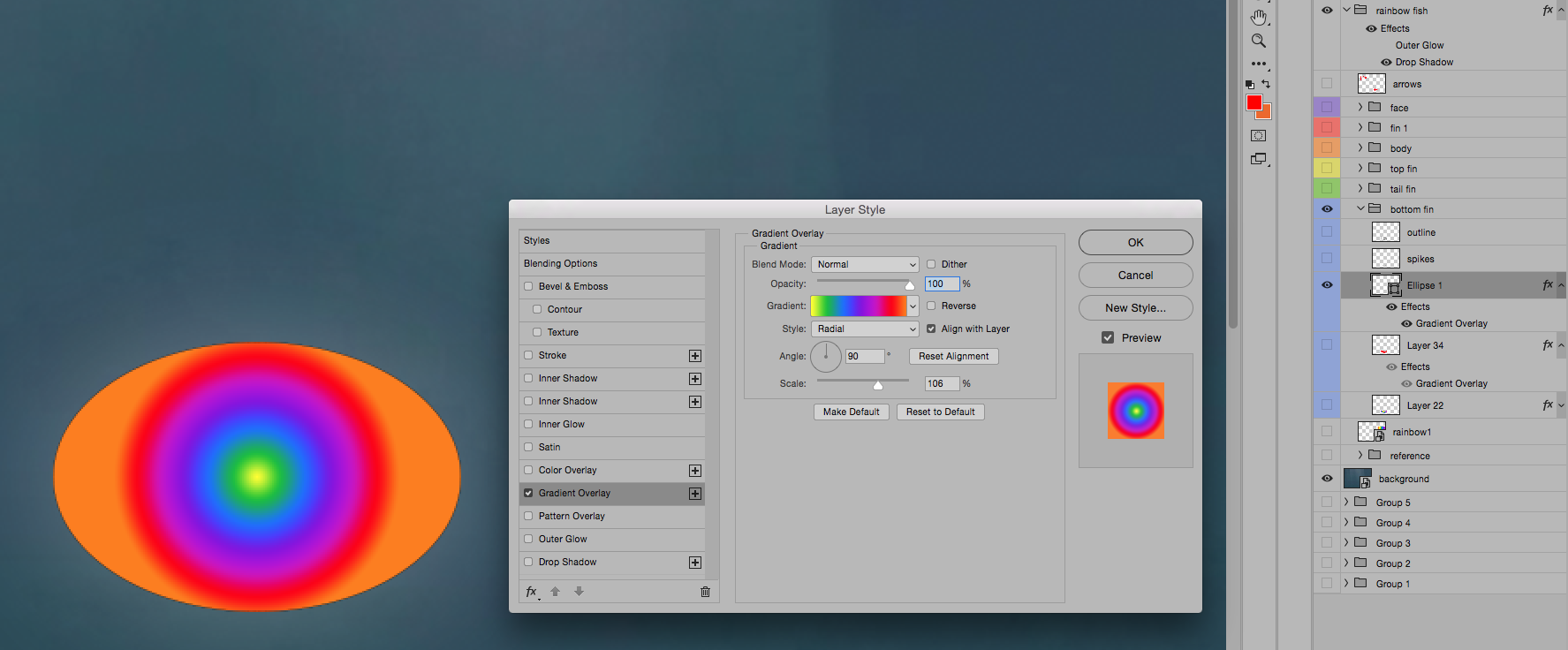
Can anyone tell me how to get this gradient overlay to conform to the oval shape (rather than a perfect circle)? thnx

