- Home
- Photoshop ecosystem
- Discussions
- Different pixel sizes. Who's right?
- Different pixel sizes. Who's right?
Different pixel sizes. Who's right?
Copy link to clipboard
Copied
I took a simple screenshot of an icon and pasted it into Illustrator, Photoshop, and Sketch.
White trying to get the size of the icon, I got 2 different measurements. Which one is correct??
Is there a trick to getting accurate measurements?
I'm using the latest macbook pro incase there's a specific solution for it.
![]()
Explore related tutorials & articles
Copy link to clipboard
Copied
I'd say Photoshop, which is a pixel-based application. I can't speak to Sketch, but Illustrator is vector, and you have to select a resolution for the bit-mapped objects.

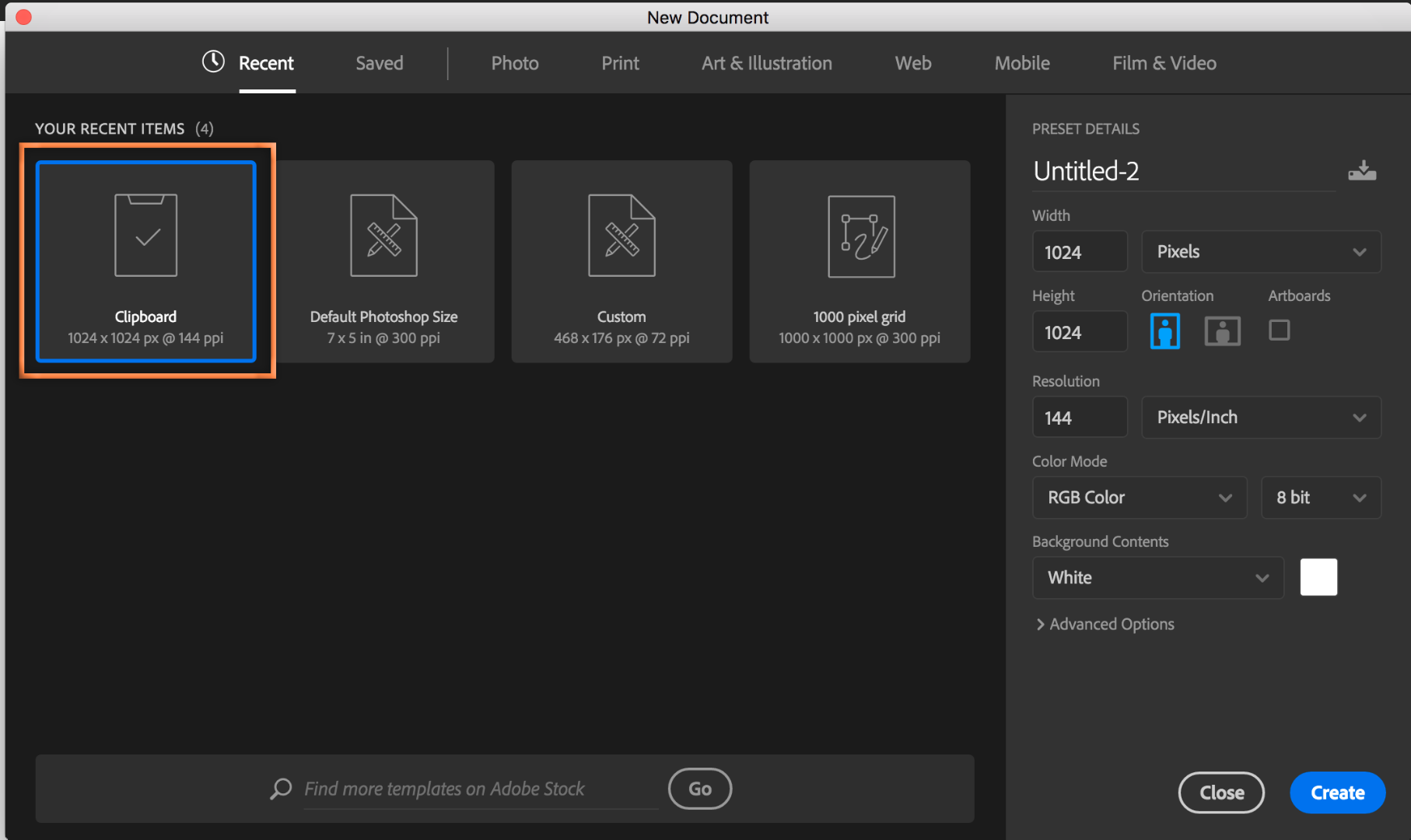
When you have something in the clipboard and choose File > New in Photoshop, you can select the size of the item that is in the clipboard. Pasting is then going to give you the exact number of pixels for copied item.
