- Home
- Photoshop ecosystem
- Discussions
- Re: Dragged & dropped image gets resized to projec...
- Re: Dragged & dropped image gets resized to projec...
Dragged & dropped image gets resized to project's PPI value instead of maintaining original size
Copy link to clipboard
Copied
Like the title says, whenever I drag some images, they get resized to the PPI value of the project. It doesn't matter if it is 300 PPI or 72 PPI. It always gets resized to the PPI value.
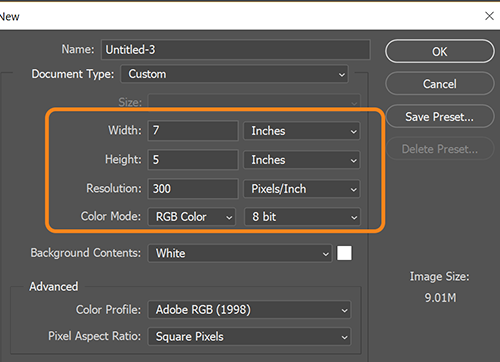
I've tried unchecking "Resize Image During Place" and "Always Create Smart Objects when Placing", but that didn't change anything.
I've also tested 1080p images on a 1080p project, and those will fit the project perfectly. The image I'm having a problem with is 96x96, for any of you wondering.
How do I get dragged & dropped images to maintain their original size when they are dropped?
Explore related tutorials & articles
Copy link to clipboard
Copied
The size is 96 x 96 what?
Copy link to clipboard
Copied
Pixels.
Copy link to clipboard
Copied
Since this seems to be for screen viewing, the ppi number is irrelevant. The only thing that matters is the pixel dimensions.
Ppi (pixels per inch) is metadata used by printer drivers to calculate the physical dimensions of a print.
Example: An image with the pixel dimensions 2400 x 3000 and the ppi set to 300 will print at 8 x 10 inches, because 2400/300 = 8, and 3000/300 = 10.
Copy link to clipboard
Copied
I know that PPI value doesn't matter outside of physical proportions, but the dragged images are automatically getting resized to the PPI value, for some reason.
I just want to be able to drag/place images onto the project without having to check their properties and manually resizing them every time I drag/place something in.
Copy link to clipboard
Copied
96 x 96 is hardly an image, that's a thumbnail, and a small one at that.
What's the pixel size of the base document?
What happens if you copy/paste?
Copy link to clipboard
Copied
Well, ye. It's an icon (in spirit, not an actual .ico file).
Copy and pasting the file doesn't work. It's a PNG, but I've tried a JPG version of it and the exact same thing happened.
Copy link to clipboard
Copied
The purpose of resize during is to make the layer smaller to fit if it is larger. You are tryng to place a 36 x 36 px image into a 1080p. If you are dragging into an image teh dropped item, will take on he PPI of the original image will not be changed.
So waht youy are dscribign si exactly hwoi thsi is supposed to work.
Keep in mind you have to restart OPhothshop for "Resize Image During Place" to take effect. That will make a placed item smaller only when that would have bleed off the destination canvas.

Copy link to clipboard
Copied
Oh, I know. I saw that warning when I unchecked the options.
So what you're telling me is that it is impossible to import an icon-sized image (~100px²) without it automatically being scaled?
Copy link to clipboard
Copied
yes, the workaround is to copy image content using selection tool, or use affinity
Copy link to clipboard
Copied
What Per says is true. If you think about it carefully, a placed object cannot have a ppi that is different from everything else around it. The project's resolution always takes priority over what's placed inside it. So if your canvas is 72 ppi and you drop a 150 ppi image inside it, the total project is still 72 ppi. That is the expected behavior.
Ideally, when working on print projects where resolution matters, you should start with a canvas that is the required output size and resolution.

Copy link to clipboard
Copied
If you think about it carefully, a placed object cannot have a ppi that is different from everything else around it. The project's resolution always takes priority over what's placed inside it. So if your canvas is 72 ppi and you drop a 150 ppi image inside it, the total project is still 72 ppi. That is the expected behavior.
