- Home
- Photoshop ecosystem
- Discussions
- Does Photoshop have a script that enlarges the can...
- Does Photoshop have a script that enlarges the can...
Does Photoshop have a script that enlarges the canvas to fit the picture.
Copy link to clipboard
Copied
Does Photoshop have a script that enlarges the canvas to fit the picture.
I know that you can cut and shrink the canvas to fit the picture.
But if you zoom in, you can also drag the canvas tool, but sometimes it seems very inconvenient and a little slow.
It would be great if there were a script that could make the canvas fit the picture,
Whether you zoom in or out.
You also need a script that can fit the picture to the canvas, and zoom in proportionally.
Thank you very much.
Explore related tutorials & articles
Copy link to clipboard
Copied
Are you mean crop by zoom tool? о_О
Месье знает толк...
It's certainly an interesting task, but do you really need to resize the canvas that often?
Copy link to clipboard
Copied
@dublove - Image > Reveal All
It can be put into an action.
Here it is in scripted form:
activeDocument.revealAll();
Copy link to clipboard
Copied
'- Image > Reveal All '
and its opposite - Image >Trim
Dave
Copy link to clipboard
Copied
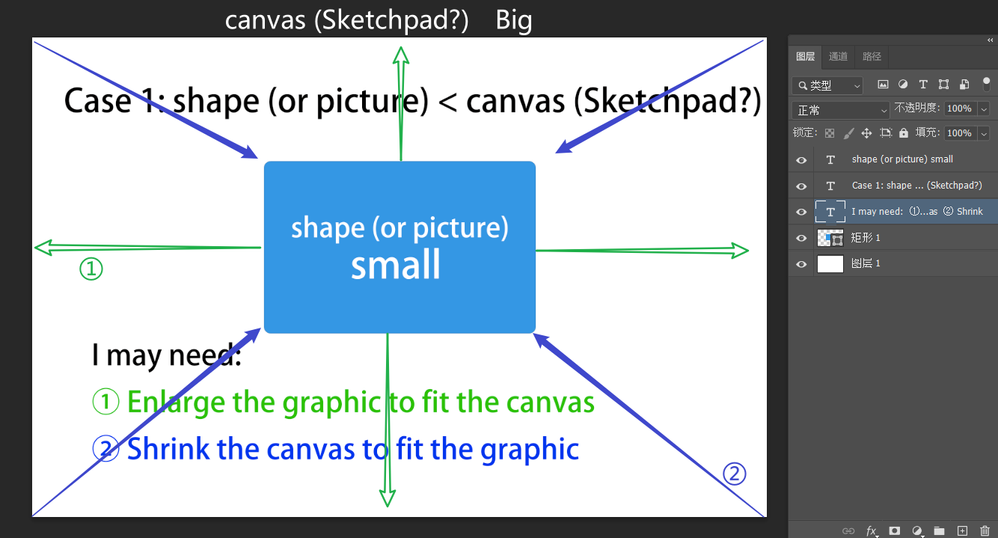
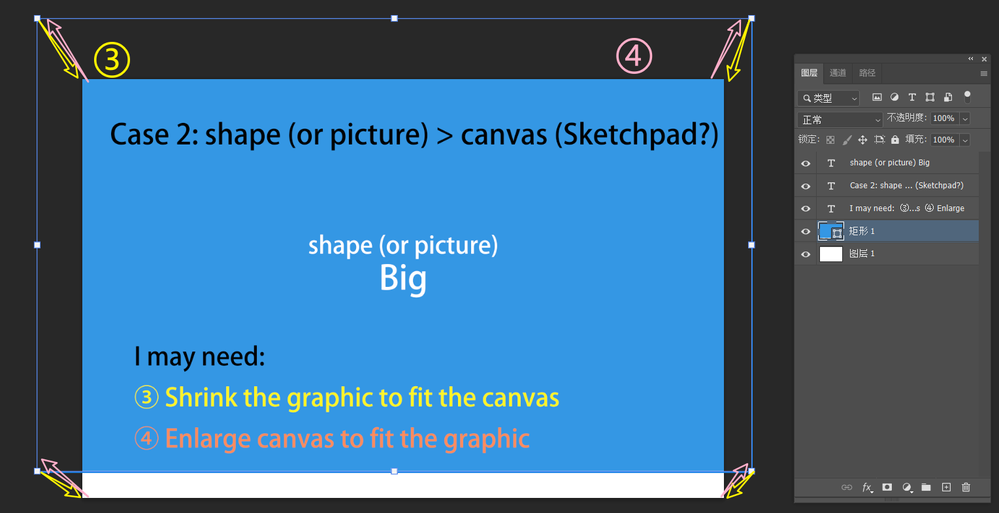
It is hoped that one script can have two functions:
① Canvas enlarges to fit image
① Or enlarge the image to fit the canvas.
Copy link to clipboard
Copied
@dublove wrote:
It is hoped that one script can have two functions:
① Canvas enlarges to fit image
① Or enlarge the image to fit the canvas.
So how would you like to pick one option over the other?
1) Hold down the shift or option key when running the script to have one method selected over the other?
2) Something else? A graphical user interface?
Ideally, you would have both functions before worrying about wrapping them into one...
How would you wish to enlarge the layer to fit the canvas? Proportionally? Distorted? What happens in a proportional resize of different aspect ratio from layer to canvas? Do you leave blank space, or do you enlarge proportionally even larger to cover the transparency which would put image content outside the canvas.
