- Home
- Photoshop ecosystem
- Discussions
- Does CC 2018 have the canvas wrap feature
- Does CC 2018 have the canvas wrap feature
Copy link to clipboard
Copied
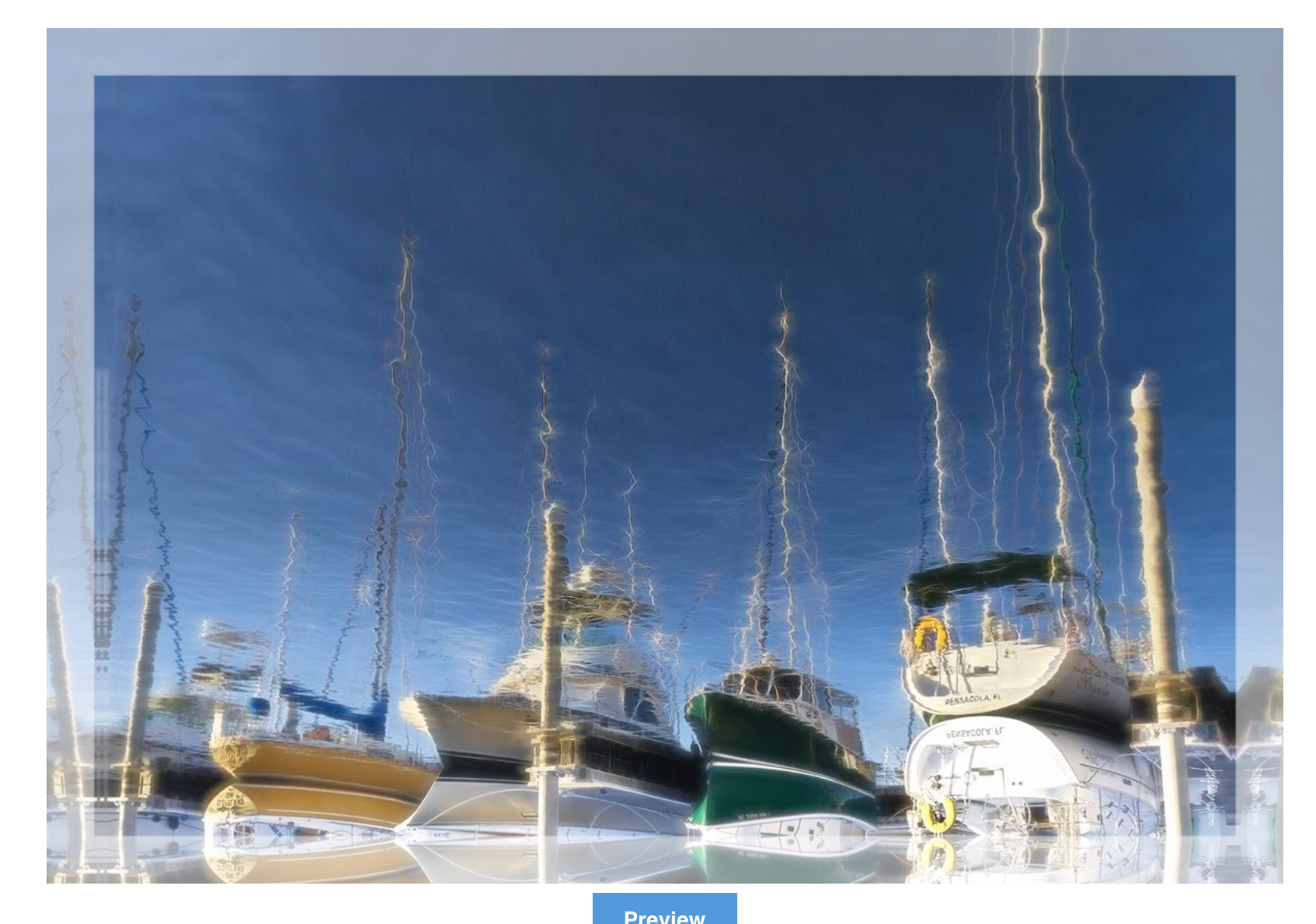
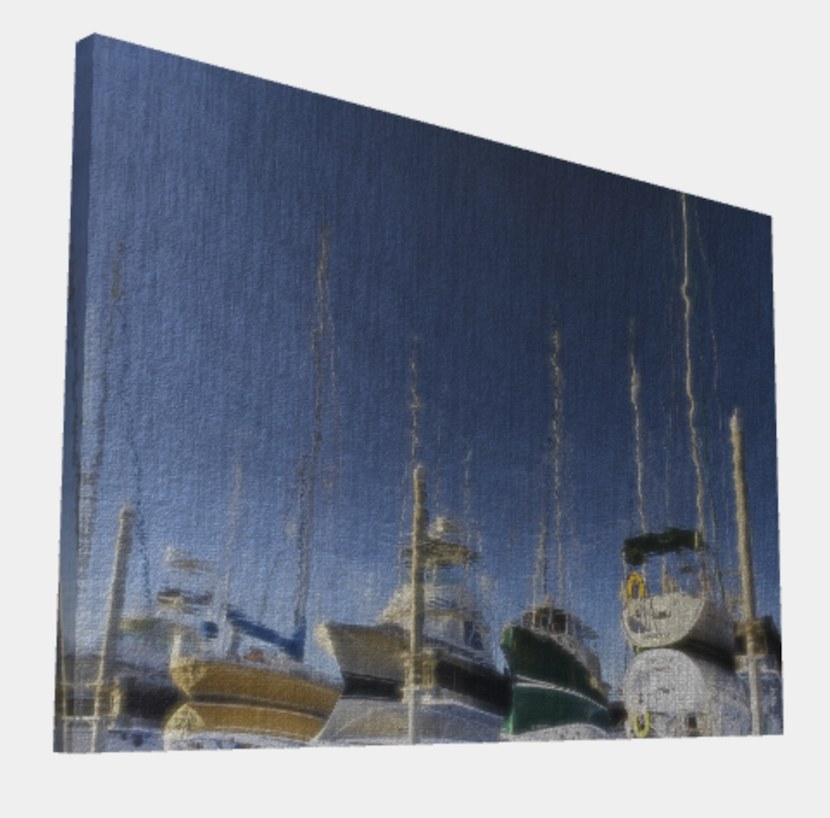
I produce a good many canvas prints from my images. I am familiar with a feature offered by some graphics editing programs that allow you to extend the boundaries of a standard size canvas print to include the 1 1/2 or 1 3/4 inches needed to wrap the canvas around the edges of the print. Typical options within the canvas wrap feature allow you to mirror image, defuse that extended portion of the image sent to the printer without cutting into the standard front viewable print area of say a 16" X 20" canvas. The edges that fold over are then more or less a continuation of the canvas wrap. Here is a typical example:


 1 Correct answer
1 Correct answer
Hi
Not as a specific tool. However you could try any of the following, depending on the image content
1. Extend the canvas with the crop tool after ensuring Content Aware is checked in the options bar. This will fill the extended canvas.
2. Extend the canvas as normal (Image > Canvas size) then make copies of the image and flip horizontal/vertical and position them to fill the gaps
3. Extend the canvas as normal (Image > Canvas Size) then use content aware fill/cloning on each side separately
4. Exte
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
Not as a specific tool. However you could try any of the following, depending on the image content
1. Extend the canvas with the crop tool after ensuring Content Aware is checked in the options bar. This will fill the extended canvas.
2. Extend the canvas as normal (Image > Canvas size) then make copies of the image and flip horizontal/vertical and position them to fill the gaps
3. Extend the canvas as normal (Image > Canvas Size) then use content aware fill/cloning on each side separately
4. Extend the canvas as normal (Image >Canvas Size) then use the Single row /Single column marquee tool to select the edge pixels of the actual image then transform scale to stretch those edge pixels to the edge of the canvas
I hope that helps you
Dave
Find more inspiration, events, and resources on the new Adobe Community
Explore Now