Then how come the image drop correctly on other programs, such as GIMP, where the properties of the project are the same (1080p, 300PPI, 32bit RGB)?
Ideally, when working on print projects where resolution matters, you should start with a canvas that is the required output size and resolution.
My project is supposed to be digital, so printing doesn't matter to me. With that being said, I'd still like for my project to be 1080p, as that's basically the res I usually do my projects in.
Copy link to clipboard
Copied
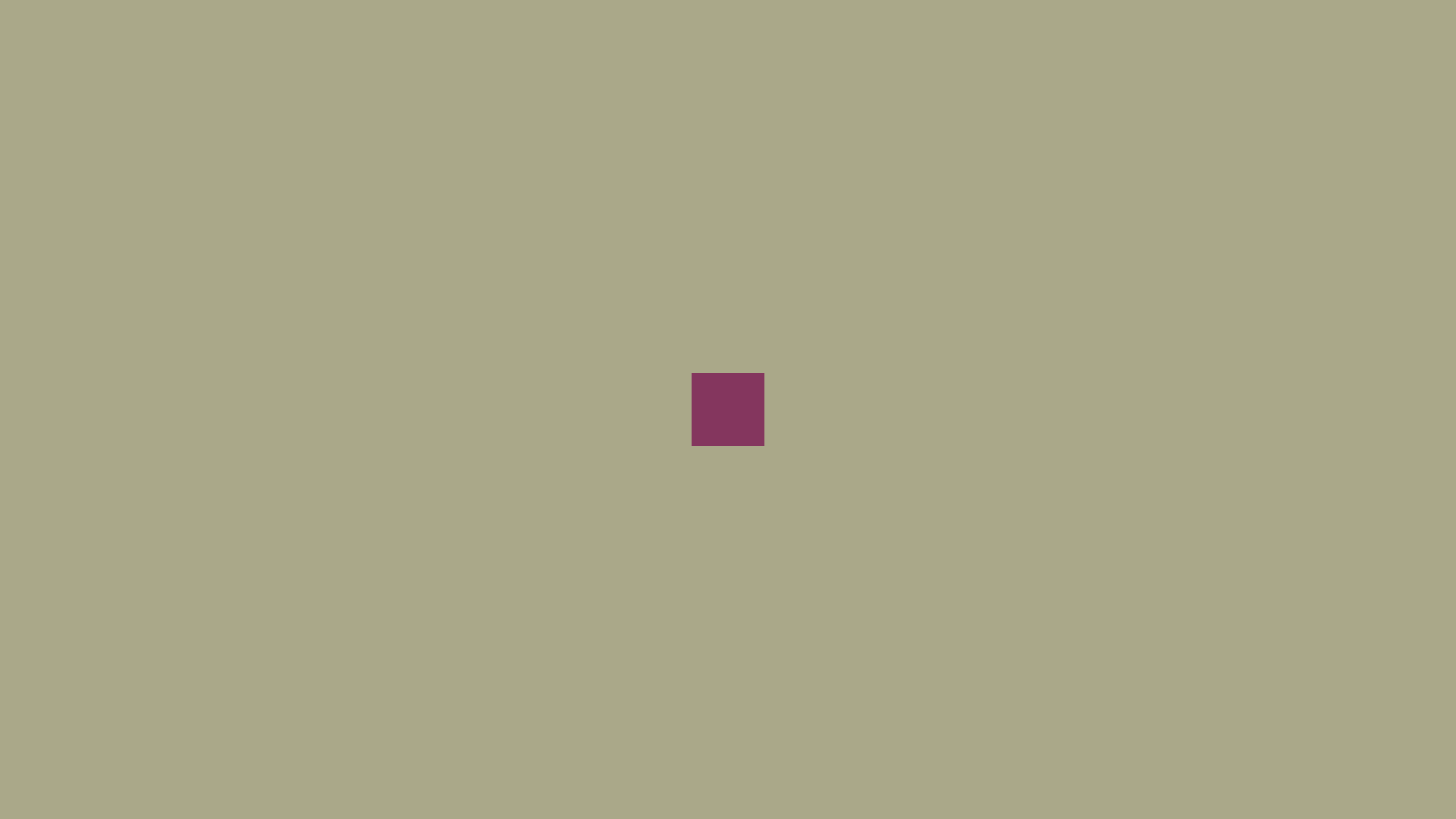
Right. So you have a 1920 x 1080 canvas, and a 96 x 96 icon. There's only one way that can work, illustrated in my post # 10.