Copy link to clipboard
Copied
Barbinder, thanks. I did do all of what you mention. I tried other things as well but I'm still getting 2 different resolutions between Illustrator and Photoshop.
Still looking for an answer as I use Illustrator for UI design. My thoughts on this is that they should both be the same.
Copy link to clipboard
Copied
I agree with Barb. Our students create web mockups using Photoshop or Illustrator and the pixes are different in each program. However, the pixels in Photoshop match the perfectly in the browser. The students who enjoy designing them with Illustrator can, but they bring it into Photoshop to export it for the web.
Copy link to clipboard
Copied
What is wrong is your expectation that 100% means the same thing in all apps. It just doesn't.
Copy link to clipboard
Copied
The answer is Photoshop - you can count the pixels to prove it. The info panel and the screenshot both show that there are clearly 32x32.
As Barbara has pointed out - Illustrator is vector based not pixel based. The pixels used to display the image on screen depend on zoom. Unlike Photoshop , where 100% zoom means 1 screen pixel for 1 image pixel -. 100% zoom in Illustrator means that an image would display at correct physical size on a 72dpi screen (very few of those exist now) so is pretty meaningless. Measuring a screenshot will not be accurate
I don't use sketch but your screenshot from sketch says 16x16 - but count them - that red cross alone is 12 pixels high - and there are 32x32 in the square.
Incidentally - I pasted a small bitmap from the top of this forum into illustrator and Photoshop then zoomed right in so I could clearly see the pixel structure. Both , as expected show the same number of pixels in the image.

Dave
Copy link to clipboard
Copied
As I look closely at the Illustrator picture, the quality of the icon is terrible. Maybe a preview issue. But there's something more fundamental here. You can't use Illustrator to count pixels, it doesn't work in pixels. Unfortunately, and confusing for many people, it lets you choose pixels as a unit. In the depths of history, someone said "a pixel is 1/72 inches". So it's not a measure of resolution.
To test this, double the size of the placed image. Double it again. The size in pixels should double each time, because they aren't pixels, they are just 1/72 inch. If only Adobe could take this out, but it would mess up many people's workflows.
Copy link to clipboard
Copied
This is an issue or question for Adobe. As we move into this world of SVG icons Illustrator most definitely needs to be a pixel reading application. I know a lot of UI visual designers, including myself that design SVG icons in illustrator. We use pixel view to design them.
On a different note, is anyone here going to Adobe Max this year? 🙂
I plan to bring this subject to an icon workshop I'll be attending.
Copy link to clipboard
Copied
tgilsj wrote
This is an issue or question for Adobe. As we move into this world of SVG icons Illustrator most definitely needs to be a pixel reading application. I know a lot of UI visual designers, including myself that design SVG icons in illustrator. We use pixel view to design them.
If you are using svg for a web site, then it is irrelevant what measurement you use, (pixels or miles, it makes no difference). The use of svg is a vector format that scales to whatever size you set it to, that size can be set in css, or is set by the size of the container element.
If you require a 1:1 scale on the web then use a physical measurement, inches or cms, as they are both rendered by browsers, (since IE8) correctly, (and it is irelevant if the display is hd, hi-dpi or whatever).
The only thing you have to be aware of when you wish your svg to render to a variable size, is to ensure that the svg viewport code is not set a set size, (you can do this during export to svg).
Copy link to clipboard
Copied
Copy link to clipboard
Copied
This is going to sound crazy...but both applications are “correct.” The question is which definition of “correct” is more useful for your work. I think it's going to be the Sketch/Illustrator measurement of 16 pixels, and I'll apologize in advance that the explanation is going to take a while…but if you understand Retina/HiDPI scale factors just skip to the end.
The difference between the appearance and measurement in Sketch/Illustrator and Photoshop seems to be based on the screen resolution, the scale factor, the Illustrator preview mode, and how you define "correct size." Because there are multiple major variables, it's really easy to come up with a wrong answer to this question.
When you take a screen shot on a Retina Mac, it will be twice as many pixels on each side compared to a non-Retina Mac even though it’s the same apparent size. A screen shot that's 16 x 16 pixels on an old Mac will be 32 x 32 pixels on a Retina Mac. You captured the screen shot on a Retina Mac, so it's a 32 x 32 px screen shot, and this is our starting point.
When you paste the 32 x 32 screen shot into Photoshop, Photoshop pastes it at a default 1:1 size, which means it will paste the screen shot into 32 document pixels wide by 32 tall. When you ask Photoshop how big it is, it says 32 x 32. OK, that seems right.
But when you paste the 32 x 32 screen shot into Sketch/Illustrator it says it's 16 px x 16px. I think what is happening is that the resolution scale factor of the screen capture is taken into account. The scale factor of a Retina Mac is 2x; this is why the same physical size screen shot has 2x the pixels when captured on a Retina display. To show the screen shot at the correct physical size, Illustrator displays it a 16 px wide at 2x, packing twice the pixels into a 16 px wide area. That seems right too.