What else would need to happen that you have not yet mentioned? You need to think this through and ideally provide sample files and screenshots of the before/after result that you wish to automate.
Copy link to clipboard
Copied
This script uses a conditional check to determine if the layer or canvas requires resizing:
/*
Enlarge Layer or Enlarge Canvas.jsx
Stephen Marsh, v1.0 30th July 2022
https://community.adobe.com/t5/photoshop-ecosystem-discussions/does-photoshop-have-a-script-that-enlarges-the-canvas-to-fit-the-picture/td-p/13097289
*/
////////// Enlarge Canvas //////////
var origRulers = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
var layerBounds = activeDocument.activeLayer.bounds;
var layerWidth = layerBounds[2].value - layerBounds[0].value;
var layerHeight = layerBounds[3].value - layerBounds[1].value;
if (layerHeight > activeDocument.height.value || layerWidth > activeDocument.width.value) {
activeDocument.revealAll();
if (confirm("Trim transparent pixels?", true)) {
try {
activeDocument.trim(TrimType.TRANSPARENT);
} catch (error) {}
}
////////// Enlarge Active Layer //////////
} else {
/*
Modified from:
https://gist.github.com/jawinn/ab4df1c33d0743e41fd3
*/
var maintainAspectRatio = true; // set to true to keep aspect ratio, false to stretch/distort to fit
if (app.documents.length > 0) {
app.activeDocument.suspendHistory('Fit Layer to Canvas', 'FitLayerToCanvas(' + maintainAspectRatio + ')');
}
function FitLayerToCanvas(keepAspect) { // keepAspect:Boolean - optional. Default to false
var doc = app.activeDocument;
var layer = doc.activeLayer;
// do nothing if layer is background or locked
if (layer.isBackgroundLayer || layer.allLocked || layer.pixelsLocked || layer.positionLocked || layer.transparentPixelsLocked) return;
// do nothing if layer is not normal artLayer or Smart Object
if (layer.kind != LayerKind.NORMAL && layer.kind != LayerKind.SMARTOBJECT) return;
var width = doc.width.value;
var height = doc.height.value;
var bounds = app.activeDocument.activeLayer.bounds;
var layerWidth = bounds[2].value - bounds[0].value;
var layerHeight = bounds[3].value - bounds[1].value;
// move the layer so top left corner matches canvas top left corner
layer.translate(new UnitValue(0 - layer.bounds[0].as('px'), 'px'), new UnitValue(0 - layer.bounds[1].as('px'), 'px'));
if (!keepAspect) {
// scale the layer to match canvas
layer.resize((width / layerWidth) * 100, (height / layerHeight) * 100, AnchorPosition.TOPLEFT);
} else {
var layerRatio = layerWidth / layerHeight;
var newWidth = width;
var newHeight = ((1.0 * width) / layerRatio);
if (newHeight >= height) {
newWidth = layerRatio * height;
newHeight = height;
}
var resizePercent = newWidth / layerWidth * 100;
app.activeDocument.activeLayer.resize(resizePercent, resizePercent, AnchorPosition.TOPLEFT);
}
// Change as required
align2SelectAll('AdCH');
align2SelectAll('AdCV');
function align2SelectAll(method) {
/* https://gist.github.com/MarshySwamp/df372e342ac87854ffe08e79cbdbcbb5 */
//www.ps-scripts.com/viewtopic.php?f=66&t=7036&p=35273&hilit=align+layer#p35273
/*
//macscripter.net/viewtopic.php?id=38890
AdLf = Align Left
AdRg = Align Right
AdCH = Align Centre Horizontal
AdTp = Align Top
AdBt = Align Bottom
AdCV = Align Centre Vertical
*/
app.activeDocument.selection.selectAll();
var desc = new ActionDescriptor();
var ref = new ActionReference();
ref.putEnumerated(charIDToTypeID("Lyr "), charIDToTypeID("Ordn"), charIDToTypeID("Trgt"));
desc.putReference(charIDToTypeID("null"), ref);
desc.putEnumerated(charIDToTypeID("Usng"), charIDToTypeID("ADSt"), charIDToTypeID(method));
try {
executeAction(charIDToTypeID("Algn"), desc, DialogModes.NO);
} catch (e) {}
app.activeDocument.selection.deselect();
}
}
}
app.preferences.rulerUnits = origRulers;Copy link to clipboard
Copied
Hello, Stephen_ A_ Marsh, you are so great.
Thank you very much.
I should say that there are two categories, each of which includes two cases.
Therefore, there should be four situations.
And not only for pictures, but also for graphics.
The scaling of the image should be proportional. But the graph can be scaled freely.
The script above works for pictures, only for width.


Copy link to clipboard
Copied
You could try Layers > New > New artboard based on layers (don't know the exact english menu word). It would create a new artboard with the selected layer size.
Copy link to clipboard
Copied
This script zooms to 100%, but you could change the zoom level as needed.
#target Photoshop
main();
function main(){
app.preferences.keyboardZoomResizesWindows = true;
runMenuItem(stringIDToTypeID('actualPixels'));
app.preferences.keyboardZoomResizesWindows = false;
return;
}Copy link to clipboard
Copied
Instead of zooming in, zoom out of the canvas view.
Instead, zoom in or out to fit the image.
Or: reduce the image, or enlarge the image to fit the canvas.
Is this the same? There seems to be a difference.