Now, if you really do need to scale it, you can obviously do that. That, among other things, is what Smart Objects are for. But then you're resizing your icon to something other than the original 96 x 96 pixels.
Copy link to clipboard
Copied
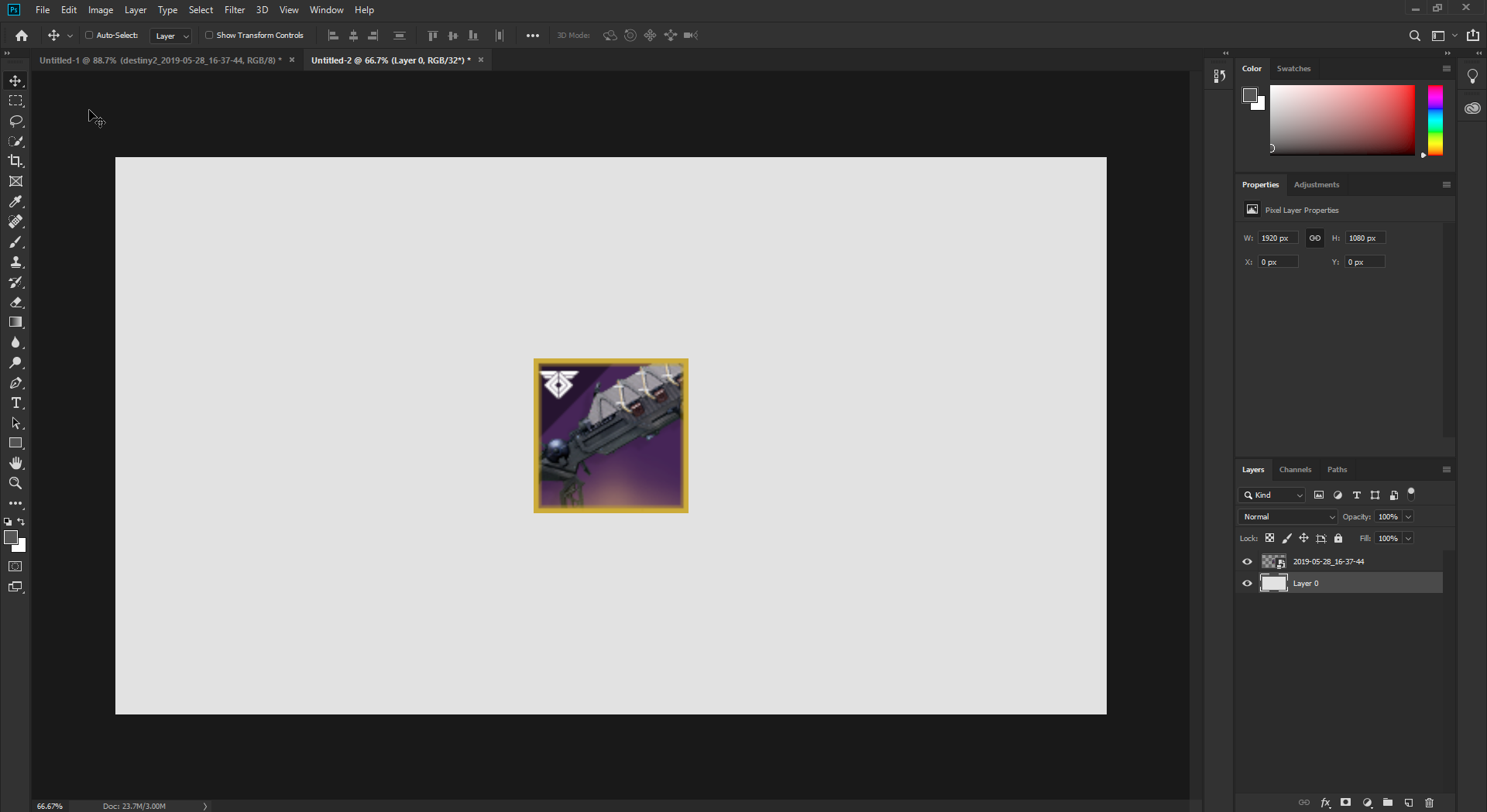
My only problem is it not dragging in with the original size. I'm not resizing it to something other than the original size. I need to resize it out of the gate, if I want to get its original size. That is my problem.

