- Home
- Photoshop ecosystem
- Discussions
- Different borders sizes on rectangles
- Different borders sizes on rectangles
Different borders sizes on rectangles
Copy link to clipboard
Copied
Hello!
On Photoshop, I regularly need to make rectangles with different sizes borders (outlines) (eg. top: 5px, left: 2px, bottom: 2px, right: 2px) and I don't know if there is an option for this. I searched for it and couldn't find one. I'm always making 2 rectangles aligned on middle-top and I don't like it. I wish it to be possible like in css, from the moment I make the rectangle to give it by default a size and then, like on radius, to have the possibility to change a border size.
Explore related tutorials & articles
Copy link to clipboard
Copied
Photoshop rectangle Shapes or laters with different sizes each side stroke it itself a rectangle fill or two rectangles that are different sizes stacked. Layers sizes are easy to transform to size. What is hard about free transform. From the middle from any achor point values in option var what not to like.

Copy link to clipboard
Copied
Try adjusting the Canvas Size and Anchor

Copy link to clipboard
Copied
MULTIDIMENSION wrote
(eg. top: 5px, left: 2px, bottom: 2px, right: 2px) and I don't know if there is an option for this.
To modify Myra's answer just a bit, enable the checkbox for relative. You will need three passes:
- Width of 4 px from center center
- Height of 2 px from top center
- Height of 5 px from bottom center

~Jane
Copy link to clipboard
Copied
The simple answer to your question is no, you can't do this in Photoshop, borders are the same on all sides. Your workaround is how I would do it.
Copy link to clipboard
Copied
Another idea would be to make an Action for making your 2 rectangles or writing a script.
Copy link to clipboard
Copied
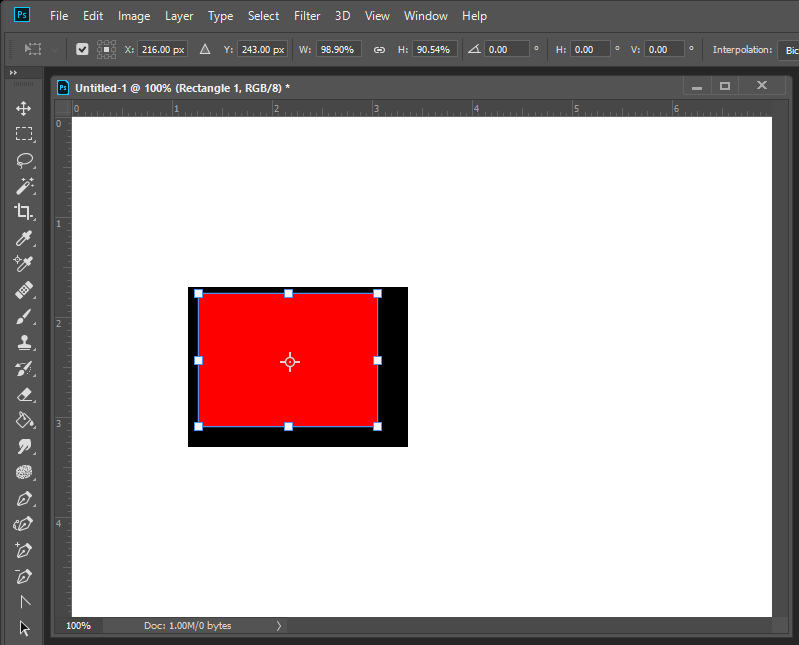
Similar to what JJ said, but I would Control+Alt+T to transform a copy of the path in a Shape layer. With the reference point set to top left, put the left and top border sizes in the X and Y fields. In the Width and Height fields, you can take advantage that Photoshop now allows simple math in numeric fields, so you would add the total borders left and right, or top and bottom, to the existing values.
After the transform, in the Shape tool, set the path operations to Exclude Overlapping.

Scripting would be good for this, since you could give better UI controls than, the Transform Options bar, which I find painfully fiddly to use. You could also edit the border sizes later by independantly adjusting the size of the two rectangles.
Copy link to clipboard
Copied
Semaphoric wrote
Similar to what JJ said, but I would Control+Alt+T to transform a copy of the path in a Shape layer. With the reference point set to top left, put the left and top border sizes in the X and Y fields. In the Width and Height fields, you can take advantage that Photoshop now allows simple math in numeric fields, so you would add the total borders left and right, or top and bottom, to the existing values.
After the transform, in the Shape tool, set the path operations to Exclude Overlapping.
Scripting would be good for this, since you could give better UI controls than, the Transform Options bar, which I find painfully fiddly to use. You could also edit the border sizes later by independantly adjusting the size of the two rectangles.
Good answer!
Copy link to clipboard
Copied
Hi
For the example you mention I would make a rectangle with a 2px stroke, then go to layer styles and add a 5px inner shadow with 0 choke and 0 size and light set to 90 degrees with blend mode normal. You can set additional "shadows" for each side if required


Dave
Copy link to clipboard
Copied
Thank you a lot!
And also, i didn't even try to make math operations on numeric fields because i knew it was not possible in Photoshop.
Copy link to clipboard
Copied
Hi
Maths entry came in with version 20 but whilst it works on many dialogue fields it does not on the Stroke input in the options bar for shapes (I assume because of the additional unit in that box)
Dave
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