 1 Correct answer
1 Correct answer

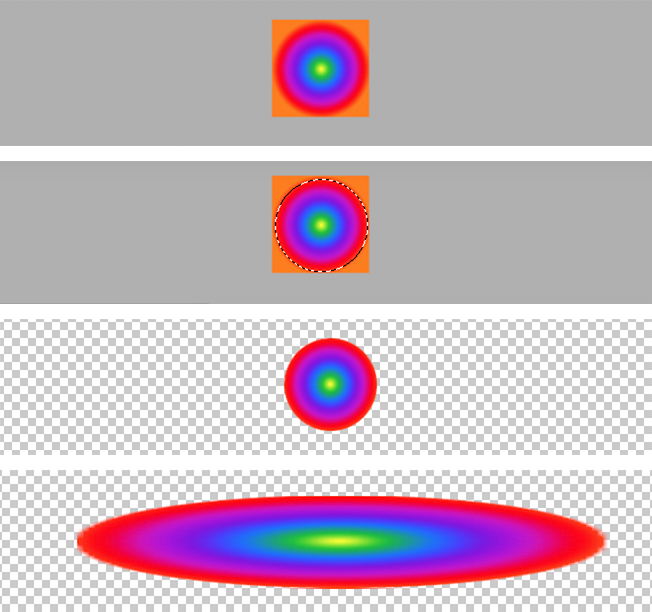
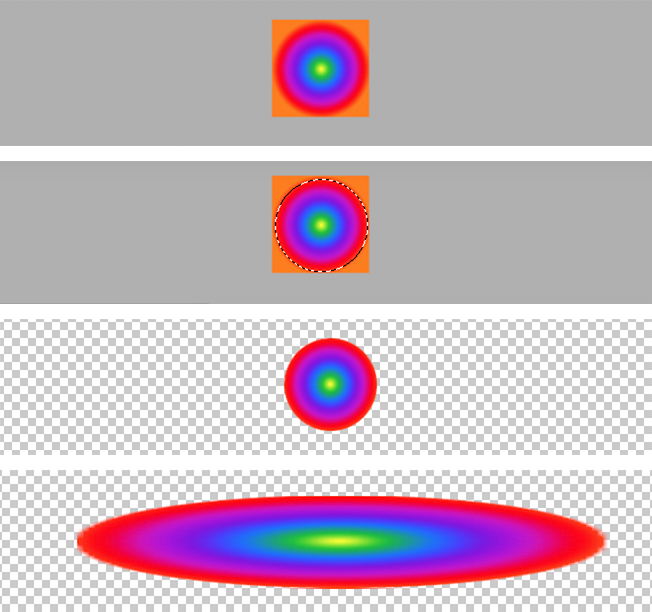
Fig 1 Starting image
Fig 2. Circular Selection. You may feather it if desired
Fig 3. Cmd+J to place on a separate layer
Fig 4. Edit > Transform > Distort. Hold down the Shift key and drag a center handle on one side.
Explore related tutorials & articles
Copy link to clipboard
Copied
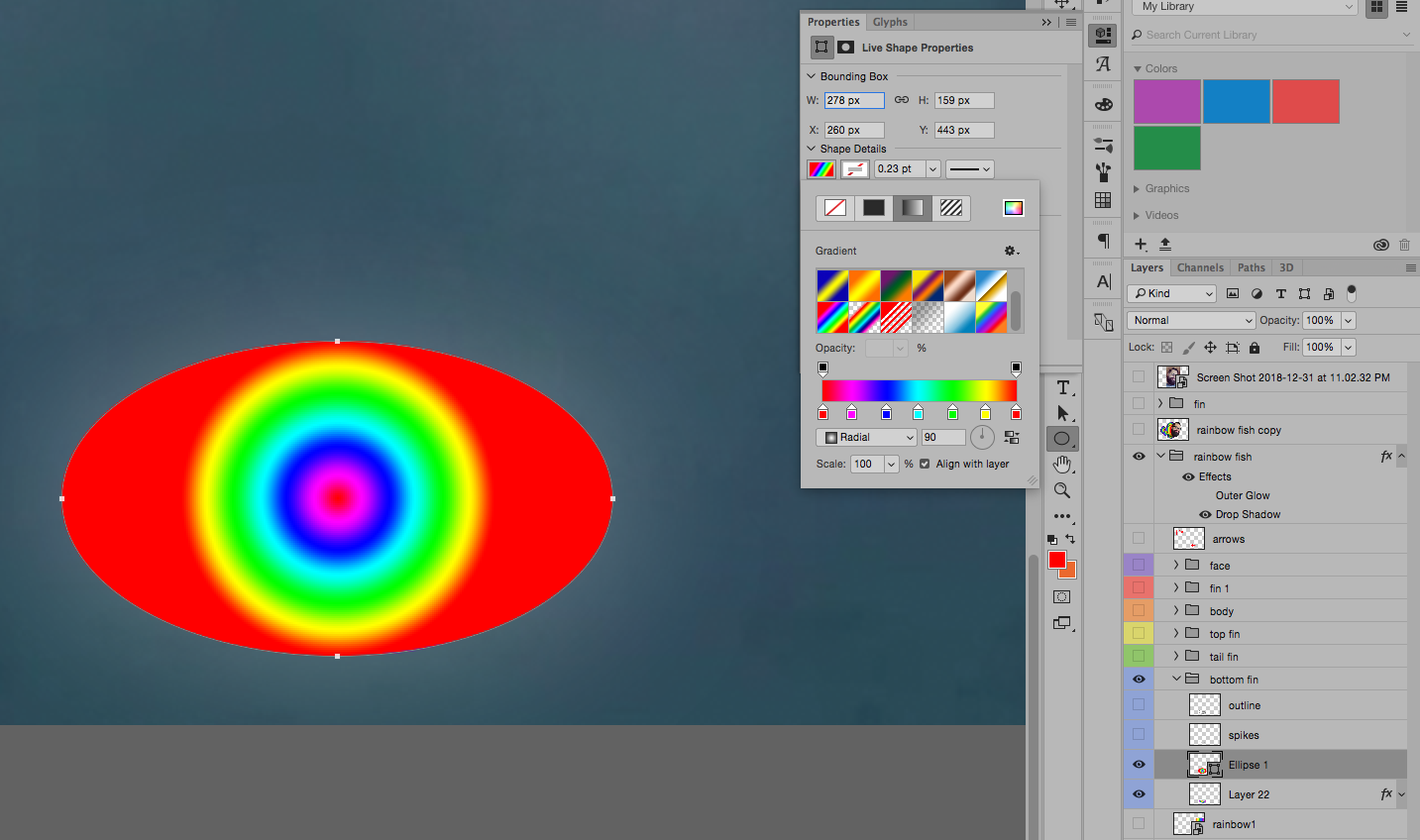
Here's another picture of the issue:

Copy link to clipboard
Copied
As far as I know this is not possible.
What you could try is to make a layer from the style and transform that layer.
Copy link to clipboard
Copied

Fig 1 Starting image
Fig 2. Circular Selection. You may feather it if desired
Fig 3. Cmd+J to place on a separate layer
Fig 4. Edit > Transform > Distort. Hold down the Shift key and drag a center handle on one side.
Copy link to clipboard
Copied
You could make a circular Shape with a gradient fill, and convert it to a smart object. Then transform it. This way, you can transform it again if necessary, without degrading the image, and you could also change the original gradient while keeping the same transform.