Here's what it looks like when I drag it. As you can see, it scales the 96px² image to 300px².
Copy link to clipboard
Copied
In that case it looks like it's brought in as a Smart Object, and, again, behaving as expected. Smart Objects do honor the ppi setting, by design. Which, incidentally, is why you should be careful with smart objects for screen work.
If the original icon file had a ppi setting roughly 1/3 of the base document, then this is what you get with a smart object.
This whole business of smart objects honoring ppi and therefore relative print sizes, is a bit at odds with the inherent nature of Photoshop as a pixel editor. In less polite terms, it can be confusing as heck. But it was done this way for compatibility and inter-operability with the other vector-based applications like Illustrator. If not done this way, it wouldn't work at all between PS and Ai.
Personally I always copy/paste in these situations, to avoid this mess. If I need smart objects I make that after the file is in Photoshop.
Copy link to clipboard
Copied
Personally I always copy/paste in these situations, to avoid this mess. If I need smart objects I make that after the file is in Photoshop.
How are you doing that? I've tried to CRTL+C and CRTL+V the image in, but it just doesn't work. Literally nothing happens, as if I didn't copy anything to begin with.
I can circumvent the issue by using ShareX and CRTL-Ving with it, but that's far from a solution, as I have to take a screenshot of the image just so I can paste it through CRTL-V without having it resizing.
A simpler question could be to also ask if there's a way to completely turn off smart objects, thus letting me drag-drop without it scaling the image.
Copy link to clipboard
Copied
I've literally never heard of copy/paste not working. Try from the Edit menu. File format doesn't matter, an indexed GIF will paste just fine into a 16 bit RGB PSD, just as an example.
Copy link to clipboard
Copied
Really don't know what's going on. The Paste option is greyed out. Photoshop is basically just not detecting my copied file...
Copy link to clipboard
Copied
You do need to "select all" first...
Copy link to clipboard
Copied
Use Ctrl+A to select all.
Ctrl+C to copy.
Switch to other image, hit Ctrl+V to paste.
Copy link to clipboard
Copied
What do you mean copy/paste doesn't work? Does nothing happen? Or does something happen, but not what you want?
You haven't convinced me it's getting scaled at all. But just to give a reference, this is a 1920 x 1080 pixel document (aka 1080p, aka HD), with a 96 x 96 pixel icon on top. This is what it should look like:

Copy link to clipboard
Copied
What do you mean copy/paste doesn't work? Does nothing happen? Or does something happen, but not what you want?
Literally nothing happens. If I drag-drop, the image appears on the canvas. If I go through the clicking steps (File, Place embedded, etc.), the same as drag-drop happens, if I copy the file and try to paste it in, nothing happens.
Not sure if I'm supposed to be click-pasting, but CTRL-V didn't work when I tried it.
Copy link to clipboard
Copied
I think it's normal sitiuation
Copy link to clipboard
Copied
How do I get dragged & dropped images to maintain their original size when they are dropped?
The only way is to have matching resolution and Resize Image During Place unchecked.