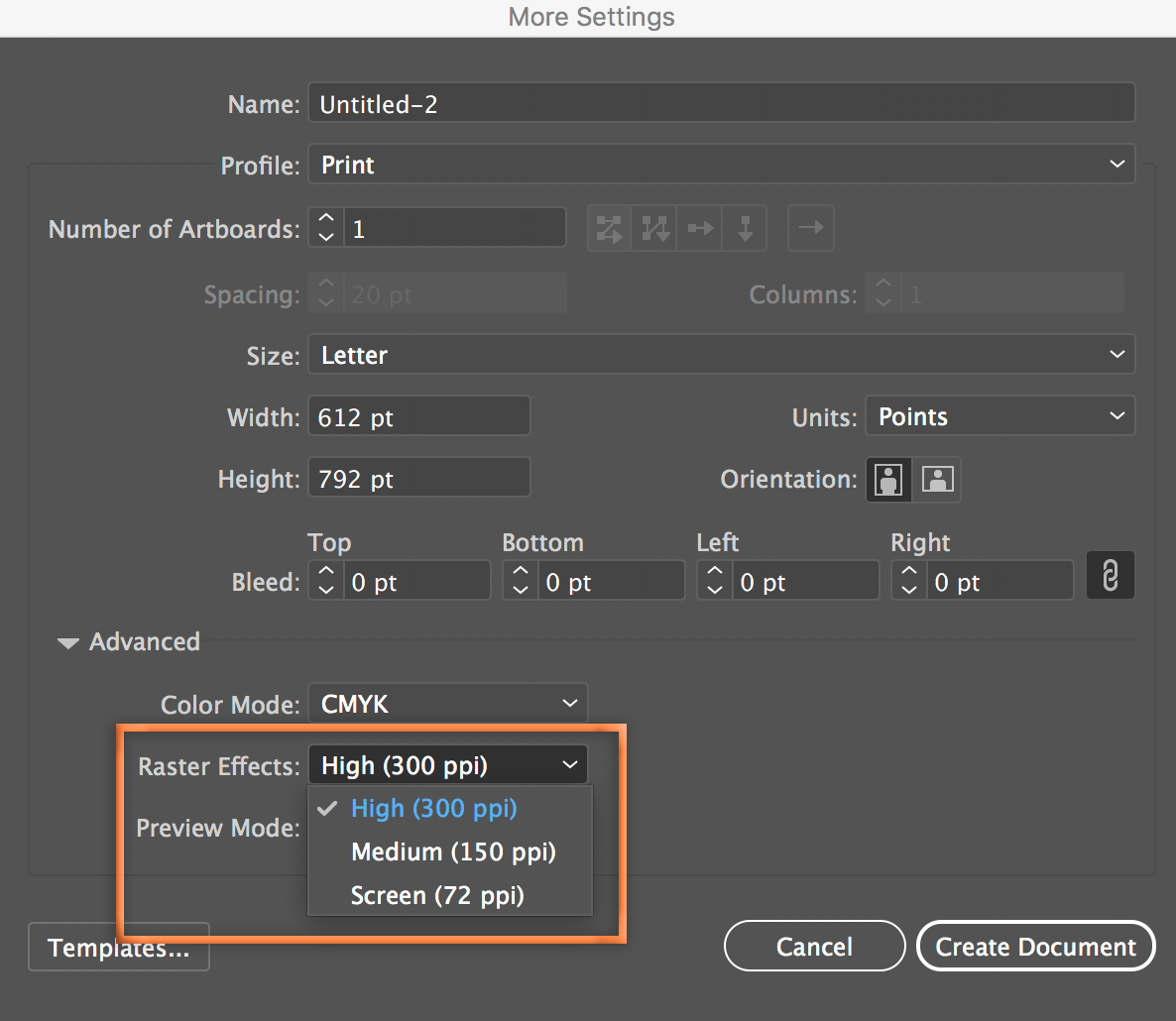
Now, the Illustrator preview might or might not show this difference. On my Mac, I can see the difference if preview is set to CPU (not GPU), I make a copy of the screen shot and scale to 200%, and I toggle Pixel Preview off and on. (Pixel Preview rasterizes the preview to a 72 dpi pixel grid.) When you watch both copies while toggling Pixel Preview, you can see that the 200% copy doesn't change, but the 100% copy gets downsampled when Pixel Preview is on. This seems to show that the original pasted version is not actually a 16 x 16 pixel image. It really is a 32 x 32 pixel image scaled down in Illustrator by default by 1/2, the opposite of the 2x scale factor.
![]()
If I take the same screen shot on a non-Retina Mac, the screen shots measure the same in both programs.
