Designing web comps in Photoshop
I'm trying to design a website in photoshop. I've never quite understood how to measure the particular elements though. I believe it's probably because the resolution in my browser is different from the resolution in my ps file. Here's what I mean...
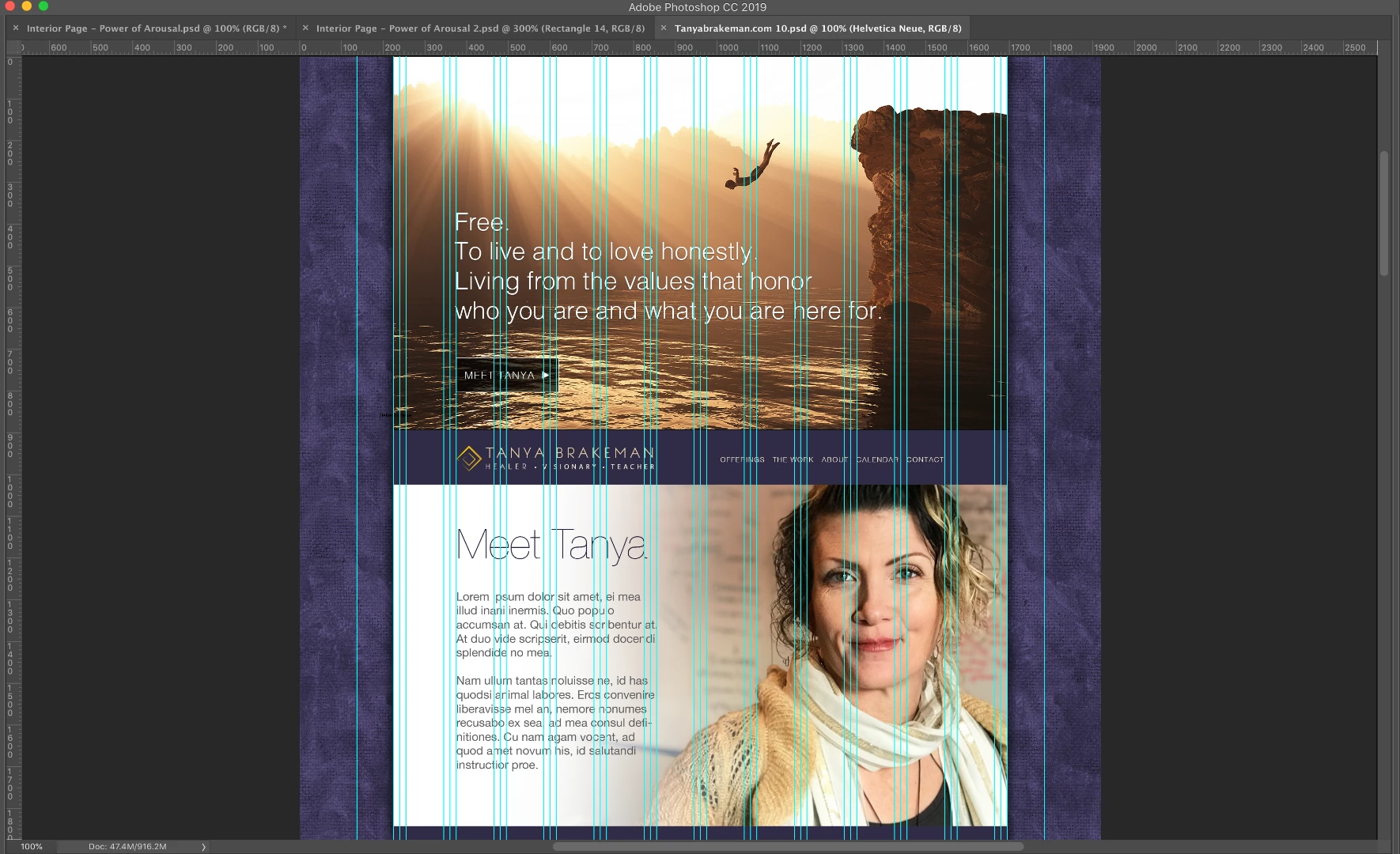
I'm designing this in photoshop:

This is how it displays at 100% in photoshop. The resolution is set to 144 dpi. The dimensions in PS are 1920px wide by 8626px tall, but at 100% it's displaying quite small on my screen.
How can I tell how it will actually display once it's in the browser? I will be passing this off to a developer who will need to know how large the text needs to be etc. The last time I sent a web comp to a developer, the text was all too large...
Does my question make sense? It's hard to describe! Let me know if I can provide any other information to be more clear about this! Thanks!!