So, in the end:
Illustrator seems to measure it at 1x display size which is 16 pixels (not hardware pixels), and this is correct if Illustrator means 16 CSS Reference Pixels, which is how screen designers measure elements. You design a vector element 16 px wide, and render at 16 px (1x) for legacy devices, 32 px (2x) for some Retina/HiDPI devices, and possibly other pixel dimensions for other high resolution devices (e.g. 48 px or 3x for iPhone Plus).
Photoshop measures the 32 device pixels it captured, not correcting for the scale factor. I don't think a Photoshop document takes scale factor into account except when you generate final assets through the Export As command, which offers export at 1x, 2x, 3x, etc.
Another way of looking at this is that the CSS pixel measurement of the object you took a screen shot of might be defined by the designer as 16 pixels in the original vector graphic in Sketch or Illustrator, but the screen shot you took of it could end up 16, 32, 48, or other number of pixels wide depending on the scale factor of the display you captured it on. In this case, you captured the screen shot on a Retina Mac, so it's 2x, or 32 pixels.
From the way you asked your question, it sounds to me like you took a screen shot to figure out what the designer's intention of the size was so that you can match it. The answer, I think, is the screen shot pixel dimensions divided by the device scale factor, which is 32/2 or 16 pixels. This is what Illustrator and Sketch indicate. What Photoshop tells you is the device-specific rendering of the object, so 32 pixels is the correct answer if you specifically want to know the pixel dimensions of the object as rendered on a 2x device only.
Copy link to clipboard
Copied
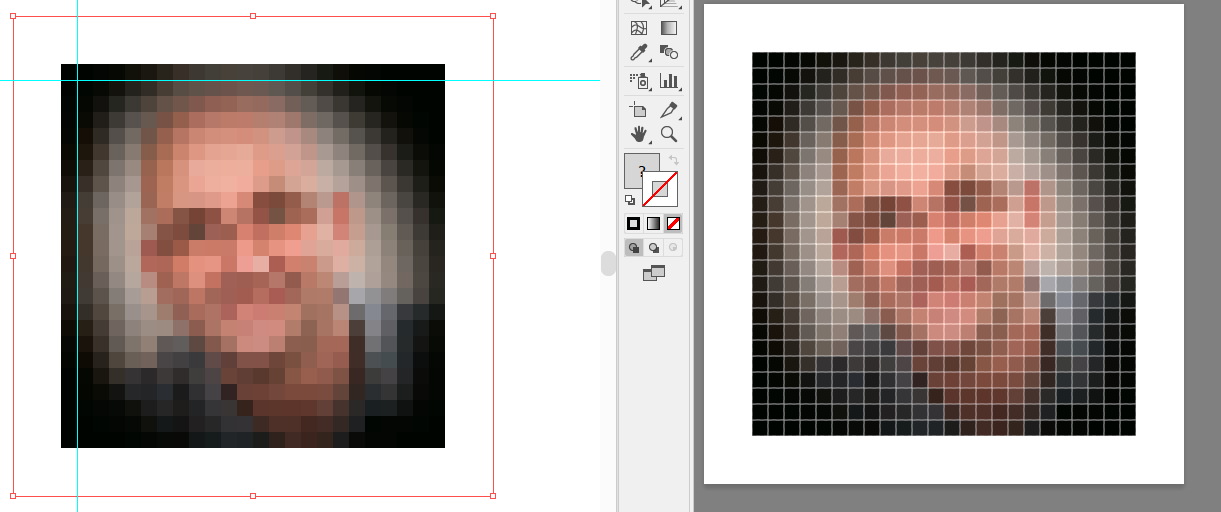
the explanation is going to take a while…
...or more simply ![]()
- Photoshop works with pixels. It doesn't have any concept of physical dimensions, except to represent those pixels on paper according to the ppi instruction.
- Illustrator works with physical dimensions. It doesn't really know what a pixel is, except to translate the dimensions to screen according to a formula.
Copy link to clipboard
Copied
In Photoshop, dimensions are measured in horizontal and vertical pixel count.
In Illustrator, it has nothing to do with the pixel count in the raster/pixel-based image placed on the artboard.
Illustrator always use 1 inch = 72 pixels in the Info panel.
Whether you have a 1x1 pixel image or a 1000x1000 image, if you resize it to 1x1 inch, it will always be 72 x 72 pixel in the Info Panel.
What you are seeing is the size of the raster object relative to the artboard. Selecting pixel in the ruler doesn't count the pixel of any selected raster object.
You are using the wrong tool/panel in Illustrator.
To get the actual pixel dimension, use the Links Panel.
Click the small triangle at the bottom left of the panel to expand the details of the raster object.
Look for "Dimension: __ x ___" below. This is the actual pixel size of your raster image icon.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
